把 width 屬性設置為100%的話,圖像將響應頁面大小自動做放大和縮小,不管圖像的原始大小,使寬度始終占滿整個頁面。<img src="URL" style="width:100%;">
試試效果,試著插入自己找的圖片的URL吧!
把 max-width 屬性設置為100%,圖像也會響應頁面大小自動做放大和縮小,但絕不會放大到大於其原始大小。<img src="URL" style="max-width:100%;">
試試效果,試著插入自己找的圖片的URL吧!
HTML <picture> 標籤可以讓不同的瀏覽器窗口大小定義不同的圖像。
<picture> 標籤內包含兩種標籤:一個或多個 <source>標籤 和 一個<img>標籤。
而 <source>標籤可以指定視頻/音頻/圖像文件,裡面可以放srcset(必填)、media、type等元素,詳細說明可參考最下方參考資料網址。
(建議使用網頁版來看程式碼 手機版會跑版難以閱讀)
<picture>
<source srcset="URL" media="(max-width: 600px)"> <!-- 頁面寬 < 600px時 -->
<source srcset="URL" media="(max-width: 1200px)"> <!-- 頁面寬 < 1200px時 -->
<source srcset="URL"> <!-- 其他頁面寬 (頁面寬 > 1200px)時 -->
<img src="URL" alt=""> <!-- 若沒有上面那一行 其他頁面寬 (頁面寬 > 1200px)時 則使用img的圖像 -->
</picture>
在上方程式碼中,srcset內放入想要替換的圖片位址,media則是指定何時要使用那張圖片,當達到替換條件時,<source> 內的 URL 就會把 <img> 的圖片位址換掉。
試試效果,試著插入自己找的圖片的URL吧!
將文本標籤加入用 “vw” 單位設置的 style 屬性
style="font-size:10vw;"
(建議使用網頁版來看程式碼 手機版會跑版難以閱讀)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Sherry's WEB</title>
<style>
.left {
background-color: lightskyblue;
padding:20px;
float:left;
box-sizing:border-box;
width:20%;
}
.main {
background-color: lightgray;
padding:20px;
float:left;
box-sizing:border-box;
width:60%;
}
.right {
background-color: lightgreen;
padding:20px;
float:left;
box-sizing:border-box;
width:20%;
}
/* 透過media指定 當頁面 < 800px
Left Menu / Main Content / Right Content各自占了100%的寬度 */
@media screen and (max-width:800px) {
.left, .main, .right {
width:100%;
}
}
</style>
</head>
<body>
<div class="left">
<p>Left Menu</p>
</div>
<div class="main">
<p>Main Content</p>
</div>
<div class="right">
<p>Right Content</p>
</div>
</body>
小解說:
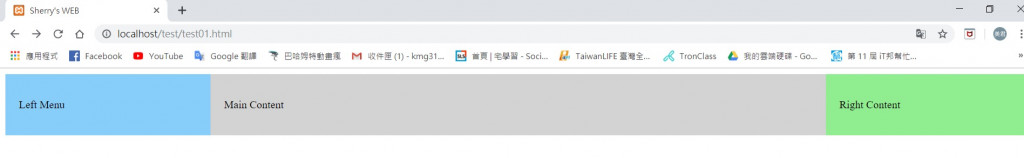
@media 規則指定目標 media (這裡的 media type 是 screen,主要用於彩色電腦螢幕 (包含手機和平版))float 屬性如果比例配置 < 100% 就可以並排、不會跳行。範例中 Left Menu / Main Content / Right Content 分別占了 20%、60%、20%,總和100%,所以可以占滿一整行頁面 > 800px
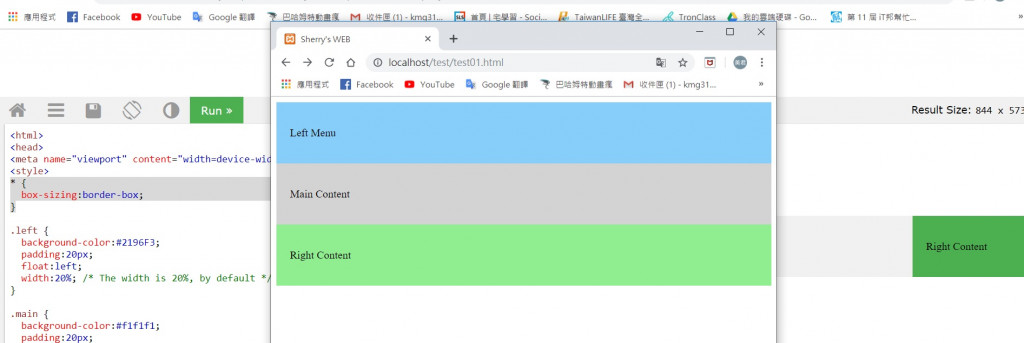
頁面 < 800px
參考資料:
https://www.w3schools.com/tags/tag_picture.asp
https://www.w3schools.com/tags/tag_source.asp
