因為上周在撰寫上篇時,沒什麼靈感,但又想趕快出文章
所以就打的很鬆散XDD
這周我也稍稍更新上周的文章
有較詳細的註解在code中
尚未看上篇的人請到下方連結
查詢系統(上)-w3HexSchool 鼠年全馬鐵人挑戰
下方Demo
點我看Demo
上週最後提到main.js的相關設定及引入套件等
這周將會提到App.vue的寫法
App.vue是我們的主組件,所有頁面都是在App.vue下進行切換的。
其實你也可以理解為所有的路由也是App.vue的子組件。所以我將router標示為App.vue的子組件。
因為我們這次實作直接在App.vue上做,沒有製作其他Component(當然這種做法不優XD
正確做法應該是額外做一個table的Component
然後再App.vue去引入我們table Component
先上主要的code
<template>
<div id="app" class="container">
<!-- log圖片 -->
<img src="./assets/logo.png">
<!-- 我們的標題 -->
<h1>w3HexSchool 鼠年全馬鐵人挑戰 - 查詢系統</h1>
<v-client-table ref="myTable" :data="tableData" :columns="columns" :options="options">
<template slot="名字" slot-scope="props">
<a class="text-left textover" :href="props.row.blogUrl">{{ props.row.name }}</a>
</template>
<template slot="部落格文章" slot-scope="props">
<!-- <button @click="openModal(props.row.blogList)">詳細</button> -->
<a v-for="(item,i) in props.row.blogList" :key="i" :href="item.url">
{{ item.title }}
<br>
</a>
</template>
<template slot="更新時間" slot-scope="props">
{{ props.row.updateTime }}
</template>
</v-client-table>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
columns: [ "名字", "部落格文章","更新時間"],
tableData: [],
options: {
headings: {
blogUrl: "名字",
blogList: "部落格文章",
updateTime: "更新時間"
}
}
};
},
created(){
this.$http.get("https://raw.githubusercontent.com/hexschool/w3hexschool-API/master/data.json")
.then(res => {
this.tableData = res.data
})
},
}
</script>
我們要取的api的資料
created(){
this.$http.get("https://raw.githubusercontent.com/hexschool/w3hexschool-API/master/data.json")
.then(res => {
this.tableData = res.data
})
},
created指的是vue剛被建立完成的時候我們去call api
並將回傳的值等於 tableData 變數
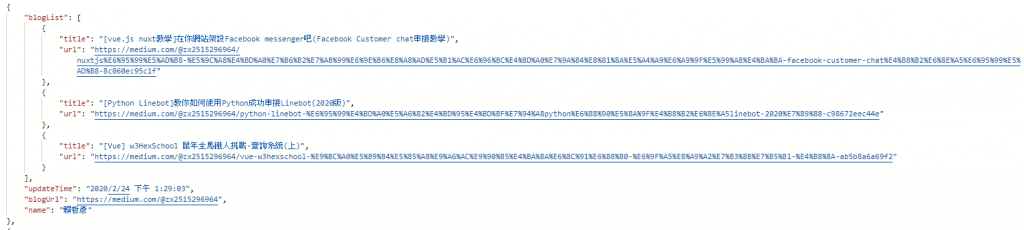
回傳的格式為:
v-client-table就是這次我們的主角
因為我們需要客製化我們的需要的table
三大主角分別為:data="tableData" :columns="columns" :options="options"
tableData對應到我們script中 tableData: []
宣告一個tableData變數為空陣列->等等需要拿來放我們api回傳的Json資料
columns對應到我們script中 columns: [ "名字", "部落格文章","更新時間"]
宣告一個columns變數為陣列-> 這是table最上方的欄位
options對應到我們script中options: {headings: {blogUrl: "名字",blogList: "部落格文章",updateTime: "更新時間"}}
這是透過回傳的json格式中,會自動把資料對應到columns相對應的位置
註:如果欄位都是英文的話,資料會自動對應上位置,但如果是中文的話,需要在上方template中分別定義才行
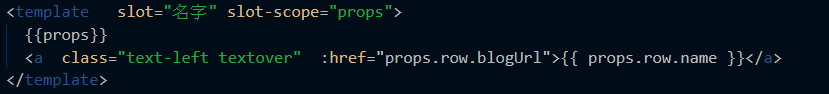
要分別定義各個欄位,並將相對應的資料放上去
<template slot="名字" slot-scope="props">
<a class="text-left textover" :href="props.row.blogUrl">{{ props.row.name }}</a>
</template>
slot比較特別
以Scoped Slots來取得表格資料並以新的顯示格式指定給對應欄位名稱的Slot
若英文看得很吃力 也可以看這篇:
複用元件的好幫手:Vue Slots(v-slot、Scoped Slots)
slot="名字"
就是放置剛剛在columns陣列中定義的名字
slot-scope="props"
你可想像成他會自動把json資料會依照 欄位 然後個別取對應值
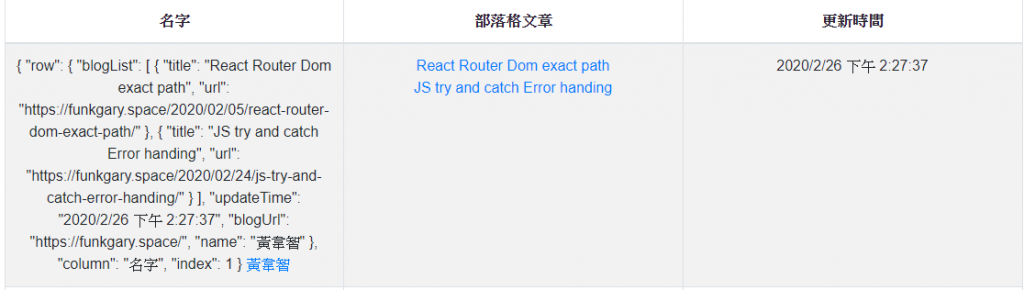
如果只單純把props顯示出來的話

明顯看到它單一把其中原本是陣列的json,分別單一取出來
就像我們用for迴圈或map的方式取值
:href="props.row.blogUrl"
為了可以讓使用者導連結,所以取出props中的row物件中的blogUrl欄位
{{ props.row.name }}
一樣把取出name欄位
其餘部落格文章和更新時間的欄位都是一樣的方式唷![]()
結語:
多虧這個小成品,又讓我再次重新學起Vue Cli的環境
那內文中有說錯的或是有其他想法
都可以留言告訴我(私訊我也行
因為我也只是個菜鳥前端工程師
在此下台一鞠躬![]()
參考文獻:
https://ithelp.ithome.com.tw/articles/10207821

我有用你的查詢系統 真的很棒很不錯用
如果可以有一個預設自己的清單 或是用加最愛的方式 就不用每次在收尋了
但是已經很好用了 讚讚讚~