這週的主題其實是要來將元件(Element)加入 事件
那跟女朋友的星座甚麼關係?
沒有關係
沒有關係因為我現在要傳遞我的麥克
沒有關係
沒有關係麥克風下一個人到底在哪![]()
![]()
![]()
總之就是沒有關係~因為我的腦袋現在有點亂
上週提到使用選擇器改變DOM, 而這個改變通常不會無緣無故的就發生, 八九不離十都會有一個觸發點, 例如你要看電視, 要轉台一定是透過按下遙控器的按鈕, 而這個按下按鈕的動作就是一個觸發點, 如果說沒有按遙控器的動作, 電視自己一直轉台轉個不停, 你應該會發現自己不孤單![]()
那這個「觸發點」就是今天要提到的重點了
首先, 事件就是由上述的 觸發點 加上 觸發之後要做的事情 所合成的
一個DOM要加入事件的寫法很簡單, 考試會考(才怪)
首先使用選擇器抓到DOM
var myElement = document.querySelector('#myElement');
接著串上加入事件的語法 addEventListener(eventname, function)
// 以按遙控器轉台為例
myElement.addEventListener('按遙控器', function(){
'轉台'
});
這時候就會發現(?), 只要你按遙控器, 就會觸發轉台的動作
在 javascript 世界中, 有許多的事件, 最常見的就是點擊事件(click)被新增在按鈕元件中, 來試著加入點擊事件並做出回饋給用戶端
首先, 建立一個按鈕元件
<button id="myButton">點我點我</button>
接著使用選擇器抓到它
var myButton = document.querySelector('#myButton');
再來就可以新增事件了
myButton.addEventListener('click', function(){
alert('被點到了(羞>////<)');
});
最後, 輕輕的溫柔的按下這顆按鈕
它就會害羞的回覆你呢~![]()
基本的事件加入方式大致如此, 其他常見的如滑鼠移入事件(mouseover)、滑鼠移出事件(mouseout)、滾動事件(scroll)、鍵盤打字事件(keyup)等等, 寫法都是一樣的
myElement.addEventListener('mouseover', function(){
// 滑鼠進來囉...
});
myElement.addEventListener('mouseout', function(){
// 滑鼠出去囉...
});
myElement.addEventListener('scroll', function(){
// 滾下去囉...
});
myElement.addEventListener('keyup', function(){
// 打字囉...
});
接著來寫個簡單的自動回覆吧~
我們常常會在網拍或是銀行的網頁中看到聊天視窗, 而聊天視窗基本上一開始都不會有真人跟你對話, 都會由程式來控制自動回覆
有的自動回覆很厲害, 可以分析你的內容再決定要回什麼答案, 舉例來說像中國信託的智能客服就有這個功能
假設我輸入了"我想貸款", 它就會去分析內容然後回覆這些選項
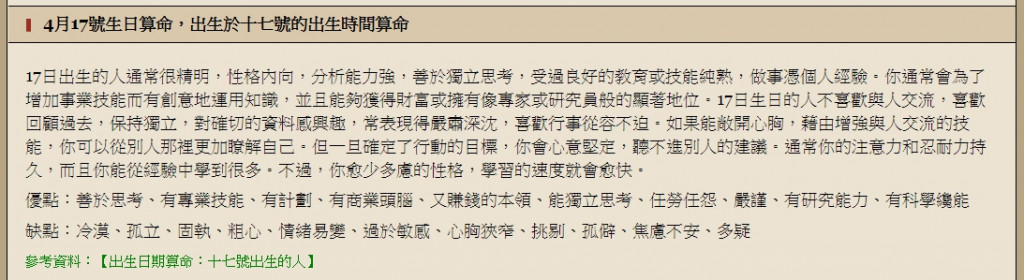
但大多數的自動回覆都還是使用固定的選項讓用戶選擇, 選擇後對應到相關的答案來回覆, 舉例來說算命, 填好出生年月日之後, 程式就會去抓到這個生日對應的答案來回覆, 因為總不可能同一個生日每次算的結果都不同吧~

但這些都算後端的問題了xD
今天就來寫個比算命更簡單的算星座就好(我才不會分析呢xD)![]()
首先跟算命一樣需要生日的欄位, 以及計算的按鈕, 最後是解答區塊
<input type="text" id="myBirthMonth" placeholder="請填入月份">
<input type="text" id="myBirthDay" placeholder="請填入日期">
<br />
<div><button id="myButton">點我算星座</button></div>
<br />
<div>你的星座是: <span id="myAnswer"></span></div>

接著可以開始寫事件了, 首先一樣先用選擇器抓到計算星座的按鈕, 然後可以直接加入點擊事件
document.querySelector('#myButton').addEventListener('click', function(){
// 計算的內容
});
再來內容中一樣要用選擇器抓到生日的值, 並宣告變數來存放, 可以試著用console.log()來看看是否有成功取得
document.querySelector('#myButton').addEventListener('click', function(){
