我們前面聊完了@import,知道了原來最終的編譯檔 scss 是可以透過好幾個分門別類各自分開的 scss 用@import導入,來讓版面都乾乾淨淨的,之前我們知道了有分拆出去的"_reset"、"_variable"然後其他自己寫的放在"_main"。
那到底@mixin功能是作什麼用的呢?@mixin可以化繁為簡的將一個需要多個語法才能實現的功能,全部集合起來,我們先來用標題隱藏文字這個範例來說明吧。
以往,若是要使用標題隱藏功能,一定會使用到三個語法,如下。
.header h1 a{
text-indent: 101%;
overflow:hidden;
white-space: nowrap;
}
但如今,若是使用@mixin功能的話,這個語法就可以不斷被召喚,不用每一次都寫一次,首先為這一個@mixin取一個有語意的名稱,其他寫法如下,這就表示這三段語法已被存入了text-hide裡面了。
@mixin text-hide{
text-indent: 101%;
overflow:hidden;
white-space: nowrap;
}
那要怎麼召喚他們呢,很簡單,寫法如下,用@include即可召喚他們。
.header h1 a{
@include text-hide;
}
再來,我們要來為@mixin功能加上參數,像是下面這個樣子,我們幫這個@mixin取了名字叫text-color-size,並且後面加上了兩個參數($color,$size),分別代表文字顏色及size,當然括弧內就是color:$color;及font-size:$size;,比較不同的是,以往都直接寫明顏色和尺寸,但現在是寫上兩個參數。(參數可以更多)
@mixin text-color-size($color,$size){
color:$color;
font-size:$size;
}
再來我們要怎麼召喚他們呢?就像下面這個樣子就可以了,一樣使用@include,但是名稱之後要接參數(white,20px),此範例我即指定,white及20px。
a{
text-decoration: none;
@include text-color-size(white,20px);
}
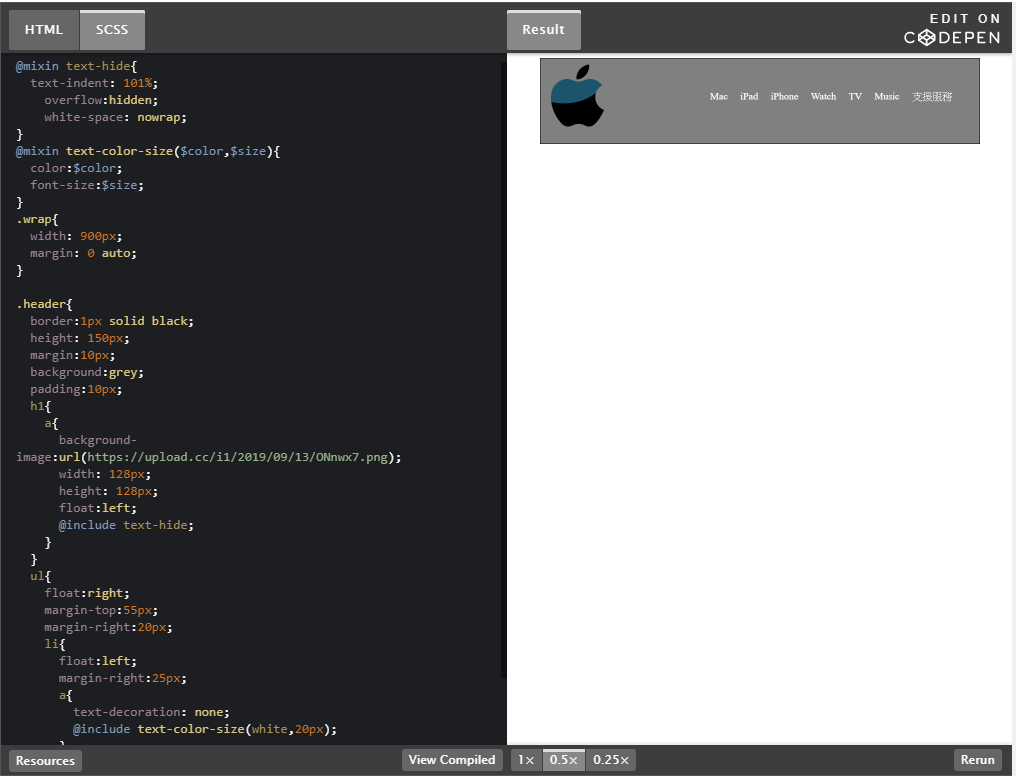
現在我附上一個之前以示範過的 codepen,但我已全面改寫成 scss 語法,並且在前頭加上了剛剛示範的兩個@mixin,並且在後面的語法用@include召喚它,請參考。
以上就是@mixin的設定與使用方法,如何之前所說,@mixin也是可以全部獨立成一個專門的"_mixin"檔,再用@import導入的,所以導入用的all.scss現在應該會長這個樣子。
@import “variable”;
@import “reset”;
@import “mixin”;
@import “main”;
然後你的資料夾就會變成下面這樣了。
以上就是今天的@mixin介紹,下回我們要來介紹@mixin如何用在 RWD 網站上,下回見。

今天在找vue資料的時候逛到這個網站,裡面蠻多寶的,推薦你有空可以多逛...
灵活运用CSS开发技巧(66个实用技巧,值得收藏)
https://juejin.im/post/5d4d0ec651882549594e7293
另外這篇也是有志前端的你可以試著讀的,一天參透一篇過一年後你就有不錯的底子了...原文作者是這麼說的^^"
一个合格(优秀)的前端都应该阅读这些文章
https://juejin.im/post/5d387f696fb9a07eeb13ea60
好的,太感謝了,謝謝你~
![]()