上次提到用來序列項目的清單,這次來講講可以放更多、更複雜的資料的表格吧!
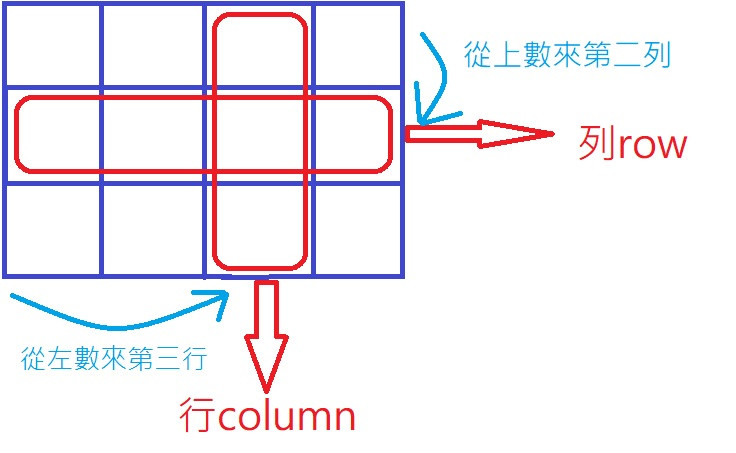
在講解表格的寫法之前,我們先來好好釐清一件事,那就是讓人常常混淆的「行」與「列」。
曾經聽過,在不同的國家,行和列有不同的定義,不過在 html 裡,橫排的稱做列(row),直排的稱作行(column),我們可以用「橫列直行」這個口訣來記。
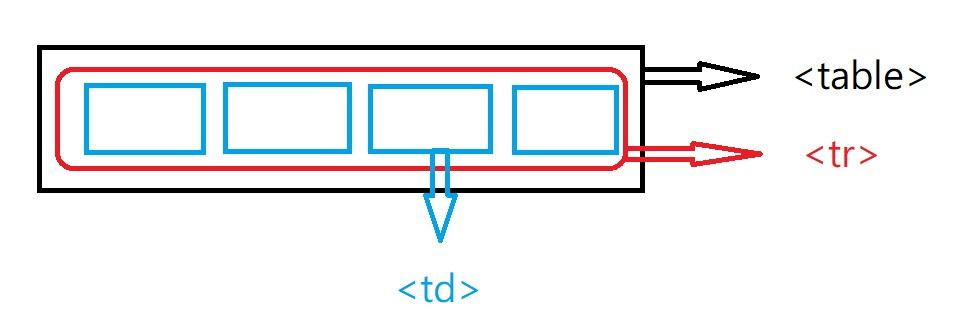
首先,一個表格需要一組 <table> </table> 標籤
裡面放入橫排的 table row,標籤為縮寫 <tr> </tr>
再放入資料的儲存格 table data,標籤為縮寫 <td> </td>
就像這樣一層一層包住
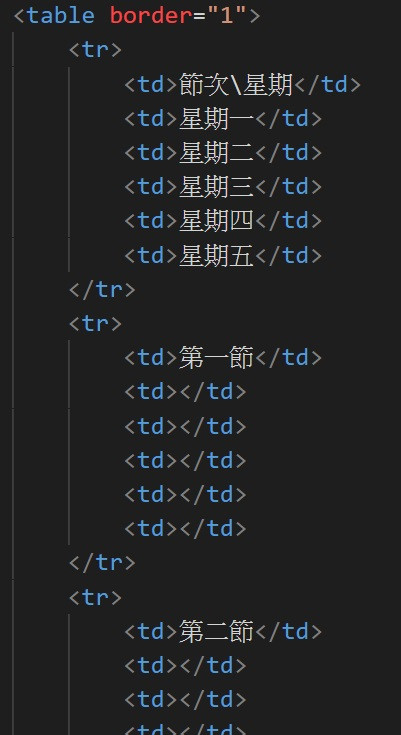
範例如下圖
記得在 <table> 標籤內加上 border 邊框屬性,表格才會有框線。
數字1代表框線厚度為1px

