本文同步刊載於 Clarence 部落格:[LINE bot 好好玩 30 天玩轉 LINE API] 第 21 天:手把手教你寫 LINE Login
昨天介紹完 LINE Login API,今天就來實作吧!
昨天介紹了整個 LINE Login 的流程,但是要直接實作這個部分可能有點麻煩,所以我們選用一個跟 Passport 很類似的 Package 來完成。
會選這個 Package 是因為有滿多開發者都會用 Passport 實作登入,所以應該是比較好上手的套件。
要使用 Passport Line Auth,所以先引入 Passport,而 Passport 還需要使用 Session,因此一起實作,主要作用如下:
app.use(session({
secret: 'secret',
resave: false,
saveUninitialized: false
}));
app.use(passport.initialize());
app.use(passport.session());
https://github.com/clarencetw/line-bot/blob/e9811f6cab9e5b29e74fbcd5a0345565f3b346d8/app.js#L25-L31
把 Passport 啟動完後要來說明如何實作 LINE 的部分了。
const jwt = require('jsonwebtoken');
這個部分因為我們需要解析 LINE 送來的 JWT Token,所以使用的模組。
{
channelID: process.env['LINE_LOGIN_CHANNEL_ID'],
channelSecret: process.env['LINE_LOGIN_CHANNEL_SECRET'],
callbackURL: process.env['LINE_LOGIN_CALLBACK_URL'],
scope: ['profile', 'openid', 'email'],
botPrompt: 'normal'
}
主要是輸入 channelID 與 channelSecret,還有一個很重要的是 callbackURL 以範例來說,我們需要填入 http://localhost:3000/login/line/return,以本機測試來說是可以直接使用的,但是要注意如果服務要提供給線上 Server 要記得把 localhost 改成自己的 Domain,並且把這個 callback URL 輸入到 LINE 的後台,才有辦法使用,不然會出現錯誤。

以上面這個錯誤來說其實也有說明是哪個地方錯誤 Invalid redirect_uri value. Check if it is registered in a LINE developers site.,錯誤說明需要去確定 redirect_uri
scope: ['profile', 'openid', 'email'],
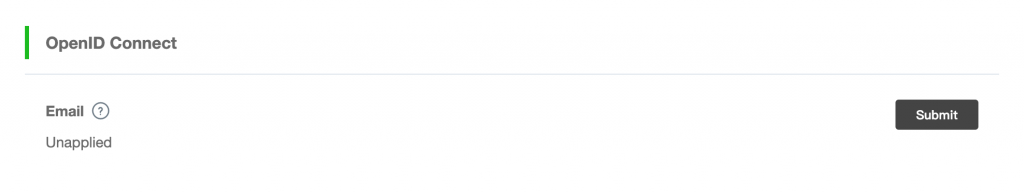
這邊要注意一下 email 的部分是需要申請才有的,不是填寫上去就可以拿到的,我們回到後台注意一下!這個部分是需要官方審核的,要注意一下!

function (accessToken, refreshToken, params, profile, cb) {
const { email } = jwt.decode(params.id_token);
profile.email = email;
return cb(null, profile);
})
基本上 Package 已經處理過一次 jwt token 了,但是並沒有處理到 email 的地方,以下這幾行是用來處理 email 的,所以如果沒有 email 的需求其實可以把如下兩行移除
const { email } = jwt.decode(params.id_token);
profile.email = email;
基本上我們已經把整個 Source Code 都解釋過了,現在就來開啟他吧!
http://localhost:3000

按下 Log in 的 icon
出現了懷念的登入頁面

輸入帳號密碼吧!

我們成功登入了,並且取得了使用者的資訊了
在 Log in icon 的部分官方有提供使用 LINE Login Button 的說明文件,Button Image 的下載點
