

import 'package:firebase_messaging/firebase_messaging.dart';
import 'package:flutter/material.dart';
class PushMessagingExample extends StatefulWidget {
@override
_PushMessagingExampleState createState() => _PushMessagingExampleState();
}
class _PushMessagingExampleState extends State<PushMessagingExample> {
String _homeScreenText = "Waiting for token...";
String _messageText = "Waiting for message...";
final FirebaseMessaging _firebaseMessaging = FirebaseMessaging();
@override
void initState() {
super.initState();
_firebaseMessaging.configure(
onMessage: (Map<String, dynamic> message) async {
setState(() {
_messageText = "Push Messaging message: $message";
});
print("onMessage: $message");
},
onLaunch: (Map<String, dynamic> message) async {
setState(() {
_messageText = "Push Messaging message: $message";
});
print("onLaunch: $message");
},
onResume: (Map<String, dynamic> message) async {
setState(() {
_messageText = "Push Messaging message: $message";
});
print("onResume: $message");
},
);
_firebaseMessaging.requestNotificationPermissions(
const IosNotificationSettings(sound: true, badge: true, alert: true));
_firebaseMessaging.onIosSettingsRegistered
.listen((IosNotificationSettings settings) {
print("Settings registered: $settings");
});
_firebaseMessaging.getToken().then((String token) {
assert(token != null);
setState(() {
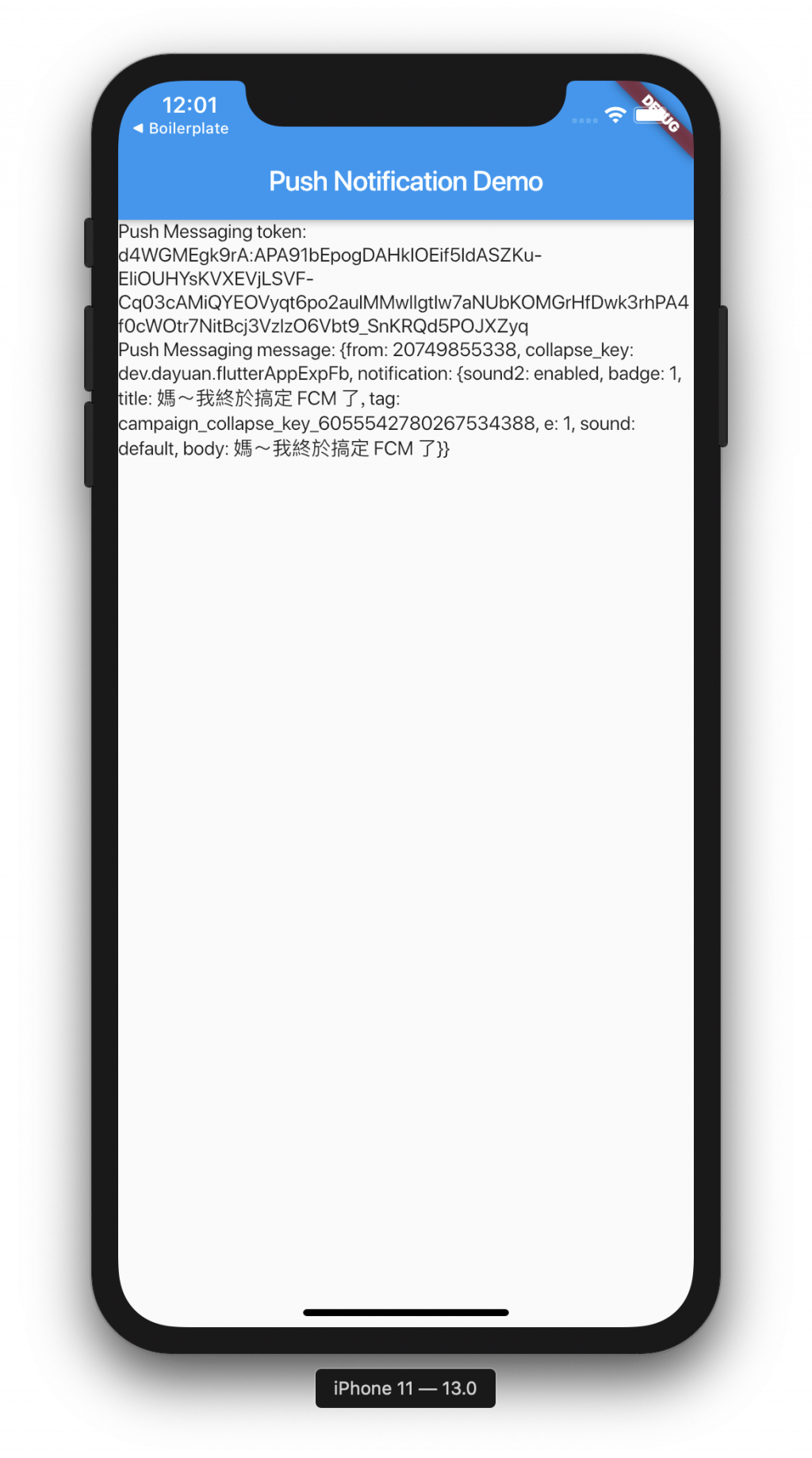
_homeScreenText = "Push Messaging token: $token";
});
print(_homeScreenText);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Push Notification Demo'),
),
body: Material(
child: Column(
children: <Widget>[
Center(
child: Text(_homeScreenText),
),
Row(children: <Widget>[
Expanded(
child: Text(_messageText),
),
])
],
),
));
}
}
void main() {
runApp(
MaterialApp(
home: PushMessagingExample(),
),
);
}
前幾天的後台改版(一樣是使用functions)
code
