
超緊繃!30天Vue.js學習日記 擁抱全家桶系列-你問我資料哪裡來?(2)
大家好,經過了20 多天的介紹,我們對vue的基礎都有一定的了解,在昨天的day25使用axios訪問API 篇後,大家可能會有一個疑問:我會訪問API了,那東西從哪來?
因此我們今天要介紹大家一個神器-json server!
首先,我們需要做一點前置作業,我在這邊是直接在現有的vue-cli專案下安裝json-server:
npm install –g json-server
安裝後再輸入以下指令,以建立我們待會要用的db.json
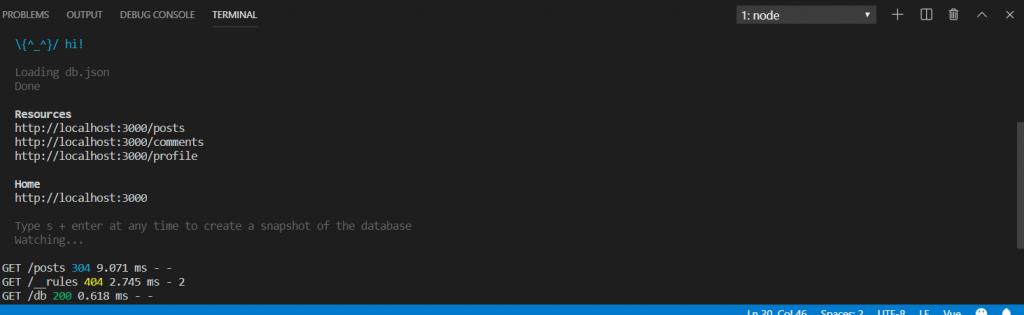
json-server db.json
這樣一來,便會跳出:

有了檔案,我們還需要對檔案寫點資料進去對吧!
在這邊,我是使用了Postman進行寫入:
(當然,你也可以在json-server還沒啟動時先打開編輯器手動加入資料)
Postman下載:
https://www.getpostman.com/products
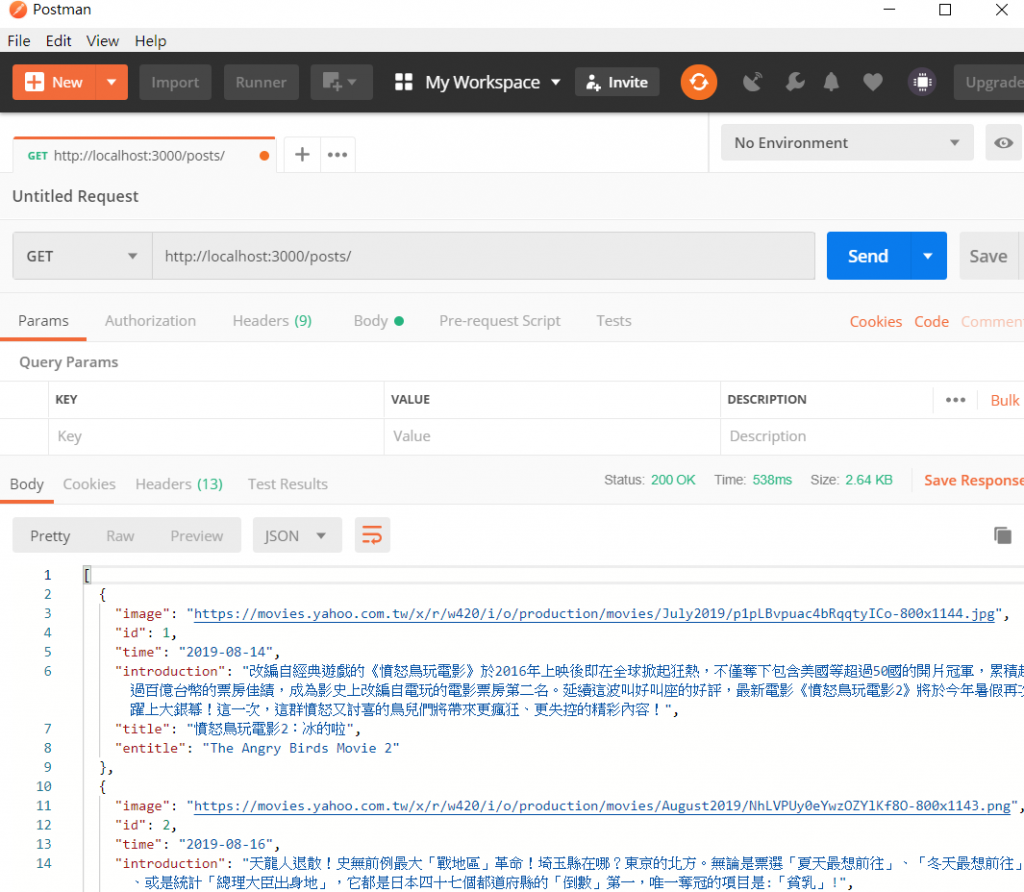
GET的部分:
安裝完並且註冊完成登入後,我們可以在網址欄輸入:
並按下send:

