整理
1
Kotlin使用心得(十一):lateinit vs lazy
private var textView: TextView? = null 換成 private lateinit var textView: TextView
2
要練camerax,想要載官網的CameraXBasic練習。試了一陣子,才能在手機跑
,還不了解android studio的命令列要怎麼用。
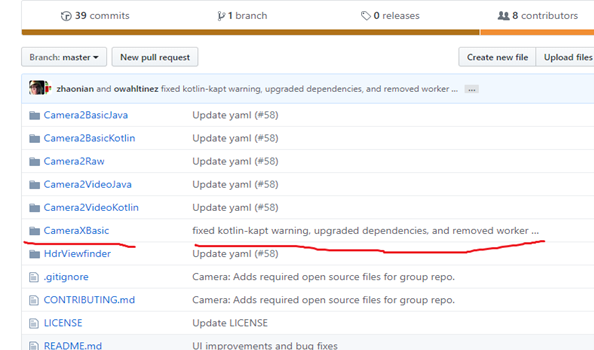
想載這個: https://github.com/android/camera-samples
按下download後,會把所有的專案都載下來,所以用android studio開啟後,要選CameraXBasic,但是這個的檔案跟其他的不一樣,其他的都是Application,這個是app,而且不能執行。(應該說有時候不能執行,可以嘗試:)
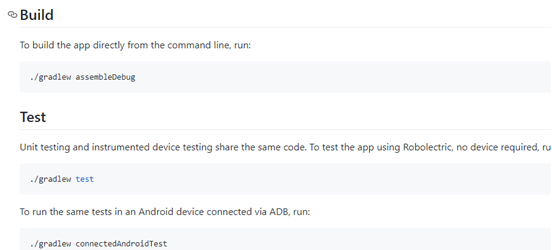
看了說明:
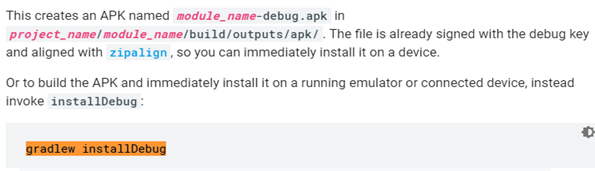
試了指令,發現裝好後,它又自己刪除了。找了官網的指令,這個指令就可以安裝app了:
https://developer.android.com/studio/build/building-cmdline
3
Simple Gallery App with Grid Layout & Custom Dialog box - Android Studio 2019
這個教學是gridview的圖片,點選後,客製化Dialog Box,Dialog Box再用兩個框框(一個跳到另一個activity顯示全圖,一個取消)。
(現在gridview應該都可以用Recyclerview代替)
Dialog Box會有一個錯誤:
com.android.internal.policy.impl.PhoneWindow DecorView@40d0ad20 that was originally added here
Dialog還未關閉,但Activity就先關閉了。
if( dialog != null)
dialog.dismiss();
4
Glide Tutorial — Image Resizing & Scaling
可以用Glide控制這兩個,或是用imageview的xml屬性(android:scaleType):
Centercrop:圖片會把整個畫面填滿,超過畫面的不顯示
Filecenter:圖片維持原本比例,會顯示圖片全部內容,不會把畫面填滿
可以調整解析度和畫面比例,那可不可以縮放?
https://www.youtube.com/watch?v=uZkEhUoAT18
有兩個第三方類別庫可以:
Subsampling Scale Image View
想要用glide顯示網路的圖片,然後圖片是可以縮放的。發現一個困難點:
Glide
Huge Images (maps, comic strips): Glide can load huge images by downsampling them, but does not support zooming and panning ImageViews as they require special resource optimizations (such as tiling) to work without OutOfMemoryErrors.
官網有寫glide不支援zooming。所以想到用Subsampling Scale Image View代替Image View,然後把Glide. into(ImageView);換成Glide. into(SubsamplingScaleImageView);
結果失敗:因為只接受ImageView。
所以繼續找解決方法:
本來試這個方法:
Android: load images with zoom from URL
第二篇:
SubsamplingScaleImageView.setImage(ImageSource.bitmap(myBitmap));
但是好像不成功,所以繼續找程式碼,找到了這個:
Android 網路圖片檢視顯示的實現方法
把程式碼全部複製後,把
imgview.setImageBitmap(bm);
換成
SubsamplingScaleImageView.setImage(ImageSource.bitmap(bm));
但是圖片好像跑不出來,而且Handler和Runnable,有關執行緒的程式也不太熟,所以就放棄這方法,繼續找方法:
找到了:
https://github.com/davemorrissey/subsampling-scale-image-view/issues/234
(倒數第二篇)
(width, height)指定圖片大小,像是(100,100)圖片就會變很小,而且不給放大
(width, height)數字拿掉也可以,應該會自動依手機螢幕調整大小:
Glide.into(new SimpleTarget<Bitmap>(width, height) {
@Override
public void onResourceReady(Bitmap bitmap, Transition<? super Bitmap> transition) {
subsampleImageView.setImage(ImageSource.bitmap(bitmap)); //For SubsampleImage
}
});
要縮放的功能,用zoomage好像比較好:
因為SubsamplingScaleImageView不能用imageview
會有錯誤
Caused by: java.lang.ClassCastException: com.davemorrissey.labs.subscaleview.SubsamplingScaleImageView cannot be cast to android.widget.ImageView
所以得用上面的方法,但是這個zoomage可以
所以只要這樣,就可以用zoomage:
Glide.with(getApplicationContext())
.load(imageURI)
.into(zoomage);
之後使用了這個類別庫,在ViewPager效果不錯:
PhotoView
其他ViewPager參考:
chrisbanes/PhotoView
Set min and max zoom/scale level #24
Zoom the ViewPager ImageView?
相關參考:
Android:java.lang.OutOfMemoryError: Failed to allocate a 23970828 byte allocation with 2097152 free bytes and 2MB until OOM
Reading an image file into bitmap from sdcard, why am I getting a NullPointerException?
Accidental override: The following declarations have the same JVM signature
How to create an android image viewer - Part 8 Adding zoom animation to ImageView thumbnail
Android: how to convert whole ImageView to Bitmap?
6
想把標題隱藏:
getSupportActionBar().hide();
但是會有錯誤:
Caused by: java.lang.NullPointerException: Attempt to invoke virtual method 'void androidx.appcompat.app.ActionBar.hide()' on a null object reference
因為在style裡,把標題隱藏了(所以在隱藏一次,就會有錯誤NullPointerException):
標題隱藏的方法:Theme.AppCompat.Light.NoActionBar:
<style name="fullViewTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
然後manifest的內容:
<activity android:name=".FullScreenActivity"
android:theme="@style/fullViewTheme"
/>
