歡樂的一天從CSS開始(?)
繼昨天的文,今天要繼續講CSS的一些常用屬性了!
font-size: 10px;
他是用來調字的大小的。一樣需要加單位喔。
話說單位的部分可以參考這個,昨天文末有附過。
font-family: Times, sans-serif;
用來調字體,優先順序由左到右,當前一個失效就會用下一個,用逗號隔開,以這邊為例,先用Times,如果不能(可能沒引入或突然出了什麼事)就用sans-serif。不要問我上面那是甚麼字體,我只是不知道有什麼例子去隨便找的。
通常可以去到處找找看字體,預設也會有一些,這邊推薦一下Google Fonts,裡面有各式各樣的字體,然後有些很不錯看,像是Tangerine之類的。
然後要說一下要怎麼用:
他是需要引入的,但是網站會幫你選好的字體生成需要的HTML(其實連CSS都會生好),超優質。
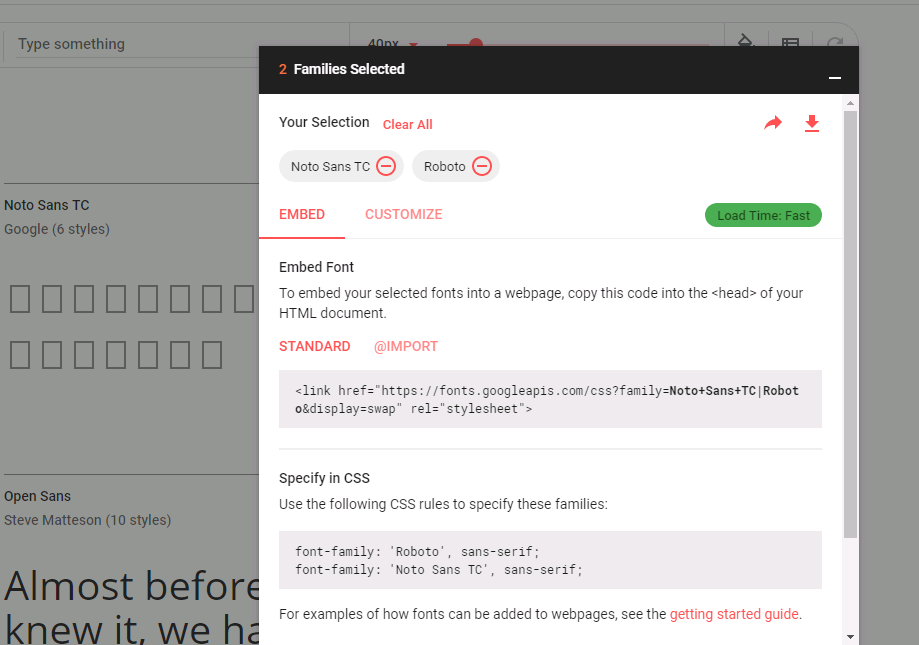
首先你可能看到第一個Roboto很好看,那你必須按一下他右邊的+,然後再左下角就會看到1 family selected,這樣就代表選好了。而剛剛有提到說要引入,引入是可以好多個字體一起引入的,所以你可能又看到Noto Sans TC很好看,也按了一下+,左下角就會變成2 family selected,這時候把它點開,然後會看到:
他有兩個選項,我們用standard就好。你會看到兩個程式碼區塊,上面那個是要寫在HTML的head裡面;後面那個則是寫在CSS你要修飾東西的區塊裡面。也許你會注意到,他上面那一個區塊的HTML是link喔,是不是感覺很懷念呢(?)
然後他旁邊甚至還有customize,真的有夠客製化。
對了他都是免費的請不用擔心。畢竟是google,他只要你的隱私。
字的樣式。還記得之前講HTML的時候有<i>嗎,他也可以用這個辦到!
