今天我們要做三件事情,安裝Ganache、遷移(migrate)智能合約,並且修改我們app.js的內容(也就是我們領養狗狗的網站)。
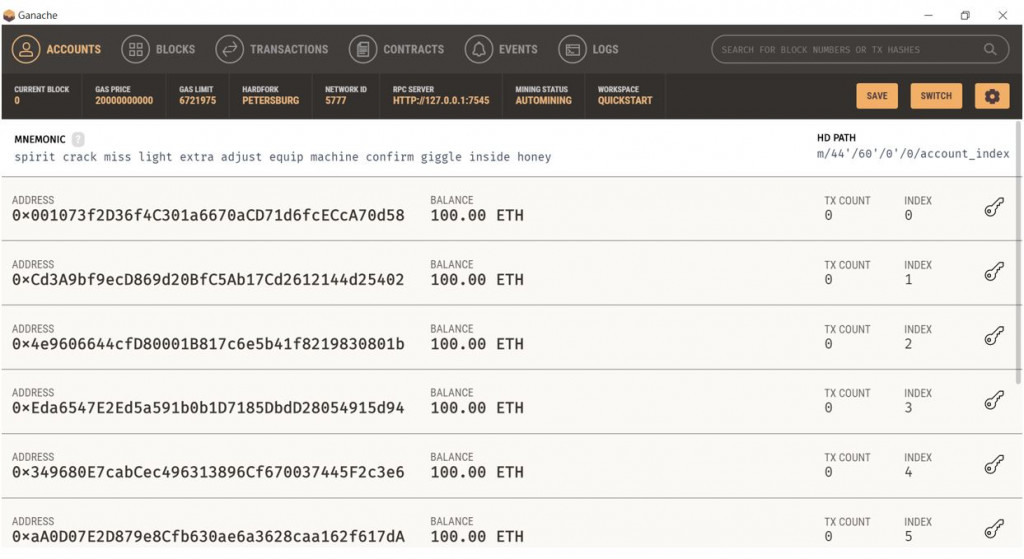
首先,我們下載安裝Ganache (https://trufflesuite.com/ganache),Ganache 是智能合約的模擬環境,它具有視覺化的介面,幫助你的在智能合約部署到區塊鏈之前在你的電腦上測試,現在我們開啟安裝好的 Ganache,可以看到所有帳號(包含十組地址和私鑰)和交易資料。
目前我們沒有任何交易。
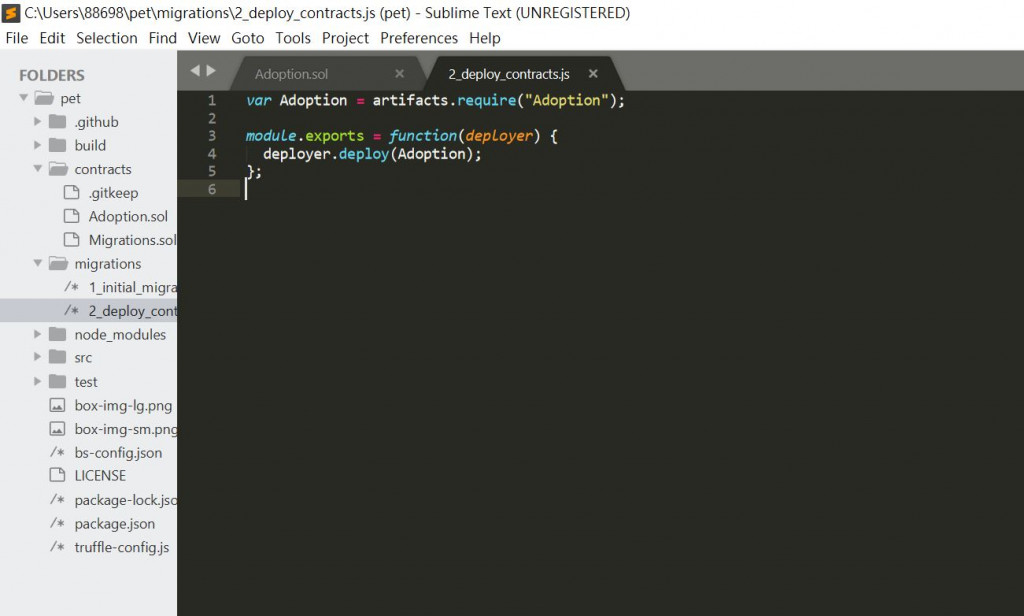
安裝完Ganache,我們在Sublime中點選New File,建立一個JavaScript文件叫做2_deploy_contracts.js,接著從這裡(https://www.trufflesuite.com/tutorials/pet-shop)複製一段程式碼,接著儲存在migrations資料夾中
程式碼如下:
