接下面,就要建立第二個元件,來顯示出員工資料的明細。這也是子元件。之前有提到元件可大可小,大時就是一個網頁,小時就可以是一個子元件,專門來執行特定的功能,再組合起來,成為一個網頁。
先依之前的步驟,建立第二個元件,名稱為「employee-detail」,來顯示員工資料。目前專案的目錄、檔案列表如下圖所示:

在employee-detail.ts中,首先,將import資料類別。再增加一個可以輸入的參數employee。程式碼如下:
import { Component, OnInit, Input } from '@angular/core';
// 引用資料類
import { Employeeinfo } from './../employeeinfo';
@Component({
selector: 'app-employee-detail',
templateUrl: './employee-detail.component.html',
styleUrls: ['./employee-detail.component.css']
})
export class EmployeeDetailComponent implements OnInit {
@Input() employee: Employeeinfo;
constructor() { }
ngOnInit() {
}
}
注意,在import Angular的core時,增加Input的類別,才能用輸入參數。
在employee-detail.component.html中,在div判斷employee變數是否有值,如果有值,才顯示出員工的資料。程式碼如下:
<div *ngIf="employee">
<h2>{{employee.name}} 員工明細</h2>
<div><span>編號: </span>{{employee.id}}</div>
<div><span>員工編號: </span>{{employee.serialnumber}}</div>
<div>
<label>姓名:
<input [(ngModel)]="employee.name" placeholder="name"/>
</label>
</div>
<div>
<label>地址:
<input [(ngModel)]="employee.address" placeholder="address"/>
</label>
</div>
<div><span>銷售額: </span>{{employee.sales}}</div>
</div>
做好了子元件,要修改主元件employee-list.component的.ts、.html程式,來顯示出子元件。
在employee-list.component.ts,宣告selectedemployee變數為Employeeinfo物件。增加一個函式,觸發click事件,將選取的Employeeinfo物件,指定為selectedemployee。再將此變數傳遞到子元件。程式碼如下:
import { Component, OnInit } from '@angular/core';
// 引用資料類
import { Employeeinfo } from './../employeeinfo';
// 載入Service
import { EmployeeserviceService } from './../employeeservice.service';
@Component({
selector: 'app-employee-list',
templateUrl: './employee-list.component.html',
styleUrls: ['./employee-list.component.css']
})
export class EmployeeListComponent implements OnInit {
employeelists: Employeeinfo[];
// 宣告selectedemployee變數為Employeeinfo物件
selectedemployee: Employeeinfo;
// 建構子
constructor(private employeeService: EmployeeserviceService) {}
// 初始化
ngOnInit() {
this.getEmployees();
}
getEmployees(): void {
this.employeelists = this.employeeService.getEmployee();
}
// 觸發click事件,將選取的Employeeinfo物件,指定為selectedemployee。
// 再將此變數傳遞到子元件。
onSelect(employee: Employeeinfo): void {
this.selectedemployee = employee;
}
}
在employee-list.component.html,在li增加(click)事件,將Employeeinfo物件傳入selectedemployee變數。在html的最後,將子元件的區塊加入,並且輸入參數selectedemployee傳遞到子元件中。程式碼如下:
<h2>員工列表</h2>
<ul class="employees">
<li *ngFor="let employeeinfo of employeelists"
[class.selected]="employeeinfo == selectedemployee"
(click)="onSelect(employeeinfo)">
<span class="badge">{{employeeinfo.id}}</span> {{employeeinfo.name}}
</li>
</ul>
<app-employee-detail [employee]="selectedemployee" ></app-employee-detail>
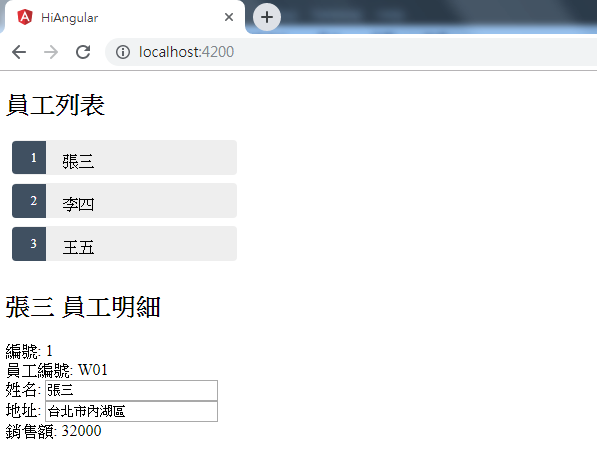
網頁執行結果,按任何一個員工列表中的員工,就會在下方顯示出明細資料 :

你好,這邊似乎要把employeelist.ts的salse補上
{ id: 1, serialnumber: 'W01', name: '張三', address: '台北市內湖區', sales: 30000},
在前面教學好像沒提到