今天要新增資料到收尋欄裡,這樣就可以增加收尋資料。
新增按鈕,輸入值後可以新增資料。
render() {
const {searhItem,handleContent,addItem} = this,
{content} = this.state;
return(
<div>
<label>文字輸入</label>
<input type="text"
placeholder="addItem..."
value={content}
onChange={handleContent}
/>
<button onClick={addItem}>addItem</button>
<br/>
<Searchbar onsearh ={searhItem}/> {/* 從子組件 接收onsearh事件 */}
<Todolist item={this.state.item} />
</div>
);
}
}
用來處理新增資料
addItem = () => { //建立一個陣列把輸入值加入陣列最後把資料打到畫面上
this.state.data.push(this.state.content); //把值存到陣列
let currentMessage=this.state.item;
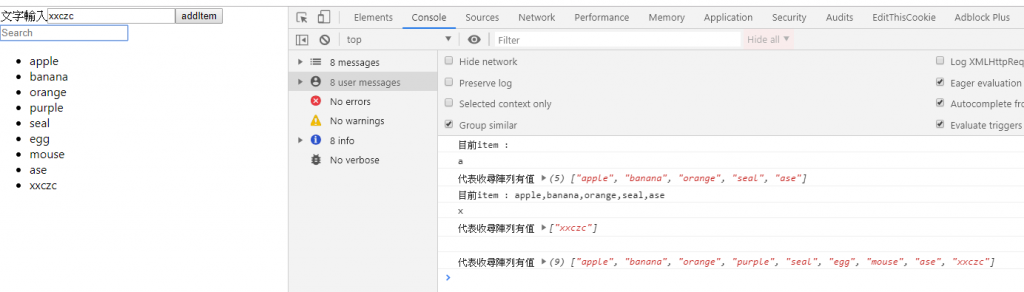
console.log(`目前item : ${currentMessage}`);
this.setState({ //改變內部變數不然會少一個炫覽
item:currentMessage,
searhitem:currentMessage //用來備份資料
});
}
新增備份資料,跟當前輸入
constructor(props) {
super(props);
this.state = {
data:[
'apple',
'banana',
'orange',
'purple',
'seal',
'egg',
'mouse'
],
item:[],
content:'',
searhitem:[],//備份資料
};//內部自定義的變數
}
這裡的操作是,新增資料,在收尋就可以看新增資料在收尋欄裡了。
參考資料:自己
