就在昨天,項目上遇到一個小問題,其實這個問題在開始搞ionic4的時候就想解決了,由於它自帶的css變數大部分可以完美更改樣式,一直沒有在意。
將ionic3整合到ionic4的時候,項目上有很多!important,可在ionic4的 Shadow Dom 中是不行的。剛接手的時候充斥對上一名代碼開發者的鄙夷。那麽開始今天的正文吧。
關於Shadow Dom 我就不多贅述了連接,我直接説下我剛開始解決思路。
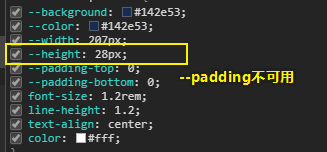
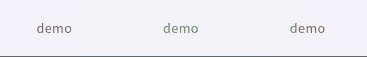
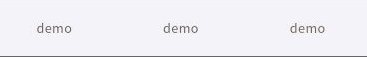
需求:更改ion-content的内邊距(padding)。文檔中雖然提及可以使用 --height改變高度,但是沒辦法改變其内邊距而變成下面這個樣子。

本來我想在toast執行之後通過.then再更改樣式 代碼:
xxx.xxx(
"ダブルタップして終了"
)
.then(() => {
let tip: any = document.querySelector(".tip-toast");
let toastContent: any = tip.shadowRoot.querySelector(
".toast-content"
);
toastContent.style.cssText =
"padding-top:0;padding-bottom:0;line-height:28px;";
});
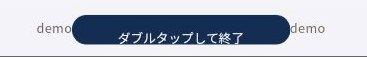
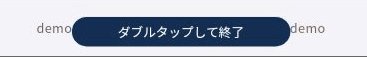
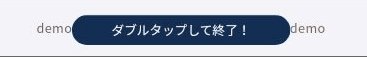
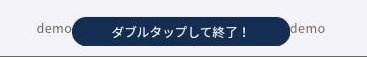
效果如圖:
你會發現在執行方法之後修改樣式會出現padding 突然消失卡頓一下,這怎麽行!如何優化呢?
剛開始我想通過transition過渡,透明度逐漸顯示,試過之後直接放棄!因爲極爲怪異,我就不展示了。
之後閲讀api發現可以觸發Event,在一開始生成toast的時候直接更改其樣式即可。代碼如下:
window.addEventListener("ionToastWillPresent", function(event) {
let IonToast: any = event.target;
if (IonToast.cssClass == "tip-toast") {
let content: any = IonToast.shadowRoot.querySelector(".toast-content");
content.style.cssText =
"padding-top:0;padding-bottom:0;line-height:28px;";
}
});

鄙人在此的首篇,如果文章中出現任何錯誤,或者更好的解決辦法,請多多提出,謝謝。
以上。
