var a, b, c, d;
a = 1;
a = '文字';
b = true;
c = {};
d = null;
console.log(typeof(b));
以上你看的出來有哪些型別嗎?
這篇文章主要來探討 Javascript 有哪些型別,讓我繼續看下去~
Javascript 的型別可以分為兩大類,分別是 原始型別 以及 物件型別

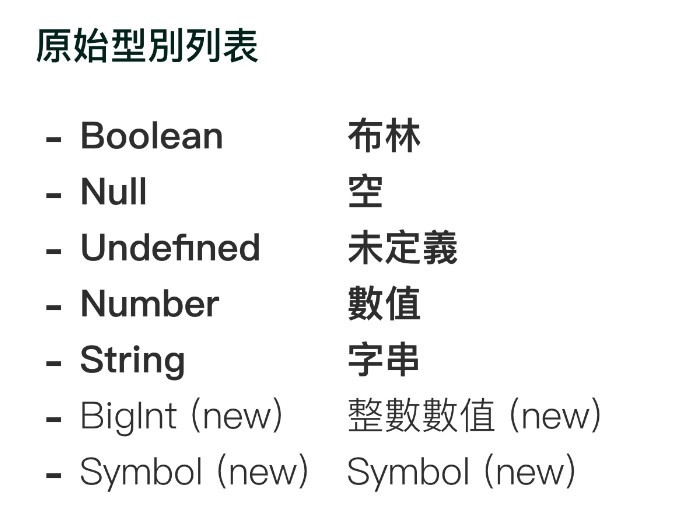
原始型別列表如下所示:

接下來主要會以前面5個為主,最後兩個為新的,會在個別討論。
而不同的型別還會有各自的方法去處理個別的資料,為什麼會有這些方法呢?
主要是因為有各自的 包裹物件
tp://)
回到剛剛最上方的程式碼,我們可以透過上一篇的 typeof 檢查變數的型別
var a, b, c, d;
a = 1; // number
a = '文字'; // string
b = true; // boolean
c = {}; // object
d = null; // object
console.log(typeof(b));
上面要特別說的是,d 雖然被指派為 null,但卻是 object 。
這是 Javascript 長久以來的錯誤,但沒有修正是因為許多的網站也使用了這樣的錯誤觀念完成了網站。
如果修正的話會造成許多的網站因此而壞掉,所以就把這個錯誤保留了下來。
另外還有一個重點就是 typeof 保護機制
console.log(e); // VM1420:1 Uncaught ReferenceError: e is not defined
console.log(typeof(e)); // undefined
如果在沒有定義 e 這個變數的情境下 console.log 的話,會出現的是 not defined
但如果是使用 typeof 的話則會被定義為 undefined。
這是 typeof 針對 not defined 的保護措施,要特別注意喔。
現在來看另一段範例:
var a = 'ming ';
console.log(a.length); // 5
console.log(a.toUpperCase()); // MING
console.log(a.trim()); // ming
上述這些方法都是針對字串所做的,但是直接 console.log(a); 也只有顯示 'ming ',並沒有顯示那些可以用的方法,那我要到哪裡去看有哪些方法可以用呢?
這時候就輪到 包裹物件 登場了!!!
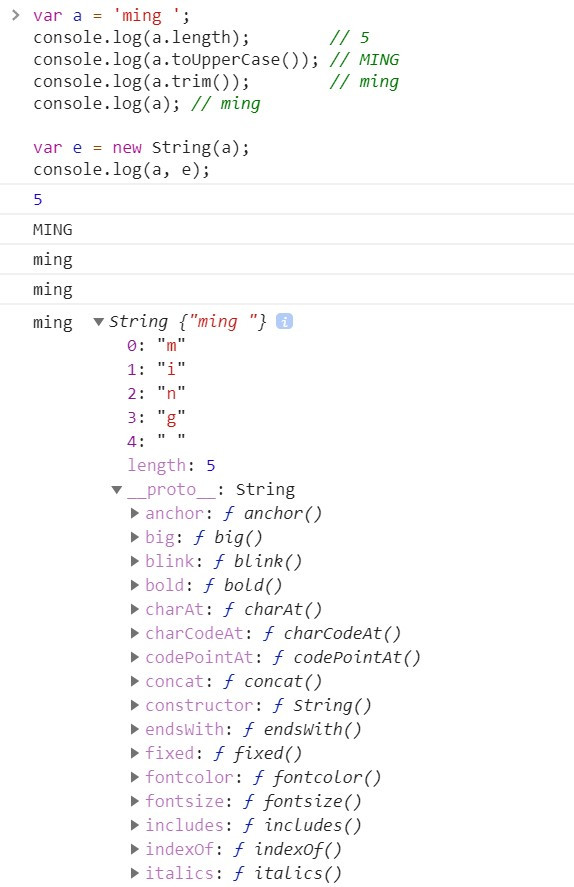
var a = 'ming ';
console.log(a.length); // 5
console.log(a.toUpperCase()); // MING
console.log(a.trim()); // ming
console.log(a); // ming
var e = new String(a);
console.log(a, e);
透過這樣的方式宣告之後,來看看執行的結果

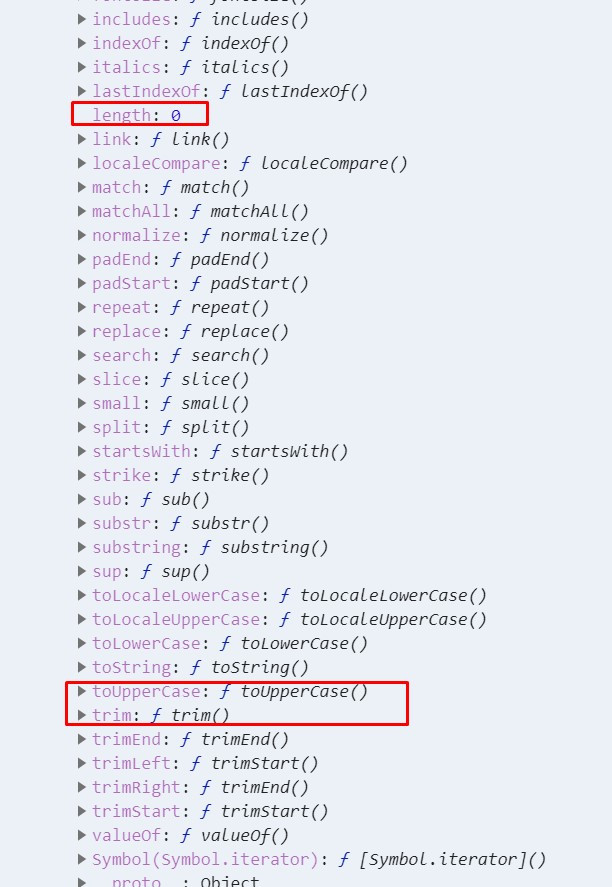
可以看到 proto 就是 e 這個包裹物件的可以用的方法總集
同時同樣可以套用原是型別的字串身上,所以我們剛剛用的 trim/length/toUpperCase都在這裡面喔!

然而,其實並不建議在宣告字串的時候使用字串的 包裹物件 方式宣告,這種宣告方式又稱為 建構式
後續的篇章會講到,而不建議的最大重點在於,透過建構式宣告出來的變數資料型別不會是字串,而是 物件 喔!
這篇文章就先講到這裡~汪汪
