為了讓標籤(Tag)更具意義,已加強文件的結構化,讓搜尋引擎更清楚瞭解,
可以更清楚表現網頁中每個區塊的設計目的。
* <header>:網頁的標頭,通常放置網站標題。
* <nav>:網頁的選單、導覽。
* <main>:網頁的主要內容。
* <aside>:網頁的側欄、附加內容。
* <article>:一篇文章內容。
* <section>:自訂的區塊,例如數篇摘要組成的空間。
* <footer>:網頁的頁尾,通常放置聯絡方式、著作權宣告等等。
* <mark>:如黃色螢光筆的方式畫出重點,強調一小塊內容
* <time>:顯示日期時間。
首先是使用 div 可能的網頁結構,除了基本元素之外,主內容展示一篇文章和側欄,頁尾則顯示網頁最後更新的時間:
<div class="header"></div>
<div class="nav"></div>
<div class="main">
<div class="article"></div>
<div class="aside"></div>
</div>
<div class="footer">
Updated on <span class="time"></span>
</div>
接著改用語意化標籤
<header></header>
<nav></nav>
<main>
<article></article>
<aside></aside>
</main>
<footer>
<mark></mark>
Updated on <time></time>
</footer>
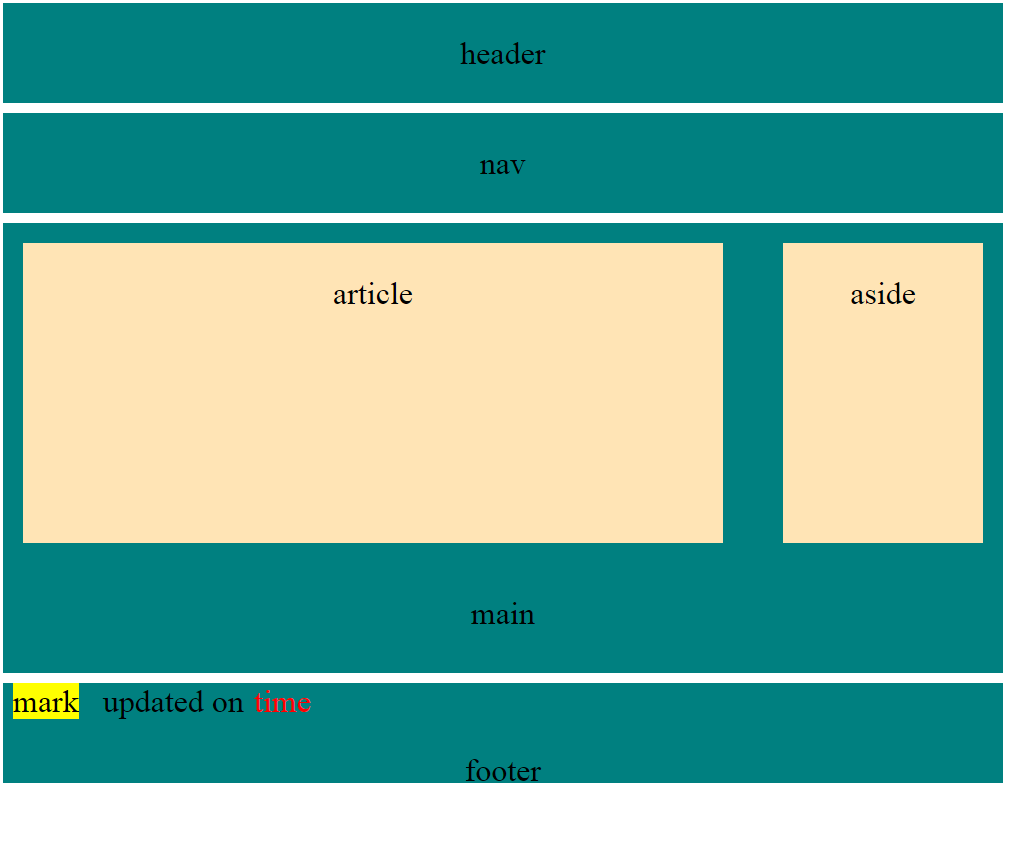
呈現出來的效果會如下圖
語意化標籤我也還在學習的階段,善用 HTML5 標籤,可以讓網頁更有語意化,進而優化SEO。
