之前我有一篇文章在說明 RWD 版型在瀏覽器縮放時進行的變化,那時候的 CSS 是直接用原生 CSS 撰寫的,這幾天我們花了一點時間說明了 CSS 預處理器 Sass 如何在網頁的 CSS 管理上幫助我們,讓我們能夠更模組化,更可維護,能夠更得心應手。
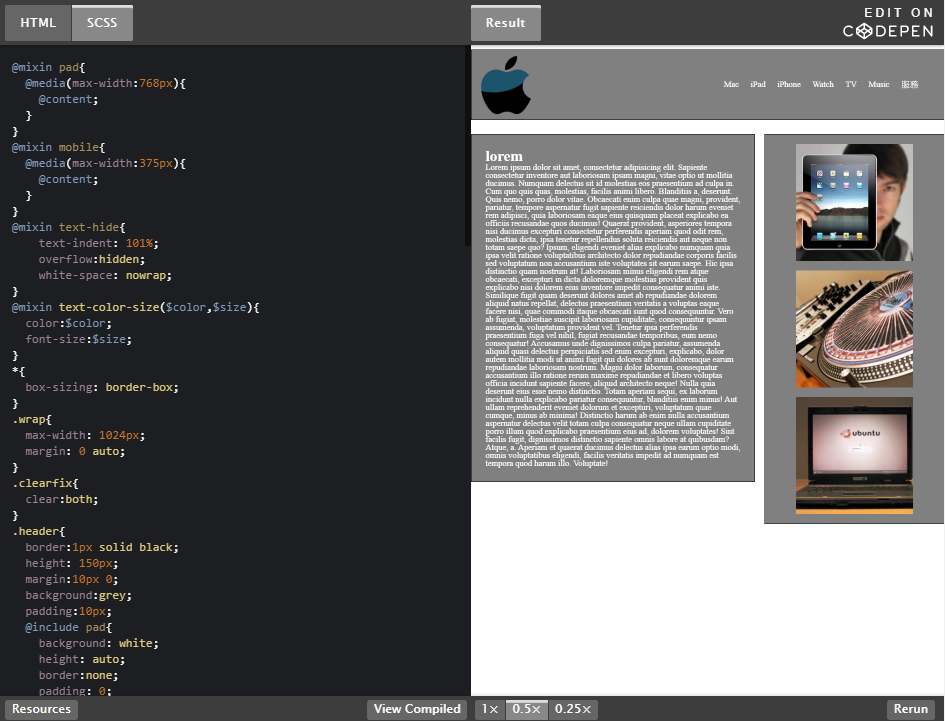
今天我們就來把那篇文章的範例 CSS 碼,全部改寫成 Sass 的 SCSS 碼吧。請看 codepen。
這個範例的 HTML 碼是一樣的沒有任何更改,我也就不放上來佔版面了,我們直接看改寫的 SCSS 碼就好。
以下是我在 SCSS 碼前面設定的許多$變數以及@mixin。
@mixin pad{
@media(max-width:768px){
@content;
}
}
@mixin mobile{
@media(max-width:375px){
@content;
}
}
@mixin text-hide{
text-indent: 101%;
overflow:hidden;
white-space: nowrap;
}
@mixin text-color-size($color,$size){
color:$color;
font-size:$size;
}
這四個@mixin分別為 RWD 網頁需要用到的768px斷點pad、375px斷點mobile、隱藏標題圖片文字text-hide及設定文字顏色大小的text-color-size。
再來是box-sizing、.wrap及.clearfix的全域設定。
*{
box-sizing: border-box;
}
.wrap{
max-width: 1024px;
margin: 0 auto;
}
.clearfix{
clear:both;
}
下面就是.header段改用 SCSS 的方式撰寫,可以看到我用@include呼叫了好幾次@mixin pad及@mixin mobile來撰寫斷點後的設定及修改,也在撰寫到文字大小及顏色時呼叫@mixin text-color-size(顏色,文字大小),來直接設定,並且呼叫@mixin text-hide來隱藏標題圖片文字。
.header{
border:1px solid black;
height: 150px;
margin:10px 0;
background:grey;
padding:10px;
@include pad{
background: white;
height: auto;
border:none;
padding: 0;
}
h1{
a{
background-image:url(https://upload.cc/i1/2019/09/13/ONnwx7.png);
width: 128px;
height: 128px;
float:left;
@include text-hide;
@include pad{
float:none;
margin: 0 auto;
display:block;
}
}
}
ul{
float:right;
margin-top:55px;
margin-right:20px;
@include pad{
float:none;
margin: 20px auto;
}
li{
float:left;
margin-right:25px;
@include pad{
width: 14.28571%;
font-size: 16px;
margin: 0;
text-align: center;
background: grey;
line-height: 30px;
}
@include mobile{
float:none;
width: 100%;
border: 2px solid white;
border-radius: 8px;
}
a{
text-decoration: none;
@include text-color-size(white,18px);
@include pad{
font-size:16px;
}
}
}
}
}
再來我們看一下其他區塊吧,下面是.content、.left及.aside區塊。一樣的這裡除了沒有呼叫到@mixin text-hide其他的也都頻繁的被使用。
`.content{
margin-top: 20px;
}
.left{
width: 60%;
border:1px solid black;
float:left;
margin-right:1%;
background:grey;
padding:30px;
@include pad{
width: 100%;
float: none;
margin: 0;
}
h2{
font-weight: bold;
@include text-color-size(white,32px);
}
p{
@include text-color-size(white,18px);
}
}
.aside{
border:1px solid black;
width: 38%;
background:grey;
margin-left: 1%;
float: left;
@include pad{
width: 100%;
float: none;
margin:10px 0;
}
img{
display: block;
margin: 20px auto;
}
}
以上就是將 CSS 碼全面改寫成 SCSS 碼的樣子,其實過程非常快速,並不會有全部重寫的感覺,你也快點試試看吧。*
