在我們介紹 RWD 時,知道撰寫一個 RWD 網站必須要在撰寫 CSS 的時候加入 Media query,但是常會很困擾的是,到底要把 Media query 加在哪裡呢?
要把整個網站的 CSS 全部都寫完,然後再開始加入 Media query,這樣的好處是@media(max-width)or@media(min-width)的語法只要在斷點時寫一次,但缺點是,維護時要一直往下拉好久才可以找到斷點處來進行修改,距離原來非 Media query 的語法非常遙遠,不易交叉比對。
若是在每一個部分寫完就分別加入 Media query,例如.header寫完就先加入斷點的 Media query,然後再來.content寫完就加入斷點的 Media query,最後等到.footer寫完再加入斷點的 Media query,這樣的優點是會比較好尋找沒有錯,但缺點就是會不斷的重複撰寫@media(max-width)or@media(min-width)的語法,到底有沒有一個比較一舉兩得的辦法呢?有的,我們來利用 Sass 的@mixin功能吧。
首先在正常狀態下,一般需要加入 Media query 的 CSS 我們會如下這麼寫,一個長寬各100px的.box,在 desktop 時,是black,到了768px以下時,會變blue,然後到了375px以下時,會變成red。
.box{
width: 100px;
height: 100px;
background: black;
}
@media(max-width:768px){
.box{
background: blue;
}
}
@media(max-width:375px){
.box{
background: red;
}
}
若是改寫成 scss 碼,並且啟用@mixin功能呢?就會像下面這樣,先建立兩個@mixin,並且命名為pad及mobile(可自訂但必須要有語意),並且將斷點的 Media query 寫進去,不同於以往的@mixin大擴弧內是寫組合的語法,但是在 Media query 內的大擴弧內容通常都是不確定的,這樣要怎麼寫呢?我們只要在 Media query 的大擴弧內寫上@content,這樣子你在後面用@include召喚時,把欲修改的語法寫進@include的大擴弧時內,就可以將欲修改的內容編譯進去了。
@mixin pad{
@media(max-width:768px){
@content;
}
}
@mixin mobile{
@media(max-width:375px){
@content;
}
}
.box{
width: 100px;
height: 100px;
background: black;
@include pad{
background:blue;
}
@include mobile{
background:red;
}
}
這樣的寫法,會帶來很多方便,只要寫完 desktop 就可以馬上寫 pad 及 mobile,距離不會遙遠,思緒與邏輯也不會被打斷,未來維護時也不會找個半天,但是又不用一直的寫@media(max-width)or@media(min-width)的語法,這樣真的很方便。
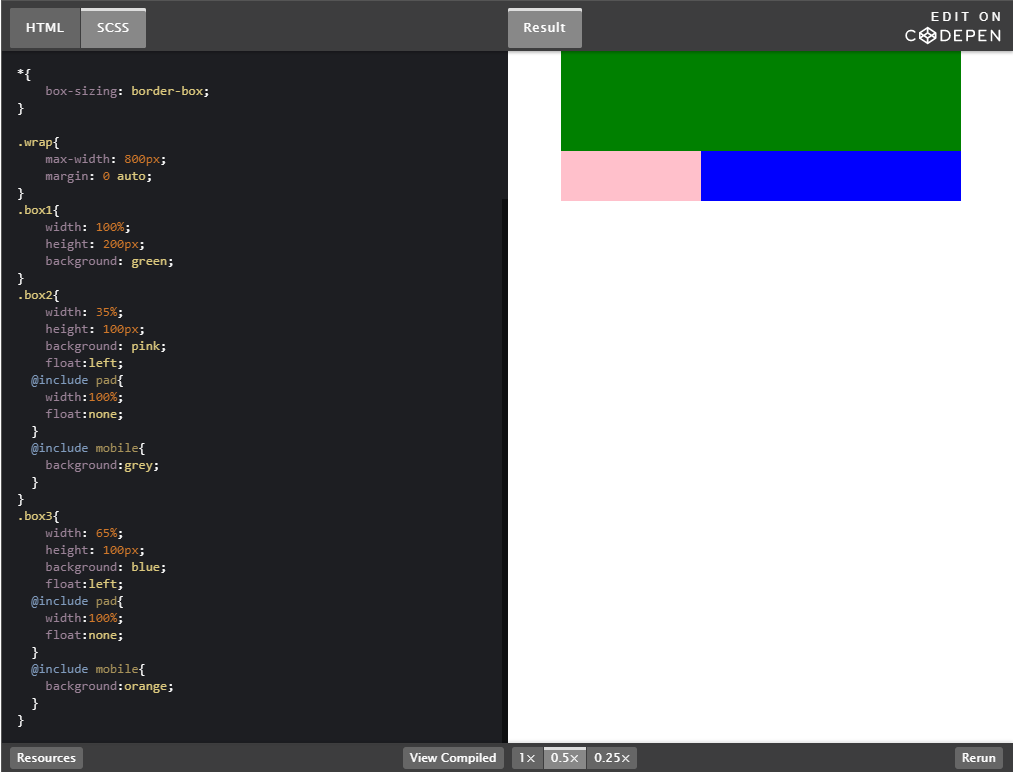
再來我們看一個我們之前示範過的簡單範例,我已重新改寫成 scss 的模式,並且新增一些效果,請看下面的 codepen。
我們可以看到這個範例,在 scss 的前面,我加上了pad及mobile的@mixin,然後開始撰寫.box1~.box3的 desktop 的 scss,接著就馬上用@include召喚@mixin出來,並且在內寫上新的效果與要取消的語法,然後我們就得到以下的效果囉。
當然,Media query 專用的@mixin你也可以和其他的@mixin一樣合併寫在一起存入 "_mixin.scss" 檔,最後再用@import導入 all.scss 即可,又或是 Media query 專用的@mixin你想獨立成一個專門的檔案例如叫 "_media" (要有語意拜託,不要亂取),再導入 all.scss 都是可以的。
以上就是 Sass 的@mixin功能,使用在 RWD 時的做法,是不是方便很多呢?我們下次見囉。
