超緊繃!30天Vue.js學習日記 親愛的,我讓Mobile Web變成了PWA
大家好,我是IAN。
接續著昨天的主題製作簡易的天氣預報頁面,過於無聊的我今天嘗試讓他變成了PWA(Progressive Web Apps)
先奉上Demo頁面:點我點我
會認識PWA是因為在9月底時參加了今年的JSDC Workshop,最近開學又碰上了一門開發Mobile APP的選修課,老師也不對期末專題的開發工具,語言設限制,原本想說要試試看Vue+NativeScript...但是參考資料以及官網的document都不是很清楚故作罷,所以就花了短短的時間用PWA生出來了,希望期末能夠順利交差(?)
講了這麼多,什麼是PWA呢?
基本上就是能夠開發一次,用在多個地方,並且跟以往的Mobile web比起來,他還能夠做到訊息推播,Splash screens,能夠在主畫面放上一個app icon,用起來像極了NativeAPP!
說了這麼多,如果你也想弄一個,可以點擊以下參考資料,原則上2個小時內能夠搞定(有web成品的前提下,並且功能簡單)
參考資料:
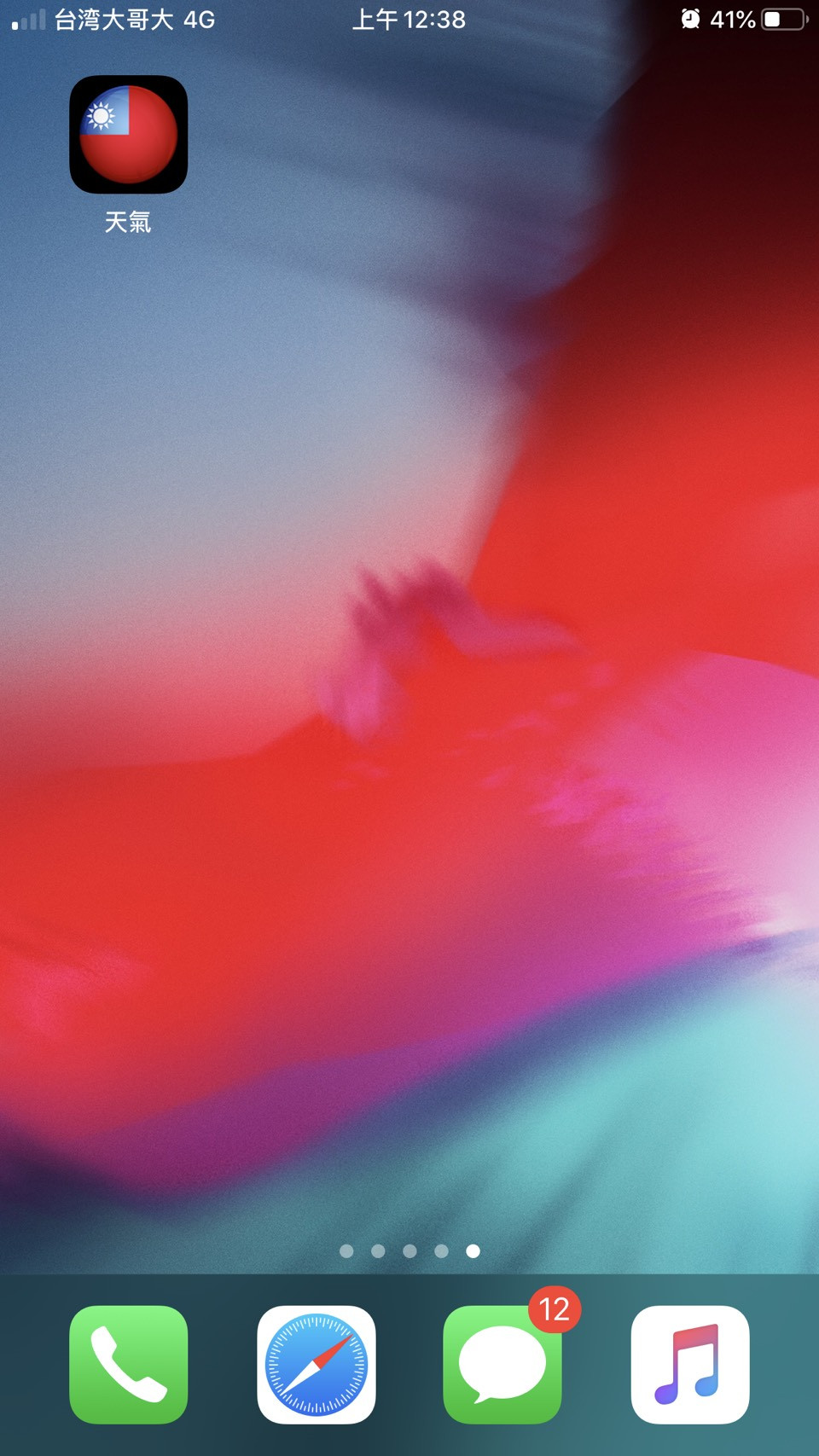
預覽畫面: