剛開始學HTML時,都從body裡的內容開始學,很少用到head裡面的標籤,當打開別人的網頁時,
看到head怎麼寫得滿滿的,看到就頭昏眼花 ,於是就激發了筆者的好奇心,今天就讓我們瞭解常用的head標籤。
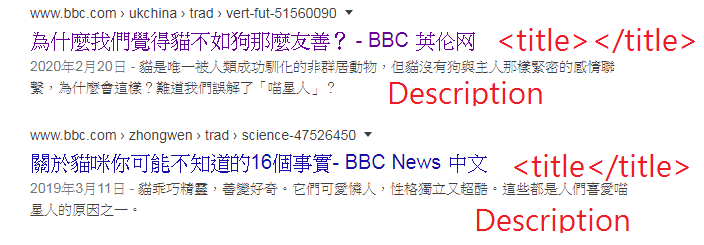
head裡有個必要的標籤那就是title,他就代表著整個網頁的標題。
<head>
<title>哇是標題啦!</title>
</head>
我們要告訴瀏覽器我們要用什麼編碼方式,會放在最前面,現在幾乎都是使用 UTF-8。
<head>
<meta charset="UTF-8">
<title>哇是標題啦!</title>
</head>
這是一個描述這個網站的標籤,搜尋引擎或是一些爬蟲會用到這個資訊。
<meta name='description' content='網站描述文字' />

由於現在行動裝置盛行,為了讓使用者瀏覽方便,所以在瀏覽器的預設寬度, 會讓沒有支援行動裝置的網站看起來比較舒服, 如果你的網站有做響應式設計 ,請加上這行。
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
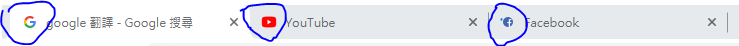
接著我們會放入 Favicon ,也就是網址列上面那個小 icon 。
<link rel="icon" href="/favicon.ico" type="image/x-icon" />

接著我們會告訴瀏覽器要載入那些 CSS 和 Javascript 檔案,通常會先載入CSS在仔入Javascript。
<head>
<link rel="stylesheet" href="css/text123.css">
<script src="js/text.js"></script>
</head>
<html>
<head>
<meta charset="utf-8">
<title>哇是標題啦!</title>
<meta name="description" content="網站的描述。。。">
<meta name="viewport" content="width=device-width">
<link rel="icon" href="/favicon.ico" type="image/x-icon" />
<link rel="stylesheet" href="css/text123.css">
<script src="js/text.js"></script>
</head>
我目前也還在學習中,以上只是對head常用的介紹,還有很多對於SEO優化和版本控制。