var myBirthMonth = document.querySelector('#myBirthMonth').value;
var myBirthDay = document.querySelector('#myBirthDay').value;
console.log(myBirthMonth, myBirthDay);
});
再來可以寫分析的function了, 根據傳入的生日來判斷要回覆的內容
function getConstellation(month, date){
var ans = "";
if (month == 3 && date >= 21 || month == 4 && date <= 19) {
ans = "牡羊座";
} else if (month == 4 && date >= 20 || month == 5 && date <= 20) {
ans = "金牛座";
} else if (month == 5 && date >= 21 || month == 6 && date <= 21) {
ans = "雙子座";
} else if (month == 6 && date >= 22 || month == 7 && date <= 22) {
ans = "巨蟹座";
} else if (month == 7 && date >= 23 || month == 8 && date <= 22) {
ans = "獅子座";
} else if (month == 8 && date >= 23 || month == 9 && date <= 22) {
ans = "處女座";
} else if (month == 9 && date >= 23 || month == 10 && date <= 23) {
ans = "天秤座";
} else if (month == 10 && date >= 24 || month == 11 && date <= 22) {
ans = "天蠍座";
} else if (month == 11 && date >= 23 || month == 12 && date <= 21) {
ans = "射手座";
} else if (month == 12 && date >= 22 || month == 1 && date <= 19) {
ans = "魔羯座";
} else if (month == 1 && date >= 20 || month == 2 && date <= 18) {
ans = "水瓶座";
} else if (month == 2 && date >= 19 || month == 3 && date <= 20) {
ans = "雙魚座";
} else {
ans = "你不是人";
}
return ans;
}
function 寫好加入點擊事件中來呼叫, 並將生日做參數傳入取得回傳的答案, 一樣可以console.log()先看看有沒有成功取得
document.querySelector('#myButton').addEventListener('click', function(){
var myBirthMonth = document.querySelector('#myBirthMonth').value;
var myBirthDay = document.querySelector('#myBirthDay').value;
var answer = getConstellation(myBirthMonth, myBirthDay);
console.log(answer);
});
最後將取得的答案放到頁面上~
document.querySelector('#myButton').addEventListener('click', function(){
var myBirthMonth = document.querySelector('#myBirthMonth').value;
var myBirthDay = document.querySelector('#myBirthDay').value;
var answer = getConstellation(myBirthMonth, myBirthDay);
document.querySelector('#myAnswer').textContent = answer;
});
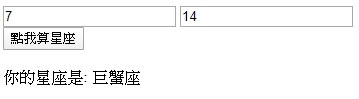
來看看計算的結果
如此就完成了一個簡單的計算星座程式~
可以來算你女朋友的星座囉xD!!!
本週正文到此, 加入事件也完成了~![]()
題外話, 中國有嘻哈第一季真的很好看~~
到現在還是意猶未盡呢~
