漸進式網頁(PWA)的其中一個目標就是讓網頁「感覺起來」像是手機原生的APP。所以在網頁的設計上必須得適應不同的手機裝置,這種設計方式我們就把它稱之為「響應式網頁設計(Responsive Web Design)」。
當然這裡我並不會去鑽研太深,因為畢竟我現在要學的是漸進式網頁的核心架構和技術,並不是要把網頁做的很炫或設計的很專業。不過為了讓我的PWA project最終不論是功能或網頁設計都能在手機上順利運行,我會跟大家介紹一下responsive design的基本概念,並且將其應用在我的project中。
首先,在我的project中其實有一部分已經被設計成responsive了。原因就是我是使用material-design-lite 的template,而在index.html中導入的相關material design css和js file幫我實作了responsive的「上方導覽條」,來看一下導覽條的responsive效果吧。
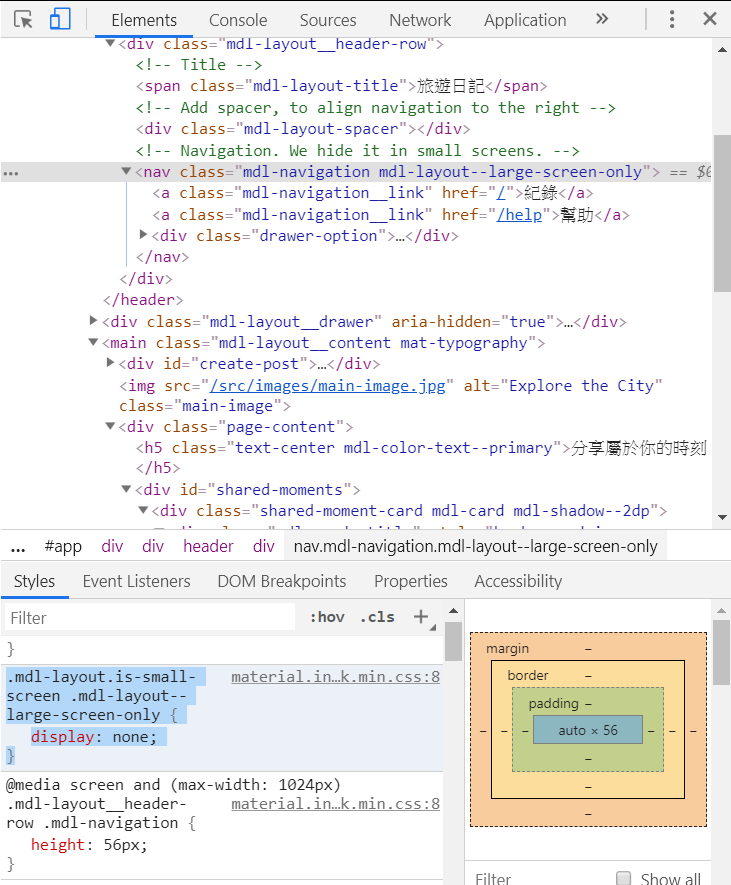
當我的網頁畫面寬度小於1024 pixels時,原本會顯示在右上角的連結都消失了 why ??
.mdl-layout.is-small-screen .mdl-layout--large-screen-only {
display: none;
}
看一下CSS code就可以發現,右上角navigation元素的CSS class為「mdl-layout--large-screen-only」,當視窗寬度小於1024 pixels,material design會透過javascript將這個css的display屬性改成none。
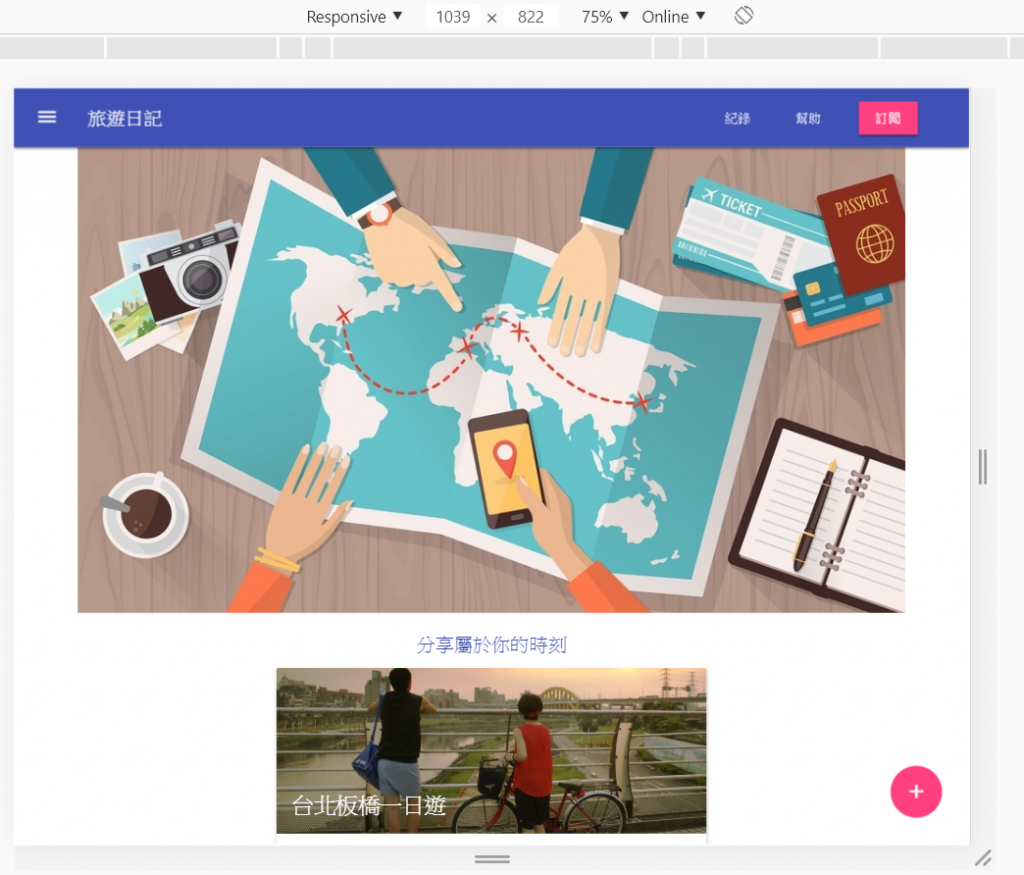
而當畫面寬度大於1024 pixels時,又可以看到右上角的連結了:
目前說明的都是material design幫我們做好了,那我如果要針對PWA其他的部分來做響應式設計呢?這裡要來學一下CSS的Media Queries(參考資料)
Media Queries代表網頁會先「詢問(query)」「媒體(media)」屬性,再對這些屬性定義樣式。如果要使用Media Queries,共有下列三種使用方式:
如果在html裡加入下面的程式碼,在視窗screen時會使用screen.css,列印時則使用print.css。
<link rel="stylesheet" type="text/css" media="screen" href="screen.css">
<link rel="stylesheet" type="text/css" media="print" href="print.css">
如果直接寫在 CSS 裡,下列的寫法跟上面是一樣的概念。
@media screen{
}
@media print{
}
如果你喜歡使用@import,也可以根據不同的 media 特性,import 不同的 css。
@import "style.css";
@import "print.css" print;