var Adoption = artifacts.require("Adoption");
module.exports = function(deployer) {
deployer.deploy(Adoption);
};
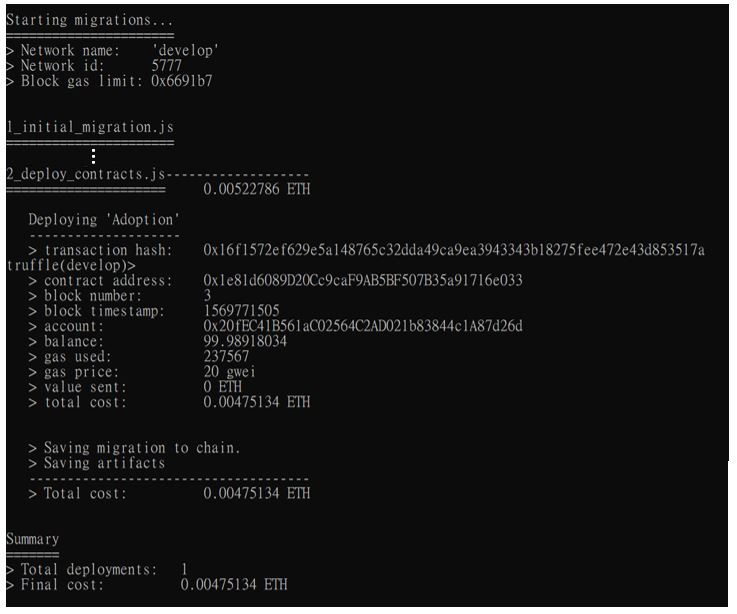
現在,我們回到電腦的命令提示字元中truffle的開發的環境輸入下面這行。
truffle migrate

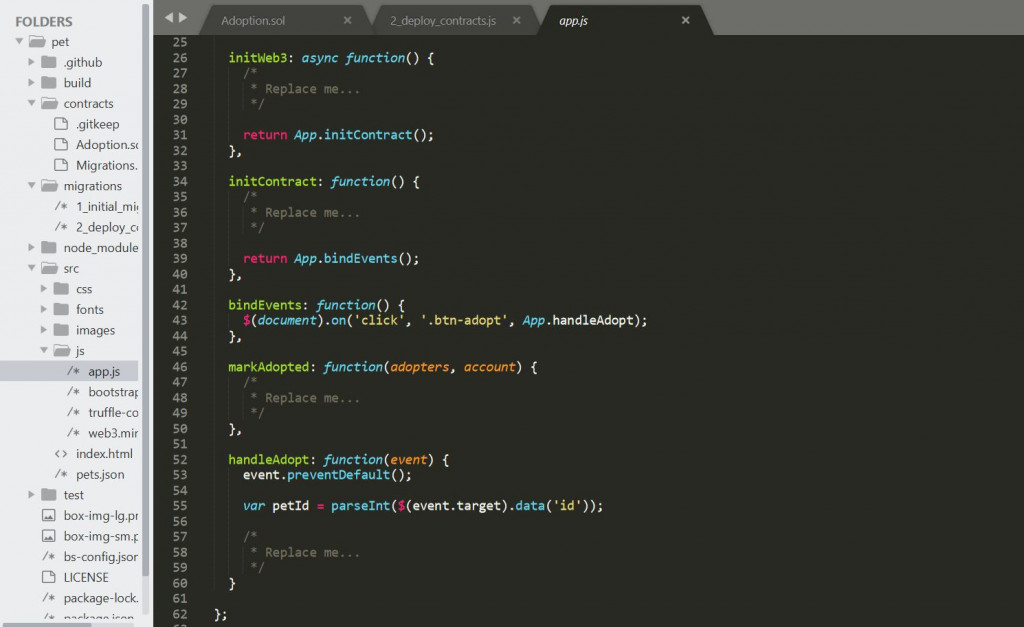
接下來我們要打開src資料夾中的js資料夾,裡面有一個app.js檔案。
你可以看到有很多地方需要我們用程式碼去替換它,我們要在initWeb3、initContract、markAdopted和handleAdopt加入程式碼,你可以從這裡(https://www.trufflesuite.com/tutorials/pet-shop)複製程式碼。
下一步我們要用Google Chrome瀏覽器來開啟這個Dapp ,我們需要下載安裝MetaMask,那我們明天見~