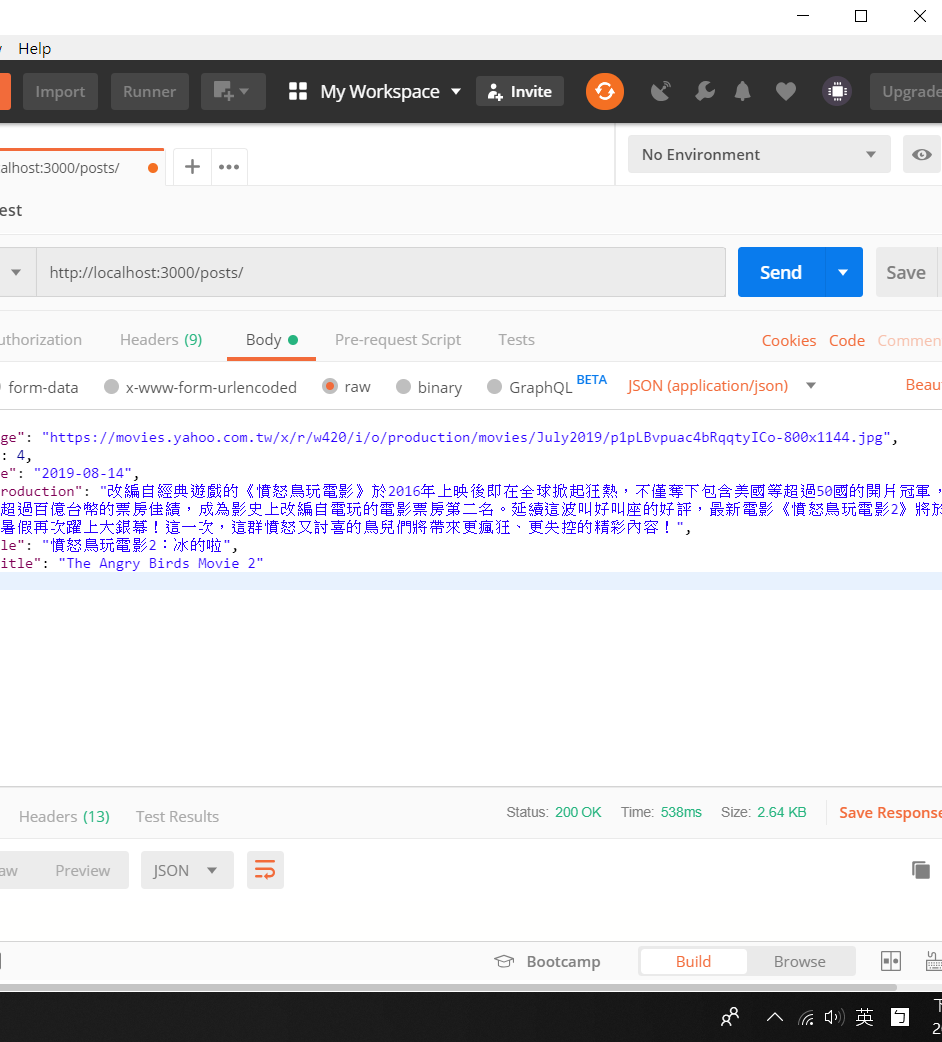
POST的部分:
我們可以利用post去新增資料:

