HTML iframe 是內嵌框架,用來在網頁內內置另一個網頁,像是常見的在部落格內嵌 facebook 專頁,可以直接在內嵌頁面上按讚或分享,是很常見的應用範例。
不過,大部分的網頁為了安全性都會拒絕連線,如果想要嵌入 fb 貼文或是 youtube 影片的話,
fb 的貼文點選下方紅框框內的”嵌入”,並複製跳出的程式碼,
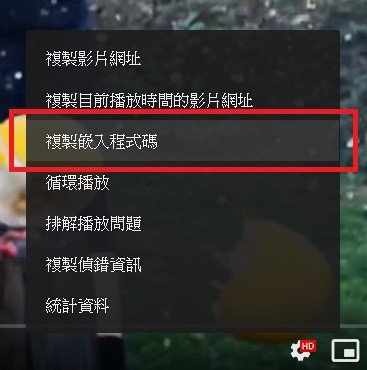
youtube 的影片按滑鼠右鍵再點選下方紅框框內的”複製嵌入程式碼”,
就可以複製完整的 iframe 標籤和樣式設定,用在自己的網頁上,而且不用擔心侵權的問題囉~
惟如您是單純以連結網址或以「嵌入」之方式分享Youtube網站的影片,在技術面係藉由網站間連結之方式,由使用者點選連結後直接開啟Youtube網站瀏覽、收聽,而未將該Youtube影片重製在自己的網頁時,並不會涉及著作的「重製」及「公開傳輸」行為,無須取得著作權人之同意或授權。
文字擷取自 智財局網頁 http://tv107.com/question.htm
接著就來簡單介紹一下 <Iframe> 標籤~
<iframe src="URL"></iframe>
src 屬性指定嵌入網頁的URL
插入 height 和 width 屬性(單位為像素(px))
<iframe src="URL" height="200" width="300"></iframe>
也可以用 CSS 來設定
<iframe src="URL" style="height:200px;width:300px;"></iframe>
frameborder 屬性用來設定 iframe 的邊框是否要顯示
frameborder="0" ── 不顯示邊框frameborder="1" ── 顯示邊框也可以用 CSS 的 border 屬性,例如:style="border:none 刪除邊框,或是也可以改變大小、樣式、顏色。
scrolling 屬性用來控制 iframe 的卷軸是否要顯示
scrolling="yes" ──顯示捲軸scrolling="no" ──不顯示捲軸scrolling="auto" ──根據網頁大小自動顯示捲軸在 <iframe> 標籤內加上 name 屬性,例如
<iframe src="URL" name="iframe_a"></iframe>
在連結 <a> 標籤內插入 target="iframe_a"
<a href="URL" target="iframe_a"> </a>
參考資料:
https://www.w3schools.com/html/html_iframe.asp
https://www.webdesigns.com.tw/html_iframe.asp