Media的類型(Media Types)(主要的Media類型有以下四種):
Media的特徵(Media Features):
如果說Media Types是大方向,那麼Features就是更細小的分類,可以做到更細微的判斷與設定,跟Types不同的是Feature必須要使用括號( )包覆,甚至可以和邏輯關鍵字結合。另外如果具備Range性質的Feature,也可在開頭加上min-或max-的標示。
範例:
當螢幕寬度小於等於400px「或」類型為印刷裝置時,字體會變成紅色100px,反之就是黑色30px。
h1{
font-size:30px;
}
@media (max-width:400px), print{ // 這裡的逗號代表的是邏輯「OR」
h1{
font-size:100px;
color:red;
}
}
大致了解CSS Media Queries的使用方式後,我們來把它添加到我的PWA project中吧 (這裡主要針對頁面中用戶貼文的card)。![]()
BTW 記得先將feed.js中createCard() funciton裡寫死card高度的部分註解掉,否則不管怎麼改都還是固定的XDD --> 註解掉這行 「cardTitle.style.height = '180px';」
用戶貼文card的CSS class為「.shared-moment-card.mdl-card」,我在feed.css裡加入以下的code:
.shared-moment-card.mdl-card {
margin: 10px auto;
width: 80%;
}
@media (min-width: 600px) {
.shared-moment-card.mdl-card {
width: 60%;
}
}
@media (min-width: 1000px) {
.shared-moment-card.mdl-card {
width: 45%;
}
}
當裝置寬度小於600 pixels時,card的寬度設為「裝置寬度的80%」;而裝置寬度大於600 pixels時,card的寬度設為「裝置寬度的60%」;最後裝置寬度大於1000 pixels時,card的寬度設為「裝置寬度的45%」。
順便也將用戶貼文中的「圖片高度」設計成responsive:
.shared-moment-card .mdl-card__title {
height: 160px;
}
@media (min-height: 700px) {
.shared-moment-card .mdl-card__title {
height: 180px;
}
}
@media (min-height: 1000px) {
.shared-moment-card .mdl-card__title {
height: 200px;
}
}
當裝置高度小於700 pixels時,圖片的高度設為「160 pixels」;而裝置寬度大於700 pixels時,圖片的高度設為「180 pixels」;最後裝置高度大於1000 pixels時,圖片的高度設為「200 pixels」。
Day17 結束!! ![]()