在這邊id可打可不打,然後記得要在body>raw>json這邊輸入新資料喔!
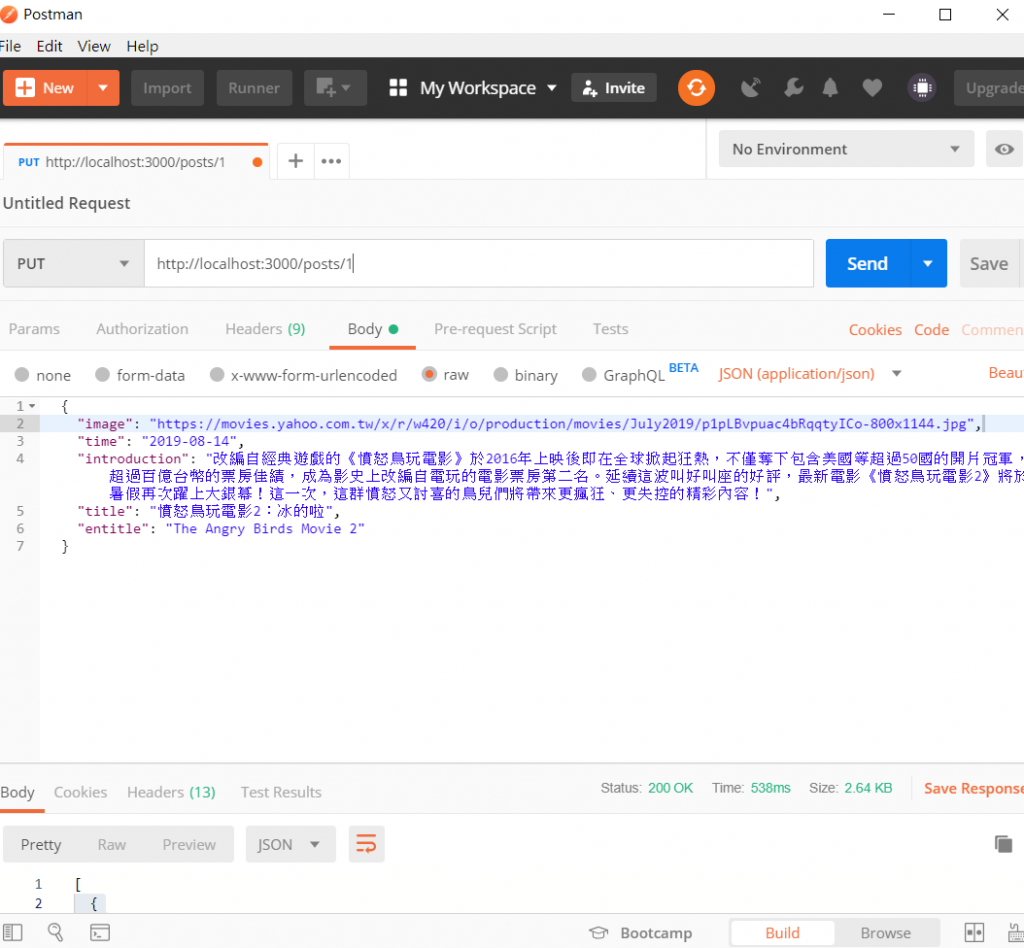
PUT&PATCH的部分:

這兩個功能皆是用來更新資料的,以下網址後面的數字1則是代表我們要更新id=1的那筆資料
然後,特別注意的是PUT是用於更新整筆資料的,所以若你只打了一些資料就送出去,其他建立好的項目都會被清除,因此若只是想更新現有的部分資料,我們要使用PATCH,在這邊千萬要注意,天才如我,一不小心就把好不容易的資料用PUT洗乾淨了…..
建立完你想要的json檔案後,我們再跳回專案這邊,使用axios訪問他,就可以成功獲取資料啦!

