在上一個篇章,測試好單獨顯示出員工資料後,接下來,就是要如何在員工資料列表與員工銷售排行榜,按下任何一個員工,就連結到員工資料明細。
在employee-list.component.html中,修改有關員工的連結,主要是增加HTML標籤的Angular屬性routerLink來設定要連接到那個網頁,重點是在於連結的名稱後面,要帶物件類別的id。程式碼如下:
<h2>員工列表</h2>
<ul class="employees">
<li *ngFor="let employeeinfo of employeelists">
<a routerLink="/employeeinfo/{{employeeinfo.id}}">
<span class="badge">{{employeeinfo.id}}</span> {{employeeinfo.name}}
</a>
</li>
</ul>
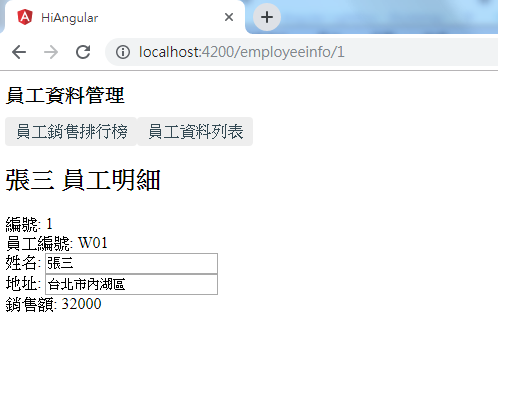
網頁執行結果:

基本上,在員工銷售排行榜的修改,也是類似的連結,大家可以先試試看,下回再進行解答,並且介紹後續的學習目標。
