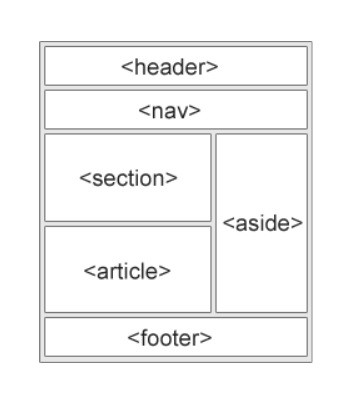
為了讓標籤更具意義,並加強結構化,讓瀏覽器更清楚了解,HTML5 新增了語意化標籤(Semantic Elements),像是 <header>、<main>、<footer> …等。不同於以往只能用 <div> 標籤來劃分區塊,語意化標籤的出現,使得網頁中每個區塊的設計目的可以更清楚的表現。
語意化標籤的優點有以下兩點 :
關於網頁SEO可參考 https://transbiz.com.tw/seo-guide/

<header> 頁首標籤網頁的頁首,通常放在頁面最上方,也是 <body> 的最上方內容。
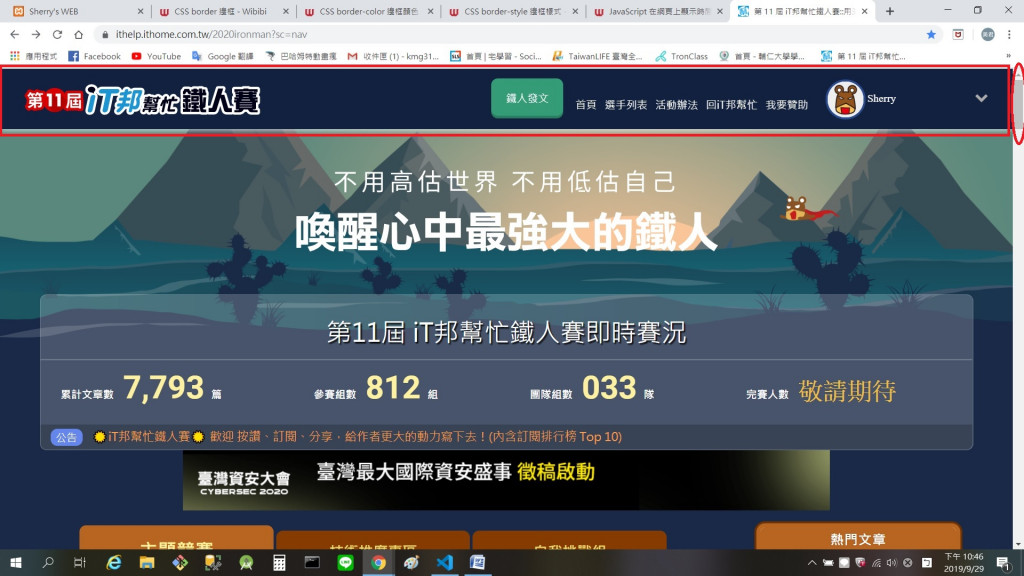
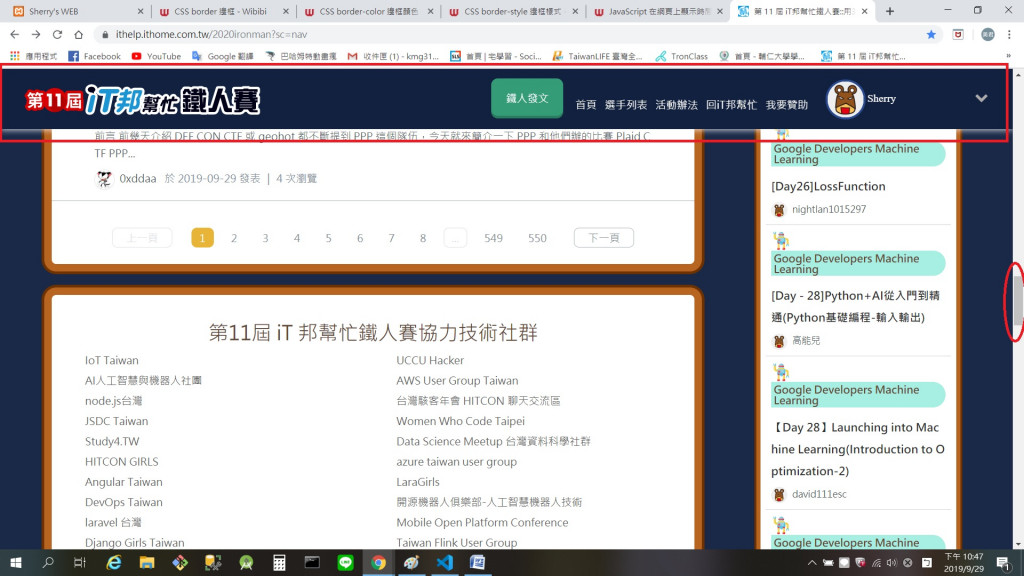
我們可以在 <header> 標籤內加入style="position: fixed; top: 0;",把頁首固定在最上方,且與最上方間距為0。這樣即使滾動頁面,頁首還是會一直出現在畫面最上方不會消失,如下圖

<nav> 導覽列網站內的導航區塊,也可以放置在 <header> 裡面,像是主選單、下拉式選單。
<main>主要區塊用來放置頁面主要資訊,每個頁面只能有一個 <main> 標籤
<section>、<article> 區塊或文章區塊取代過去僅用 <div> 包起來的內容,兩者用法差不多,也都可以包住對方,但 <article> 主要用於包覆文章。
<section>
<article>
<h1>...</h1>
<p>
.....
</p>
</article>
<article>
...
</article>
</section>
或是
<article>
<section>
<h1>...</h1>
<p>
.....
</p>
</section>
<section>
...
</section>
</article>
<aside> 側欄<aside> 可以放一些額外資訊,像是側邊欄、廣告、推薦文章…等,不一定是側邊位置才能使用。
<footer> 頁尾頁尾的部分,使用方式跟 <header> 一樣,也可以透過加入style="position: fixed; bottom: 0; ",把頁尾固定在最下方。
圖片來源 :
https://www.w3schools.com/html/html_layout.asp
參考文章 : https://medium.com/@changru.studio/%E5%BF%AB%E9%80%9F%E4%BA%86%E8%A7%A3html%E8%AA%9E%E6%84%8F%E5%8C%96%E6%A8%99%E7%B1%A4-33dd8247d779