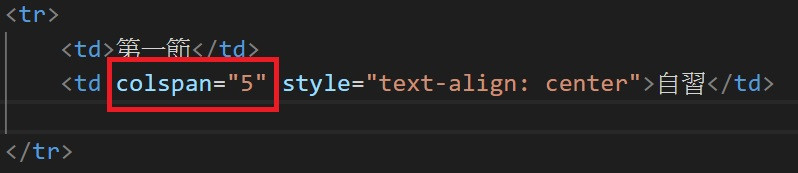
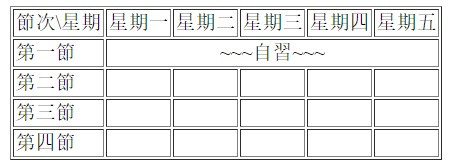
若要跨行合併,也就是左右合併的話,就在 <td> 標籤內放入 colspan=”數字”,並把不需要的儲存格 <td> 刪掉

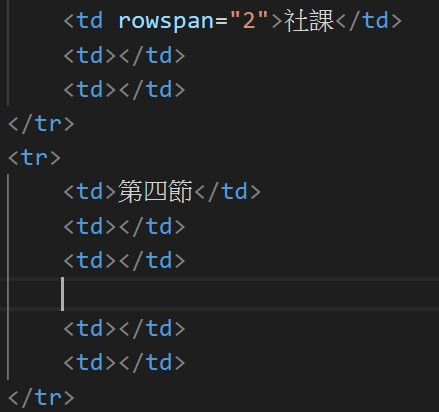
若是要跨列合併,也就是上下合併的話,就在 <td> 標籤內放入 rowspan=”數字”, 並把不需要的儲存格 <td> 刪掉

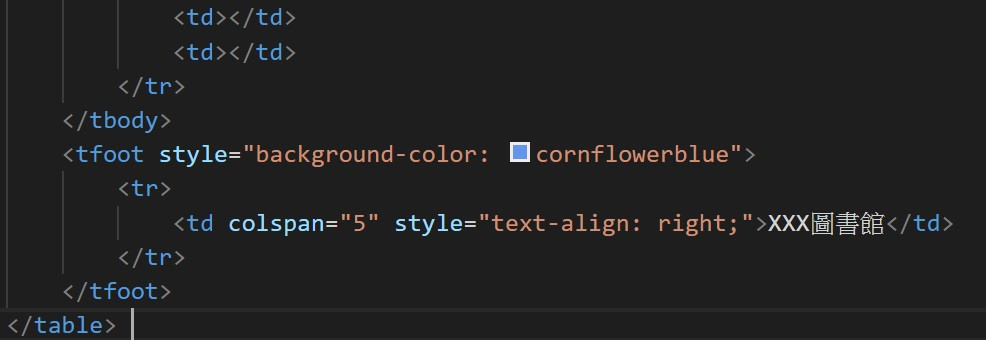
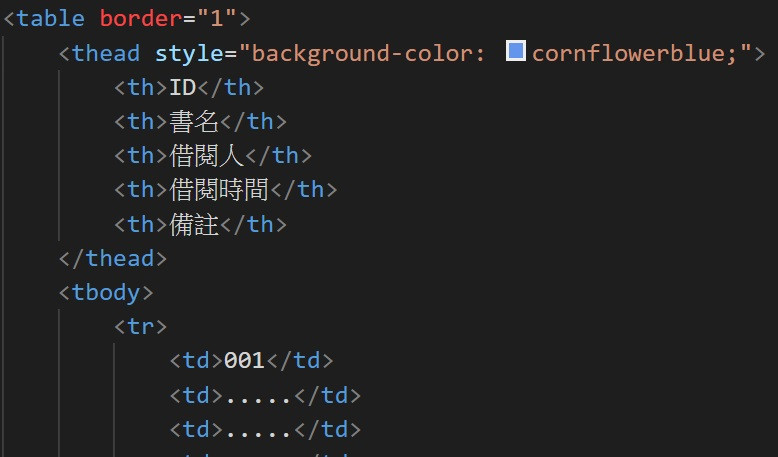
另外,也可以使用更語意化的標籤來寫表格,把表頭<thead>、表格內容<tbody>、表尾<tfoot> 分清楚,如此一來便能更方便的分別對他們做不同的樣式變化了
<thead> 標籤裡用的 <th> 標籤通常有加粗、置中的預設樣式