倒立一點都不稀奇,只要使用一點魔法,我也可以倒著走。
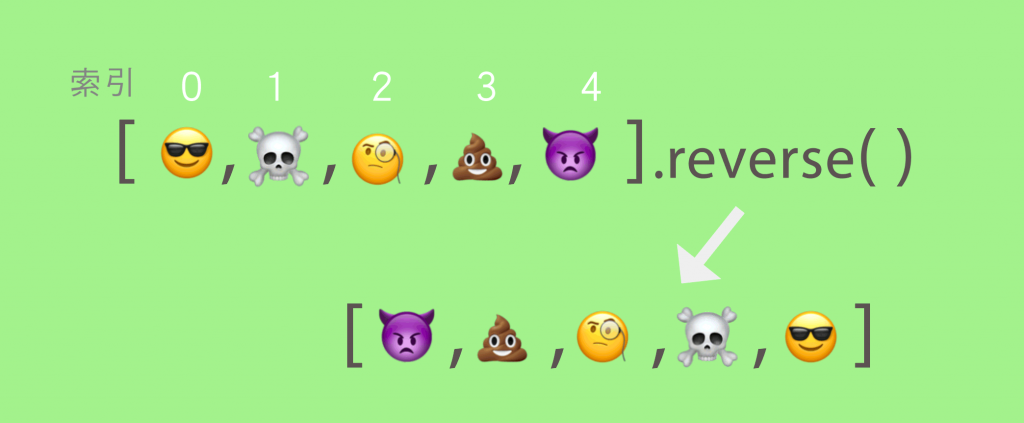
今天要來講一個很輕鬆的陣列方法,它可以把陣列反轉過來,而且和上一篇介紹的sort()ㄧ樣,是原地(in place)的改變原陣列。
記得有遇過一個習題,是要測驗某個字串是不是回文,回文就是從前面開始讀或從後面開始讀,都會是一樣的結果。像是aba、haooah都是,要驗證是不是回文,就會用到reverse(),把字串拆解反轉後,再和原本的字串做比較,如果兩邊相等,就表示是回文字串。

原型: Array.prototype.reverse()
功能: 可以將陣列中的第一個元素變為最後一個,而最後一個元素則變成第一個。
改變: 會就地改變原陣列
語法: arr.reverse()
回傳值: 反轉後的陣列。
參數: 沒有
先來看一下範例:
const arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
arr.reverse();
arr; // [10, 9, 8, 7, 6, 5, 4, 3, 2, 1]
我們也可以試試看自己寫出一個讓陣列反轉的方法:
先建立一個空陣列變數,準備裝倒轉後的元素,以陣列長度來初始化迴圈,因為長度比索引值多ㄧ,所以在這裡我們需要減一,讓它和索引值一樣,接著條件需要設為 0,這樣我們才能從陣列的長度一個個從陣列的尾端將元素取出來,再以push()將取出的元素一一放入我們準備的空陣列,就可以了。
Array.prototype.reverse2 = function () {
let result = []
for(let i = this.length-1; i >= 0; i-- ){
result.push(this[i])
}
return result;
}
let arr = ["hi", 42, NaN, "moi", undefined]
arr.reverse2(); // [undefined, "moi", NaN, 42, "hi"]
如果是要把一個字串反轉,就要先把字串拆解成陣列,反轉後再把陣列轉成字串就可以了。像是這樣:
function reverseString(str) {
return str.split("").reverse().join("");
}
reverseString("hello"); // "olleh"
以上的效果其實也可以只用原生的 JavaScript 就可以辦到,且過程不會很複雜,只要預設一個空字串,把拆解下來的字母接起來:
function reverseString (str) {
let result = ''
for(let i = str.length-1; i >= 0; i-- ){
result+= str[i]
}
return result;
}
let str2 = "Hello";
reverseString (str2); // "olleH"
看似簡單的reverse(),在做字串操控時還蠻常用的,希望今天的介紹大家喜歡,我們一起學習一起成長囉~
如有需要改進的地方,拜託懇求請告知,我會盡量快速度修改,感謝您~
