今天,終於要顯示出資料的明細。首先,在Service建立一個函式,來依id取得所屬id的資料。在employeeservice.service.ts增加新的函式,取得所屬id的資料。程式碼如下:
// 依id,取得所屬的員工資料
getEmployeeinfo(id: number): Observable<Employeeinfo> {
return of(employeelist.find(employeeinfo => employeeinfo.id === id));
}
在app-routing.module.ts增加有關明細的路由路徑,主要是要代id的值到明細資料。
const routes: Routes = [
{ path: '', redirectTo: '/employeesaleslist', pathMatch: 'full' },
{ path: 'employeelist', component: EmployeeListComponent },
{ path: 'employeesaleslist', component: EmployeeSalesListComponent },
{ path: 'employeeinfo/:id', component: EmployeeDetailComponent}
];
接下來,就是修改明細的部份,在employee-detail.component.ts中,將原來的輸入參數屬性移除,將import有關EmployeeService,在constructor()建構子,要註冊Service外,也要註冊route。
最後,再增加一個函式,來依傳入的id,取得所屬的員工資料,重點是要用this.route.snapshot.paramMap.get來取得傳入的id值,才能從Service取得所屬的員工資料。
import { Component, OnInit, Input } from '@angular/core';
// 引用資料類
import { Employeeinfo } from './../employeeinfo';
// 載入Service
import { EmployeeserviceService } from './../employeeservice.service';
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-employee-detail',
templateUrl: './employee-detail.component.html',
styleUrls: ['./employee-detail.component.css']
})
export class EmployeeDetailComponent implements OnInit {
employee: Employeeinfo;
// 建構子
constructor(
private employeeService: EmployeeserviceService,
private route: ActivatedRoute
) { }
// 初始化
ngOnInit() {
this.getEmployeeinfo();
}
// 依傳入的id,取得所屬的員工資料
getEmployeeinfo(): void {
// 取得傳入的id
const id = +this.route.snapshot.paramMap.get('id');
this.employeeService.getEmployeeinfo(id)
.subscribe(employee => this.employee = employee);
}
}
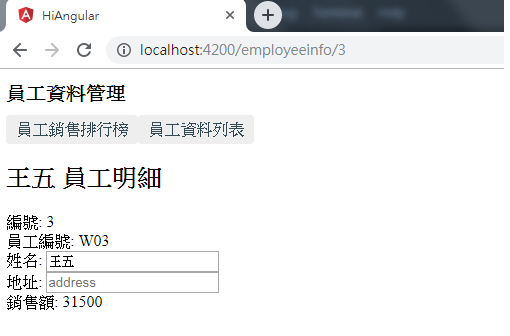
先來進行測試,在瀏覽器,輸入 http://localhost:4200/employeeinfo/3 ,如果所屬id為3的資料,有顯示出來,就表示程式成功了。網頁執行結果:

接下來,後續,再修改員工資料列表與員工銷售排行榜有關員工明細的連結即可。再看後續分解。
