別把我頭上的角取下來,這樣我就被 Shift 了。不過也好,這樣我看起來會比較正常。
前一篇我們認識了從陣列的頭部加上一個或多個元素的unshift(),今天要介紹的是從陣列的開端刪除元素的shift(),這一對陣列方法,都屬於佇列(Queue)「先進先出 FIFO」的資料結構。
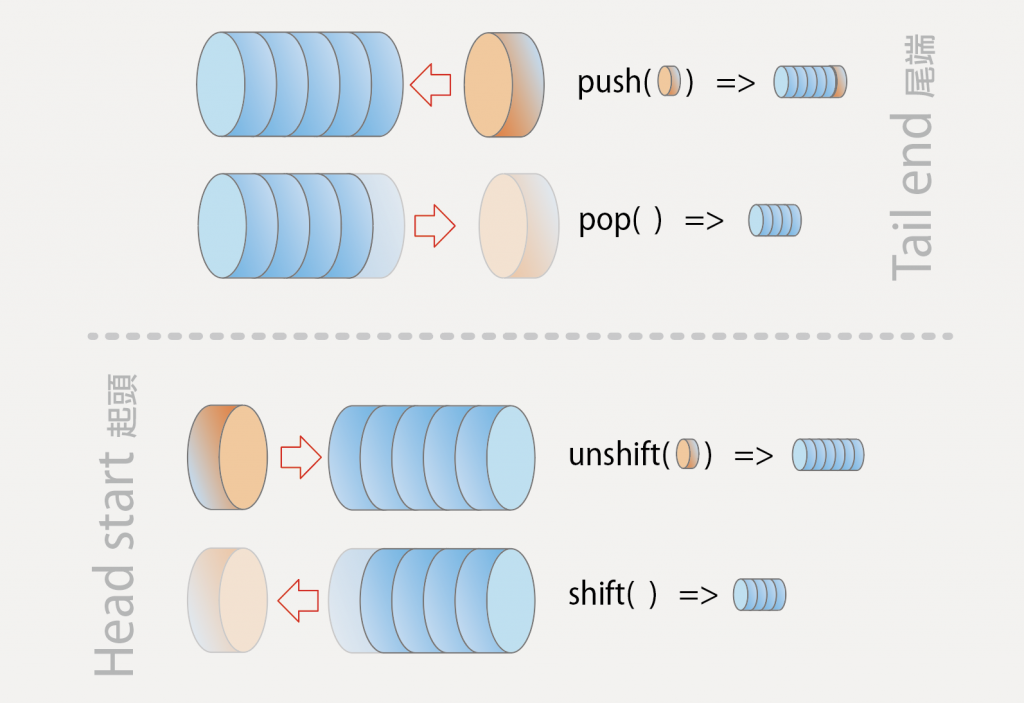
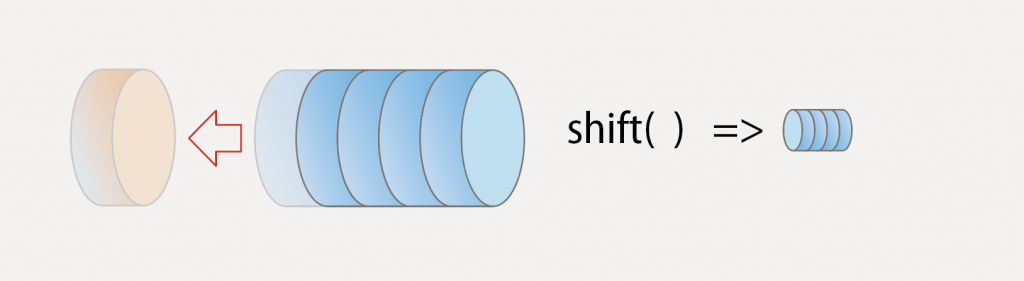
我們再來以此圖複習一下:
使用shift()方法,會移除陣列的第一個元素,也就是索引值為零的元素,並把這個元素的值回傳回來。也就是說,它會永遠回傳原陣列的第一個元素。
Array.prototype.shift() - JavaScript | MDN
原型: Array.prototype.shift()
功能: 會移除並回傳陣列的第一個元素。
改變: 此方法會改變原陣列的長度和內容。
語法: arr.shift()
回傳值: 自陣列中移除的元素;若陣列為空,則會回傳 undefined。
參數: 無

我們先來看一下用法:
const arr = [1, 2, 3, 4, 5]
arr.shift(); // 1 回傳第一個被刪掉的元素值
arr; // [2, 3, 4, 5] 陣列已經去掉第一個元素
陣列中索引值為零的元素,就是第一個元素 廢話,執行之後,shift()會將隨後的其他元素的索引值減一(往前移一位)。假如陣列已經被清空,也就是 length 屬性的值是 0,shift()就會回傳 undefined 給我們。
const arr = [1,2,];
arr.shift(); // 1
arr.shift(); // 2
arr.shift(); // undefined
arr; //[]
即使想要處理的陣列裡,有包含物件類型的元素,如陣列或物件,shift()也會乖乖的把它傳回來,字串也是如此。 實在是好聽話
const arr = [{a:42}, "Hi", 24]
arr.shift(); // {a: 42}
arr.shift(); // "Hi"
如果陣列裡頭包含了undefined、null或者是NaN,在使用shift()時會回傳什麼呢? 它還是很聽話shift()還是會把這些無效的值回傳給我們。
const arr3 = [undefined, null, NaN];
arr3.shift(); // undefined
arr3.shift(); // null
arr3.shift(); // NaN
