本文同步刊載於 Clarence 部落格:[LINE bot 好好玩 30 天玩轉 LINE API] 第 27 天:賴滴卡製作 - 第二集
昨天說了如何顯示最新文章,今天來談談如何做到動態更新文章的功能,昨天寫的只能看到最新的 9 篇文章,如果想要看第 10 篇以後的文章怎麼辦呢?
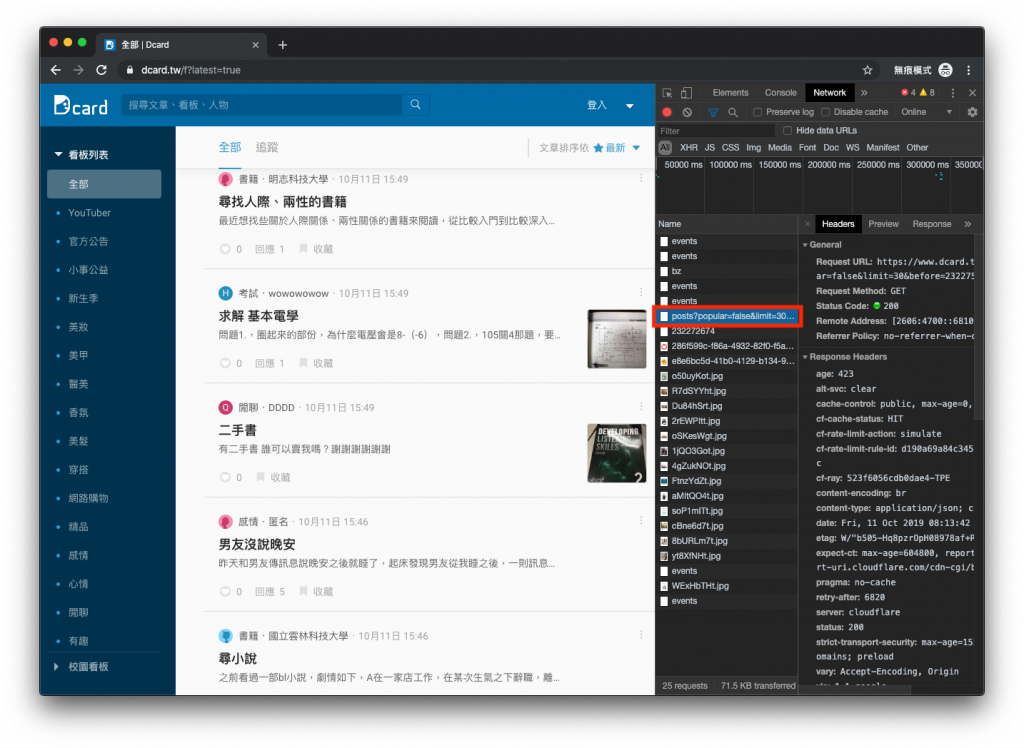
所以我們今天來找找看 Dcard 更新文章是怎麼做的!
昨天的那個頁面我們網頁滾動看看有沒有什麼事情發生好了

太棒了!
認真發現有 API
https://www.dcard.tw/_api/posts?popular=false&limit=30&before=232275378
那我們來把它完成一下吧!
不知道大家有沒有注意到,昨天的 UI 部分後面有留一個 See more 的頁面,就去是為了今天預留的!

這邊就可用我們前面的教的 postback 來做一個整合,不過在這之前我們先來看一下昨天沒有介紹到的 Dcard request 模組是怎麼寫的吧!
async function getPosts(query) {
const url = `https://www.dcard.tw/_api/posts?${query}`;
const options = {
uri: url,
json: true,
};
return await rp(options);
}
這邊可以看到我們把 query string 的地方拆掉讓外面喂進來,那這樣外面的地方怎麼寫呢?
我們可以用到 Node.JS 的一個模組叫做 querystring 來完成它,觀察一下它主要做了什麼事情吧!
const querystring = require('querystring');
假設我們今天要放進去的東西叫做
{
"popular": false,
"limit": 9
}
做一個 function 的測試
const query = querystring.stringify({ popular: false, limit: 9 });
console.log(query); // popular=false&limit=9
OK! 有沒有看到這就是我們前面需要的資料,因此我們就可以很快的把 query 做完,可以把它做成
const response = getPosts(querystring.stringify({ popular: false, limit: 9 }));
如此就完成一個最新資料 9 筆的 request 拉 ~
那今天的部分就是要在第 10 筆放上 See more 的 postback
'action': {
type: 'postback',
label: 'See more',
data: querystring.stringify({ popular: false, limit: 9, before: last.id }),
}
發現上面有一個 last.id 的參數沒有解釋到 XD
const dcardPost = await dcard.getPosts(query);
const last = dcardPost.pop();
如上的 last 可以把最後一筆 dcard request 取出來,有了他的 ID 就可以去拿之後的資料拉 ~
在這邊可以發現一件事情,如果後端的 API 設計的好用,其實前端的部分就可以用簡單的方法完成,不用再做太多的資料處理,真心覺得 Dcard 真的做的不錯 XD!
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
King Tzeng - IoT沒那麼難!新手用JavaScript入門做自己的玩具~
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
