我們已經會用選擇器來指定我們要的元素,選擇器框內放入樣式聲明,才能夠幫元素套樣式,還記得我們說到CSS語法時,樣式聲明是屬性(property)跟屬性值(value)組成的:
property: value;
接下來的幾篇我們要介紹常用到的屬性(property)及屬性值(value)。
首先要認識的屬性值是color。
CSS的顏色屬性值不只一種表現方式,前幾篇示範我們的color屬性值都直接填入顏色名稱(如red、green、blue),但是名稱表現的顏色是有限的,我們今天要來介紹色碼,可以表現顏色的多樣性。color的屬性值有幾種表現方法:
hex色碼
網路世界常用到的色碼,說到hex色碼就得說到十六進制。十六進制不像我們生活中慣用的十進制,從一數到九,第十就進位為10,當它數到第十時,還不能進位(因為它是十六才進位),所以數到十、十一、十二、十三、十四、十五,是用a、b、c、d、e、f表示,數到第十六才進位為10。
十六進制的數數就會是:1、2、3、4、5、6、7、8、9、a、b、c、d、e、f、10
這就是大家常看到色碼常寫成 #e66fa4、#23cd48這種形式,色碼是以#為開頭,後面接光學三原色紅綠藍的十六進制數值,來表示色彩強度。前兩位數字是紅色,中間兩位是綠色,最後兩位是藍色。


從光學三原色的圖,我們可以知道#ffff00是黃色、#00ffff是淺藍色、#ff00ff是桃紅色,可以知道當 #ffffff,顏色是白色(白色無法用#101010101010來表示,因為hex色碼最多六位數,這樣會溢位,所以白色是用#ffffff表示)、#000000顏色是黑色。那可以再推論知道當六個數字都是一樣的,從#000000、#111111、#222222、#333333.......一直到#fff就是從黑到白的灰階,六個數字一樣,又可以寫成#000、#111、#222......等。
我們可以來試試看用對比色做出把人眼睛射瞎的效果強烈的風格:
body {
background-color: #ff00ff;
}
h1 {
color: #00ff00;
}

若是把強度拉低一半,雖然是對比色,飽和度拉低之後視覺上相對沒那麼刺眼。
body {
background-color: #880088;
}
h1 {
color: #008800;
}

RGB、RGBA
RGB(Red, Green, Blue)色碼是用十進制表示,它的色階數跟hex色碼一樣多,所以16x16=256,所以白色是rgb(255, 255, 255),黑色是rgb(0 ,0 ,0)。CSS也可以用RGB色碼來表示。
body {
color: rgb(0, 0, 256);
}
h1 {
color: rgb(256, 256, 0);
}

RGBA(Red, Green, Blue, Alpha)除了RGB三個光學原色外,A是定義透明度的數值,數值為0~1,完全透明是0,半透明是0.5,不透明是1。所以要表示半透明的白色就是rgba(255, 255, 255, 0.5)。
body {
color: rgb(0, 0, 256);
}
.strong {
color: rgba(256, 256, 0, 1);
}
.middle {
color: rgba(256, 256, 0, 0.7);
}
.soft {
color: rgba(256, 256, 0, 0.3);
}

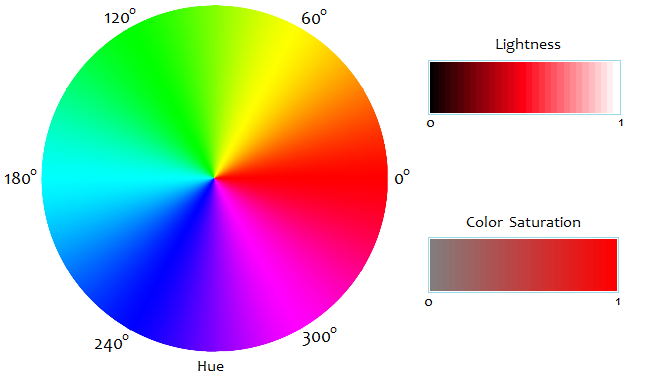
HSL&HSLA(Hue, Saturation, Lightness),相較hex色碼與RGB色碼用三原色混合很難判別結果,HSL用更直觀的方式來表示顏色(色相, 飽合度, 明度)。
HSL
色相(Hue)就是直觀的紅色、橘色、黃色等。由數字0~360表示。
飽和度(Saturation)是指色彩的純度。飽和度越高顏色越鮮豔 ; 飽和度越低看起來就越灰。用百分比來表示。
明度(Lightness)是指色彩的亮度。用百分比來表示。
我們可以從下圖來看色相、飽和度和明度:

來練習看看,用藍色跟紅色的不同飽和度跟明度,來搭配出不同風格的色調:
.strong_outer {
background-color: hsl(240, 100%, 50%);
}
.strong_inner {
color: hsl(0, 100%, 50%);
}
.soft_outer {
background-color: hsl(240, 60%, 90%);
}
.soft_inner {
color: hsl(0, 60%, 75%);
}

Try it on codepen.
HSLA(Hue, Saturation, Lightness, Alpha),跟RGBA一樣,在CSS裡也支援HSL有透明度的數值。
單單聲明color這個屬性,它所渲染的部分是字(text)的顏色,但顏色屬性放在其它屬性宣告時,也能渲染其它網頁區塊或框線的顏色,比方
border-color、background-color,這篇尚不贅言,等介紹background屬性跟border屬性時就會更清楚了。此篇僅筆記顏色屬性值的各種表示方法。
今天的筆記告一段落,明天見囉~![]()
*有任何錯誤或描述不夠精準之處,歡迎指教,非常感謝。

RGB 是以「直視光」的方式理解色域,可以說是光本身,與光的混合來理解顏色。
HSL 是以「反射光」的方式理解色域,可以說是物體本身的顏色與環境光的結果,來理解顏色。
原來是這樣 <3 ,難怪HSL相對直觀,因為人眼是透過反射光在理解顏色的~