JavaScript 中的純值( Boolean、Null、Undefined、Number、String ) 是傳值。
傳過去以後就沒有任何關聯性、是拷貝的形式。
JavaScript 中的物件型別( 陣列、函式 ) 是傳參考
a 與 b 是共用同一個物件內容,若 b 修改了物件內容,
則 a 也會被修改成同樣內容 (物件是共用的,沒有拷貝)。
用實字對變數作重新賦值,並不會連另一個變數一起變更。
var a = [1,2,3];
var b = a;
a = [7,8,9];
console.log(a); // [7,8,9]
console.log(b); // [1,2,3]
範例 1 :傳值
var person = '小明'; // 純值
var person2 = person;
person2 = '杰倫';
console.log(perosn, person2)
// 小明,杰倫
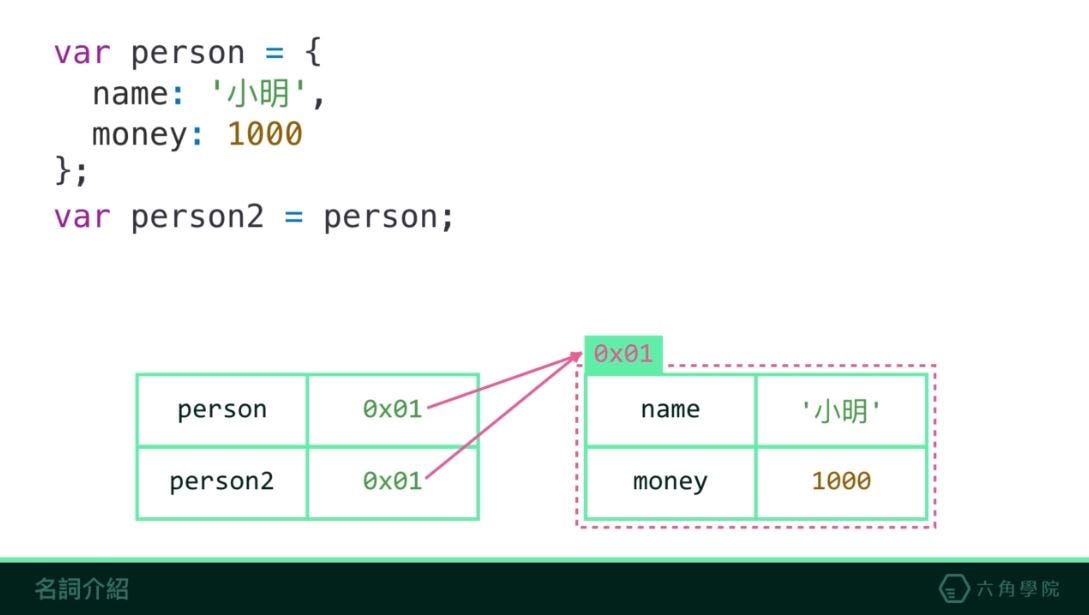
範例 2 :傳參考
var person = {
name: '小明'
};
var person2 = person;
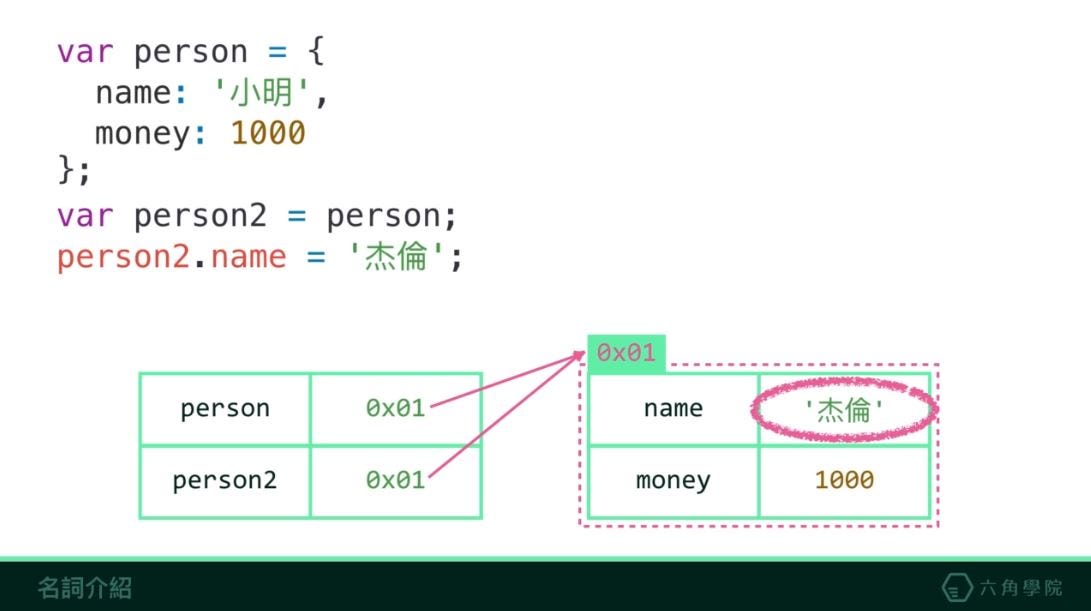
perosn2.name = '杰倫'; // 改變物件內容
console.log(perosn, person2);
console.log(perosn === person2);
// 杰倫,杰倫
// true
person、person2 本身並不會把 name 和 money 存到記憶體空間,
只會傳入 0x01 這個參考 (他們共用這個物件)
person2.name = ‘ 杰倫 ’;
因為兩者共用同一個參考路徑,所以會同時被修改
範例 3
var person = {
name: '小明'
}
var person2 = person;
perosn2 = {
name: '小明'
}
console.log(perosn === person2);
// false
person2 指向一個新的參考位置 ( 雖然內容一樣 )
但此時產會生兩個參考位置,是完全不同的。
參考資料 : 來自 OneJar 大大的文章這篇也講得很清楚可以來看看~~
你不可不知的 JavaScript 二三事#Day26:程式界的哈姆雷特 —— Pass by value, or Pass by reference?
