主要會分成兩個部分,分別是 直接把方法寫在元素上面 以及 針對監聽器的綁定
這樣的寫法呢,會直接將 this 綁定在該 DOM 的元素上


那麼這樣的好處就是方便我們在開發的時候,會更為輕鬆。
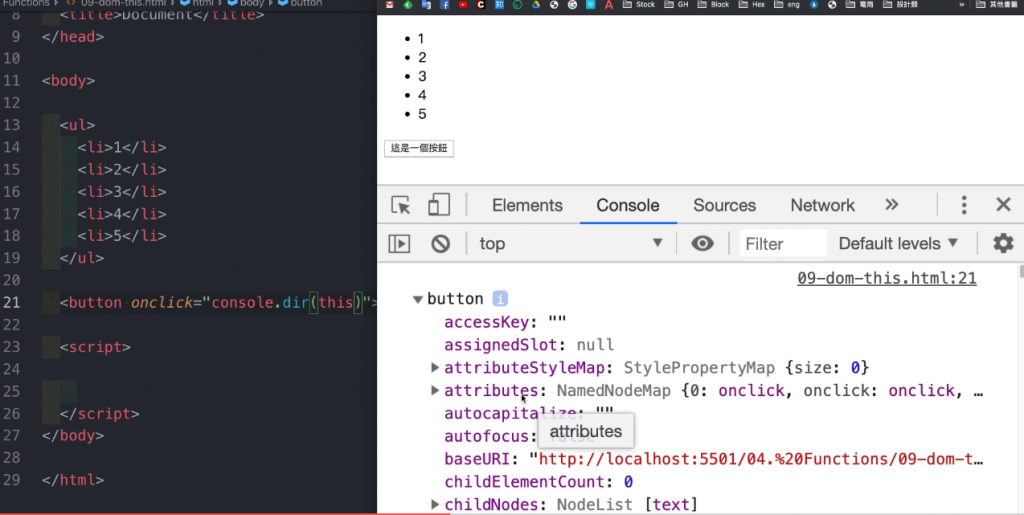
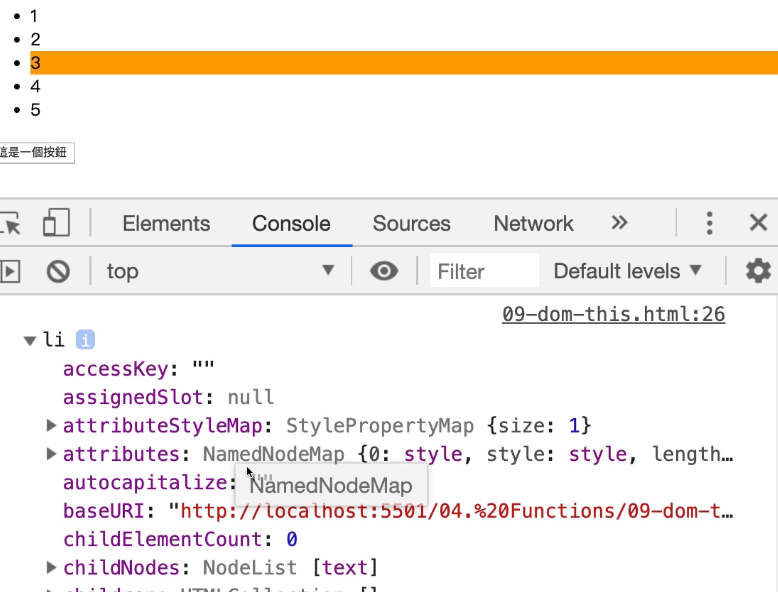
但是這樣的方式會直接將該 DOM 元素的標籤呈現出來,所以比較建議是使用 console.dir
透過這樣的方式顯示的話就會是一個單純的物件,也可以透過這個物件我們知道她詳細的內容是甚麼

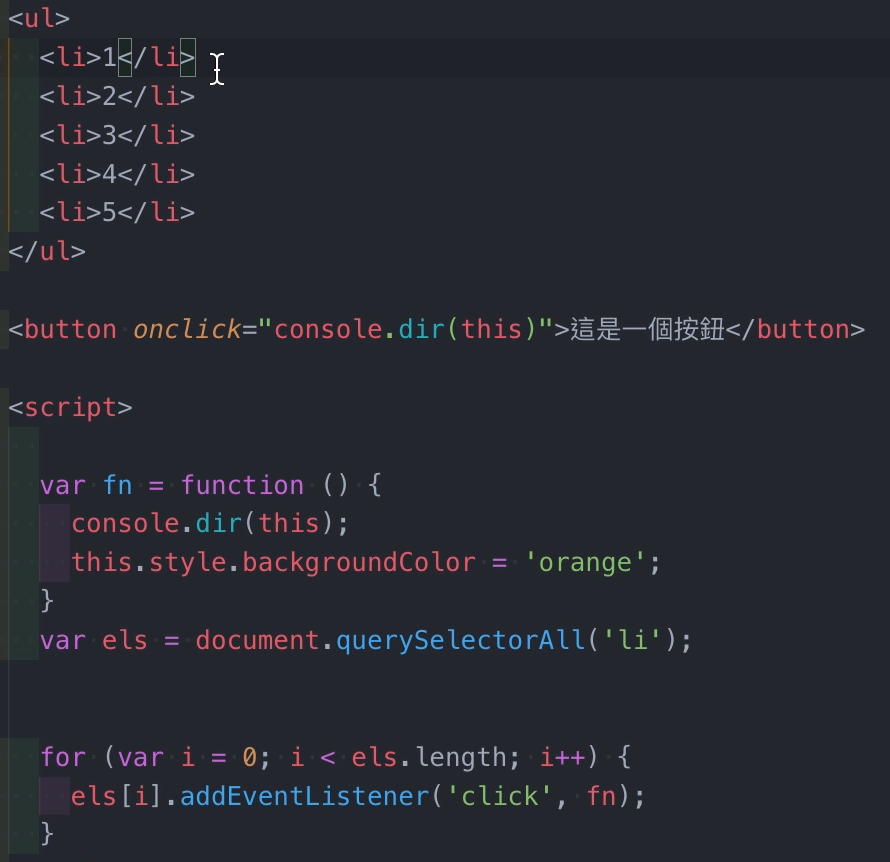
我們來看一下下面的例子

照這樣的寫法,我們先取得每個 Li 的 DOM 元素,並且利用 for 迴圈綁定 click 的監聽事件。
只要這些 Li 被點擊的時候,就會觸發 fn 的 function ,並將 this 綁定在點擊的 Li 上。

那麼這個章節就是說明綁定 this 到觸發該 function 的元素上,進行開發上的操作。
如果沒有問題的話就繼續往下看吧~!汪汪~
