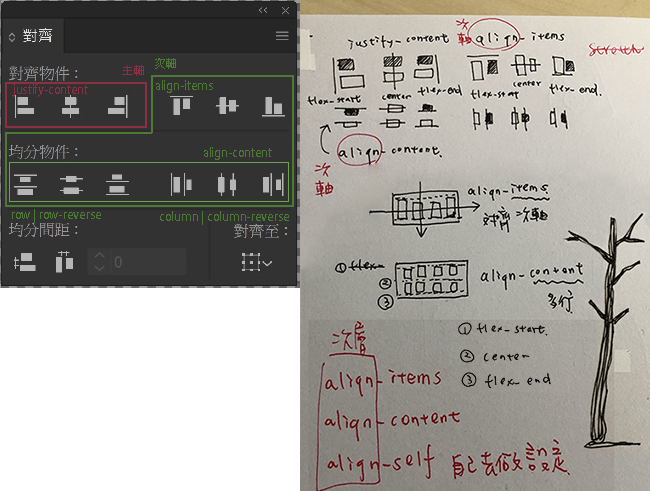
Hi大家,你們在切版時都慣用哪個做排版工具呢?一直以來我都使用Float,對於現在主流的Flex, Grid對我來說算是新的技術,雖然說在我的第三篇文章,有簡單提到Flex外容器與內元件屬性。但就實際實做及玩CSS Flex的遊戲,發現有些還是不太理解,無法很快的去判斷要下什麼屬性值,學習上好吃力,但內心卻又有著不服輸的精神,所以重聽Flex課程,再次學習justify-content, align-items, align-items... 腦袋突然晃過這個畫面。對,它好像這個Adobe軟體使用到的「對齊」屬性。(過去工作最熟悉的工具軟體),以下是我的手繪理解圖↓↓↓↓,下文將各個元素說明。

Flex有外容器與內元件屬性,各別有不同的屬性值。以下依外容器到內元件屬性依序說明。
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
.flex-container {
display: flex ;
}
flex :一開始要宣告為 flex 才能使用。inline-flex:作用類似於 inline-block + flex。flex-direction 屬性決定軸線的排列方向,可以將軸線做水平、水平反轉、轉為垂直、垂直反轉等。
.flex-container {
flex-direction: row ;
}
row (預設):主軸為水平方向,起點在左端。row-reverse:主軸為水平方向,起點在右端。column:主軸為垂直方向,起點在上沿。column-reverse:主軸為垂直方向,起點在下沿。超出範圍時是否換行的屬性,分為換行、不換行、換行時反轉。預設的值為 nowrap 不換行。若指定 flex-wrap 為 wrap 換行,那超過寬度的區塊就會自動被擠到下一行。
.flex-container {
flex-wrap: nowrap ;
}
nowrap(預設):不換行。wrap:換行,第一行在上方。wrap-reverse:換行,第一行在下方。flex-flow 屬性是 flex-direction 屬性和 flex-wrap 屬性的縮寫,預設值為row nowrap。
.flex-container {
flex-flow: <'flex-direction'> || <'flex-wrap'>
}
justify-content 屬性主要是設定 Flexbox 內的元素水平對齊(依主軸)的設定,主軸的設定是依照 flex-direction;所以實際是水平或垂直,要依主軸的方向而定。對齊內的資料流分為起點、終點、置中,還有平均分配空白區域:
.flex-container {
justify-content: flex-start | flex-end | center | space-around | space-between;
}
flex-start(預設值):靠左對齊flex-end:靠右對齊center: 居中space-between:平均分配,但兩端靠容器邊對齊,item 間隔都相等。space-around:平均分配,每個元素間距都會一致。。例如 flex-direction 設定為 row-reverse,資料從右流到左,設定 flex-end 時,Flex 內的 item 會靠向資料流結束的那邊:
這是交錯軸的對齊設定。
.flex-container {
align-items: flex-start | flex-end | center | baseline | stretch;
}
flex-start(預設值):次軸靠上對齊flex-end:次軸靠下對齊center: 居中stretch:元素被拉伸以應應容器。這是次軸對齊的屬性(多行版本)。
.flex-container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
以上是初級生在第一次學習flex所領域到的學習及理解的。
若有不對之處,還請各位大大給我建議。我會虛心學習。
下一篇將會補齊內元件的元件,及第二次學習後的筆記整理。
鼠年全馬鐵人挑戰發文連結:
[鼠年全馬鐵人挑戰] Day 1- 參加前言
[鼠年全馬鐵人挑戰] Day 2-網頁排版筆記: 修練前的寶物
[鼠年全馬鐵人挑戰] Day 3-網頁排版筆記: 一份完整的作品所需要的元素
[鼠年全馬鐵人挑戰] Day 4-網頁排版筆記: jQuery 超入門筆記
