在練習與找工作中遇到卡關了。沈寂了一些時間,再度回來了。
一份完整的作品集,所需的元素,不外乎 UX/UI 使用者體驗/介面,還包含了許多技術面 HTML5 + CSS3 + RWD + Bootstrap4 + jQuery+JavaScript....。話說,要學這些技能真的如老師所說的,需要幾個多月才能夠學完,需要「融會貫通+時間孕量+不斷的實作。」才是真正的學會。終於理解老師在 Line 上跟我說的話。
重新的正規化的覆習(從實作中理解+Google 找資訊)。以下是我在卡關的二週時間,所找,所學,所用的。
參考資料:
[1] Responsive Web Design (簡稱 RWD)
[2] Bootstrap / 六角學院譯 v4.2
[3] Grid Options 網格
[4] Media Query 響應式斷點
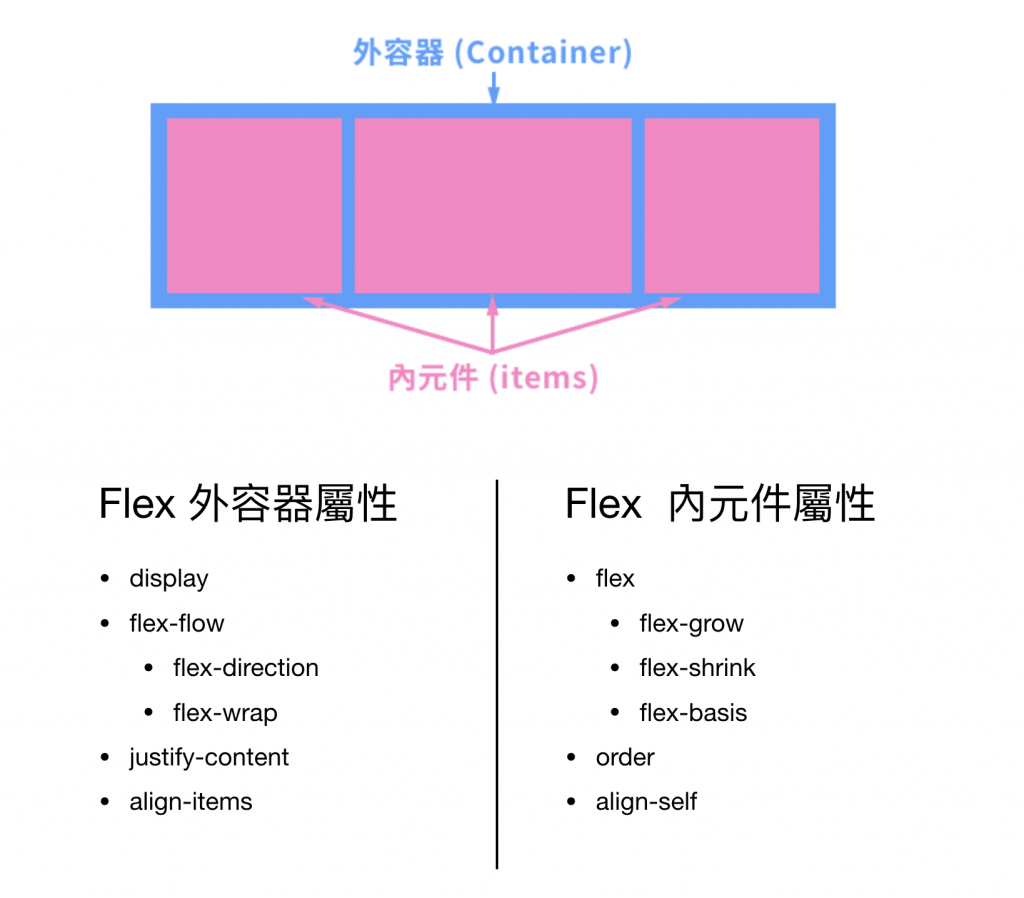
[5] 大推一定要看圖解:CSS Flex 屬性一點也不難
[6] CSS3:Transition , Animation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1">
<title>Document</title>
</head>
<body>
</body>
</html>
<div class="row">
<div class="col-12 col-md-3 col-lg-3"></div>
<div class="col-12 col-md-9 col-lg-9"></div>
</div>
@media (min-width: 576px) { ... }
@media (min-width: 768px) { ... }
@media (min-width: 992px) { ... }
@media (min-width: 1200px) { ... }
理解後的筆記記錄,出處:卡斯伯老師的範例說明

Transition:
Transition 可以用來設定基礎的動畫效果,直接指定要產生變化的 css 屬性
Animation(keyframe):
使用 animation 可以製作比較複雜的 css3 動態效果
可以搭配 frome to 的方式來設定動畫
範例參考關於網路那些事
若是有哪些寫得不好或不對之處,還請多給指點。