arr3.shift(); // undefined 因為陣列空了,所以還是回傳 undefined
使用shift()是不需要給參數的,所以,即使我們給它一些奇怪的參數,它也會無動於衷,做它該做的事,而且還不會報錯。shift()只會完全忽略這些參數。 終於有個性了起來不過,會這樣做存粹是實驗,了解shift()就不會這樣玩弄它。
const arr = [1, 2, 3, 4, 5]
arr.shift(["hi"]); // 1
arr.shift(null); // 2
arr.shift(42); // 3
arr.shift(-42); // 4
arr.shift(''); // 5
接下來我們來看看 shift()可能是這樣被寫出來的程式碼:
先把第一個元素,也就是索引值是零的元素抓出來,接下來利用for迴圈把剩下的值做索引值的位移。然後,再把位移後的結果去掉最後一個元素,再回傳最開始抓到的第一個值。
// 這裡的 this 是原要處理的陣列
Array.prototype.shift2 = function () {
var firstItem = this[0];
for ( var i = 0; i < arr.length; i++ ) {
arr[i] = arr[i+1]; // 以 往前位移一位的方式,把每個元素往前移一個位置。
}
// 移位完成之後,陣列的尾端會是原本的陣列最後一個,這樣就重複了,所以使用length減 1 把最後面的元素刪除。
arr.length--;
return firstItem;
}
const arr2 = [1, 2, 3, 4, 5];
arr2.shift2(); // 1
以下為shift2裡的for迴圈運作步驟:
以上面的例子 this 長度是 5
this[i] = this[i + 1]
第一圈 this[0] = this[1] i = 1
第二圈 this[1] = this[2] i = 2
第三圈 this[2] = this[3] i = 3
第四圈 this[3] = this[4] i = 4
第四圈 this[4] = this[5] i = 5
今天的shift()就介紹到這裡,希望看完這篇會更清楚shift()的運作原理。另外,今天是本人鐵人賽的第 18 天,但是還有一拖車的陣列方法要介紹啊!
這次的鐵人賽絕對是無法介紹完的,但是本人會默默地、不定期的繼續把陣列方法介紹下去。因為,鐵人結束後,本人是不可能變鐵人的,所以還是要繼續學習才是,對吧?
如有需要改進的地方,拜託懇求請告知,我會盡量快速度修改,感謝您~
