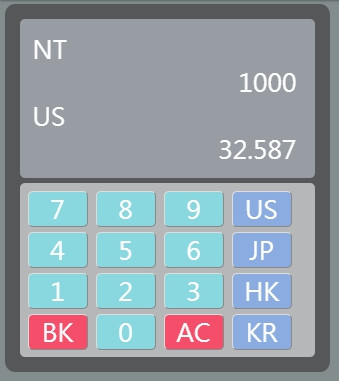
網頁外觀完成後,接下來才是重頭戲的開始!
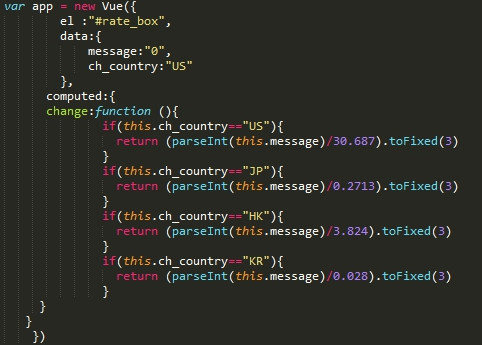
首先,先建立一個javascript檔,在裡面宣告一個vue物件,在data中的message是用來控制輸入值的變數;ch_country是用來控制換算的單位。而在computed中的change則是取得換算結果的變數。
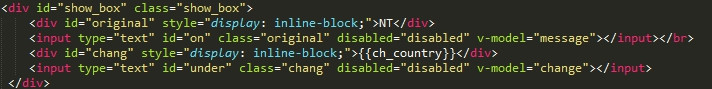
然後,在之前示範的html中使用v-model進行數據的雙向綁定,如下:
因此,當在id為original的輸入框輸入數字後,便會將換算結果取到小數點後三位
顯示於id為chang的輸入框中。
明日預告:匯率計算機(事件處理)
