
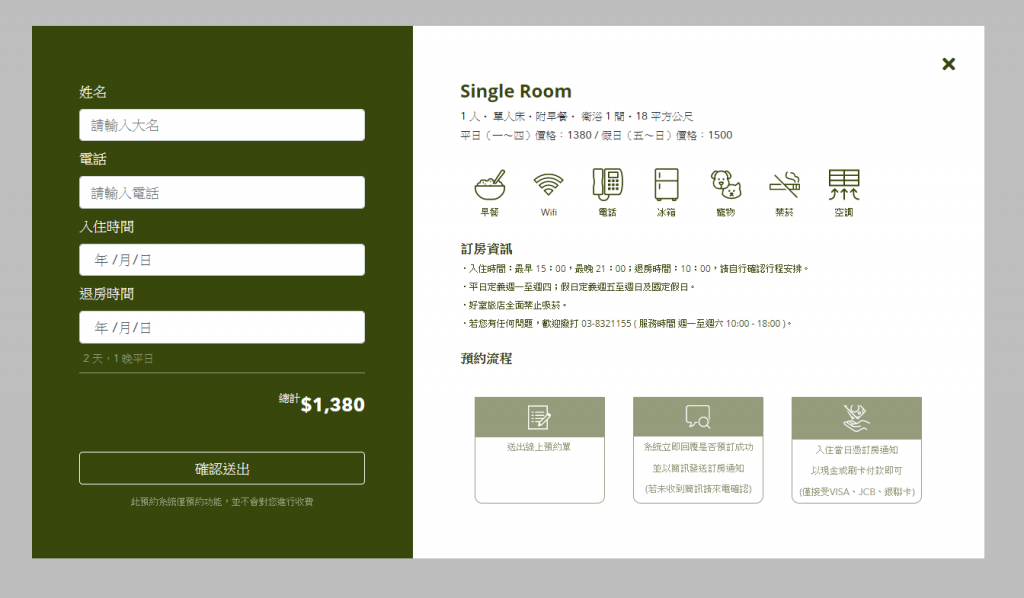
這次要寫的練習紀錄是選定房間後會彈跳出來的視窗,但因為小弟 JS 還在學習中,還不會寫彈跳出來的互動行為,所以先把靜態頁面做練習,這次的練習使用到 BS4 框架還有一點手刻完成的,畫面如上方所示。
這裡面有使用到 BS4 的框架,因為有點懶惰用手刻表格,但經過前幾次的練習現在回頭再看 BS4 的官方文件的確是馬上就看懂了,真是開心。
使用了
input group的元件,可以透過框架學習到整體的架構該怎麼寫。在input的type中可以選擇所需要的屬性:
- 名字就用
text。- 電話可以使用
tel,可能在 PC 上看不出來,但手機會顯示電話號碼的按鍵,比較方便。- 日期可以直些使用
date就可以直接選擇日期,很方便呢!- 按鈕的的屬性記得使用
button,後續再使用 JS 產生 click 事件,會比較好,有些人會用a連結,但為了不讓電腦搞錯,建議a還是連結網頁功能就好。
<div class="inputLeft">
<form>
<div class="form-group">
<label for="exampleInputtext1">姓名</label>
<input type="text" class="form-control" id="exampleInputtext1" aria-describedby="textHelp"
placeholder="請輸入大名">
<label for="exampleInputnumber1">電話</label>
<input type="tel" class="form-control" id="exampleInputnumber1" aria-describedby="textHelp"
placeholder="請輸入電話">
<label for="checkIn">入住時間</label>
<input type="date" class="form-control" id="checkIn" aria-describedby="textHelp">
<label for="checkOut">退房時間</label>
<input type="date" class="form-control" id="checkOut" aria-describedby="textHelp">
<p class="info">2 天,1 晚平日</p>
<!-- 這裡之後要用 JS 顯示正確的幾天幾晚的數字 -->
</div>
</form>
<div class="bill">
<p class="billText">總計</p>
<p class="billPrice">$1,380</p>
</div>
<button type="button" class="btn">確認送出</button>
<p class="btnInfo">此預約系統僅預約功能,並不會對您進行收費</p>
</div>
<!-- inputLeft end -->

重複的東西很多,就看旅館預約服務練習紀錄-訂房頁面練習所記錄的,這篇著重在於新內容,就是下面三塊表格。
寫了幾頁之後,就會了解到只要像這種一塊一塊的,就是看有幾塊就分幾個 div ,這邊也使用到 OOCSS 跟 BEM 的命名方式來撰寫,盡量讓 class 有語意化,回來維護時比較方便也直覺。
<div class="roomOrderProcess">
<div class="box box1">
<div class="boxTitle">
<img src="img/icon/order.svg" alt="">
</div>
<div class="boxContent">
<p>送出線上預約單</p>
</div>
</div>
<!-- box1 end -->
<div class="box box2">
<div class="boxTitle">
<img src="img/icon/icons8-search_chat.svg" alt="">
</div>
<div class="boxContent">
<p>系統立即回覆是否預訂成功</p>
<p>並以簡訊發送訂房通知</p>
<p>(若未收到簡訊請來電確認)</p>
</div>
</div>
<!-- box2 end -->
<div class="box box3">
<div class="boxTitle">
<img src="img/icon/credit_card.svg" alt="">
</div>
<div class="boxContent">
<p>入住當日憑訂房通知</p>
<p>以現金或刷卡付款即可</p>
<p>(僅接受VISA、JCB、銀聯卡)</p>
</div>
</div>
<!-- box3 end -->
</div>
這邊使用很多 flex 的特性,讓其橫向排列,幾乎不再用 float 了。
表格這邊大量的使用以下三個語法:
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
可見許多表格或是圖示這樣的呈現是很常見的,像這種就可以變成一個 @mixin
.roomOrderProcess {
display: flex;
margin-top: 3%;
.box {
width: 100%;
height: auto;
border: 1px solid #949C7C;
border-radius: 0 0 10px 10px;
}
.box1,
.box2,
.box3 {
width: 33.33333%;
margin: 0 3%;
}
.boxTitle {
width: 100%;
height: auto;
background-color: #949C7C;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
//使用 flex 特性讓 img 在框框裡水平與垂直對齊
img {
padding: 10px 0 10px 0;
}
}
.boxContent {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
//使用 flex 特性讓文字在框框裡水平與垂直對齊
p {
font-size: 12px;
color: #949C7C;
padding: 2% 0;
}
}
}
Codepen https://codepen.io/hnzxewqw/pen/mddZexE
GitHub https://hsuchihting.github.io/hotel1103/hotel_price_info.html