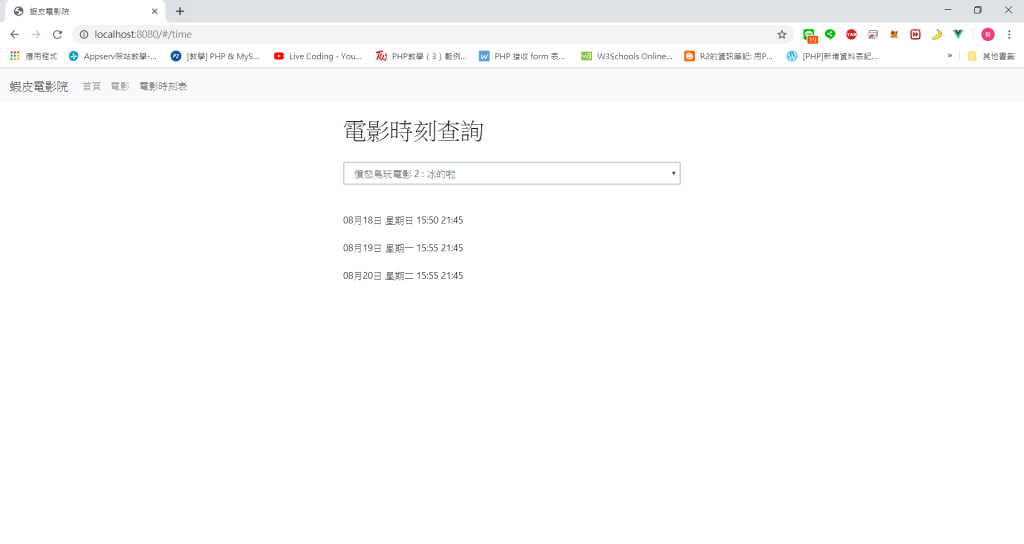
在這邊附上簡易完成品的效果:
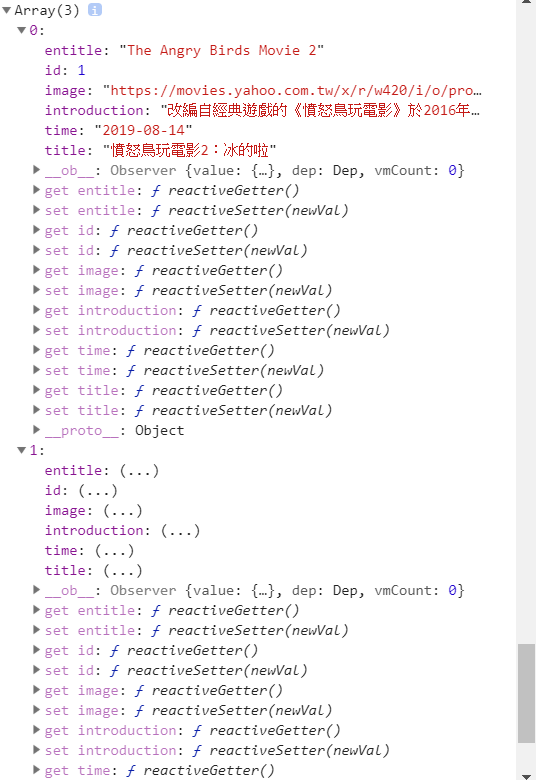
資料:

成品:



補充:
在這邊說一下,可能會有筆者不知道要怎麼同時運行json-server,跟vue專案內容,我在這邊是使用Vscode開啟兩個終端機分別下指令運行唷!不過大家都非常聰明,應該是不需要觀看這則補充的XD
廢話:
由於這個作品單純用來練習使用json-server,對於網頁的外觀部分傷害到讀者的眼睛小弟深感抱歉(汗)
今天的教學就到這邊結束,想想今天也已經是第28天了,不知不覺也熬了過來啊啊啊,期待明天與各位讀者繼續奮鬥,Bye~