常用的:normal(一般預設的)、italic(斜體,就是<i>的效果啦)、oblique(也是斜體,但是我分不出來)。
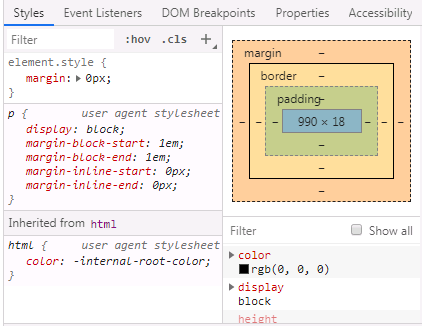
接下來的這兩個是我最害怕的排版,先來看看Chrome的圖:
可以看到它是以本身元素大小為中心,由內往外分別是padding、border、margin。
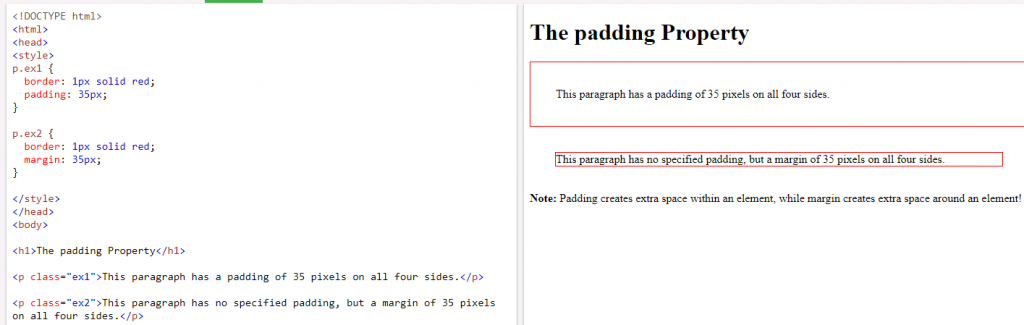
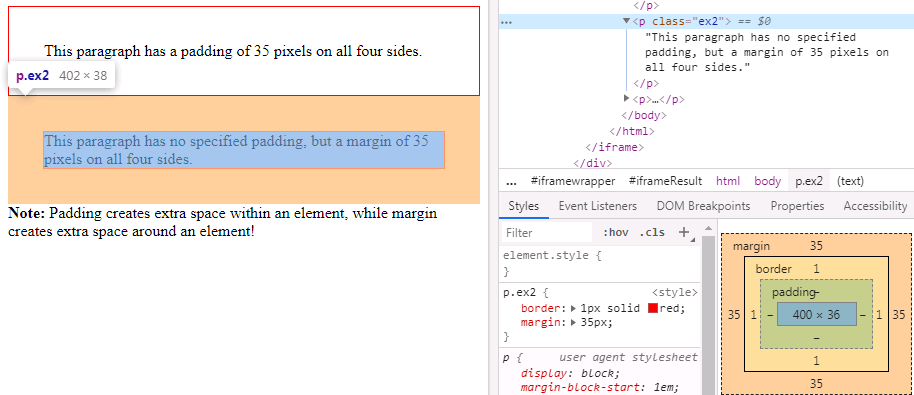
再來看看w3school的範例:
你會看到ex1是設padding,而padding在border之內,所以border會被往外推;而ex2則是設margin,但是margin在border之外,所以沒感覺邊框有移動,但是看一下下面那行字的位置,他其實被margin往下推了。
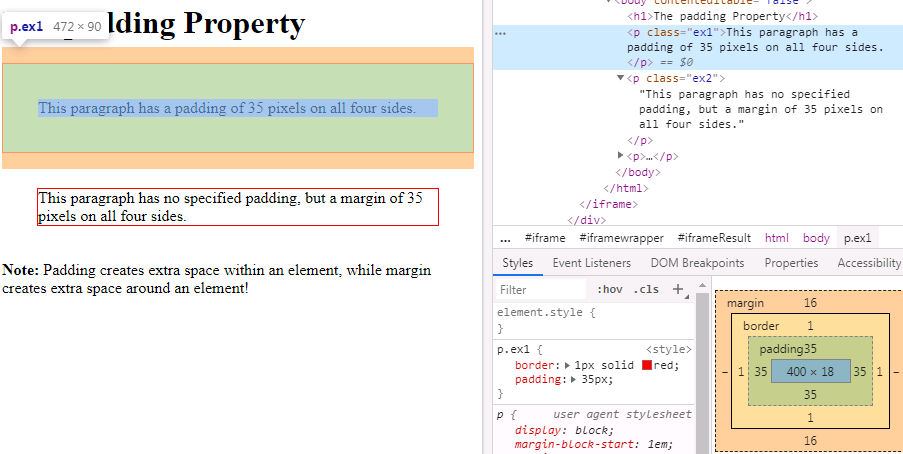
打開開發者工具之後會更清楚:

那我們就可以進入實際設定的部分了!
padding: 10px;
就是設定大小而已。padding是在邊框內的喔!
上下左右的值是可以分開設定的,用空格隔開,順序是上、右、下、左。但要是只設一個值(像上面的例子)他就會全部都一樣。
margin: 0px;
一樣設定大小。margin是在邊框外喔!
我自己常常動margin,不太會動到padding,因為打開開發者工具就會發現,通常都是出現margin,而有時候會導致版面不好看,所以我都會把它設0px。
跟上面一樣也可以上下左右分開,設定方法跟順序也都一樣。
再來margin其實是可以為負的喔,可能會有跌到別的元素上面去的笑過,但是他篇複雜,超出我的能力範圍,所以丟一篇推薦文。
今天把剩下常用的CSS屬性看了一下,Google Fonts真的讚讚。
排版真的是令我不太喜歡。之前有個學長說他非常不喜歡寫前端,問他原因他就拿了一把尺在螢幕前量。真的排版真的就是拿著尺量,痛苦QQ
明天就要進入最後的主角--Apache啦!
祝我順利!
