Font Awesome 是一個基於CSS和LESS的字體和圖標工具套件,常常能夠在HTML中加入一些圖標,但是在React中是使用JSX來撰寫HTML的物件,它與一般的HTML不一樣所以無法直接使用Font Awesome,本篇介紹如何利用別種方法在React中使用Font Awesome。
Using NPM:
npm i --save @fortawesome/fontawesome-svg-core
npm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/react-fontawesome
Yarn:
yarn add @fortawesome/fontawesome-svg-core
yarn add @fortawesome/free-solid-svg-icons
yarn add @fortawesome/react-fontawesome
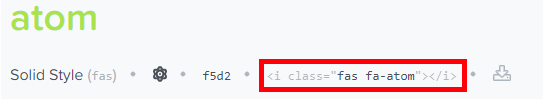
在import中需要引入需要的圖標名稱,輸入的規則 : 若名稱為fas fa-ato 則import {faAtom}
import React from "react";
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'
import { faAtom } from '@fortawesome/free-solid-svg-icons'
class App extends React.Component
{
render()
{
return(
<div className="icon">
<FontAwesomeIcon icon={faAtom} />
</div>
)
}
}
export default App;
結果 : 
使用Font Awesome所提供的Icon組件有支援SASS來更改其樣式。
.icons{
svg{
color: #000;
width: 50px;
height: 50px;
}
}
結果 : 
Using NPM :
npm install react-icons --save
Yarn :
yarn add react-icons
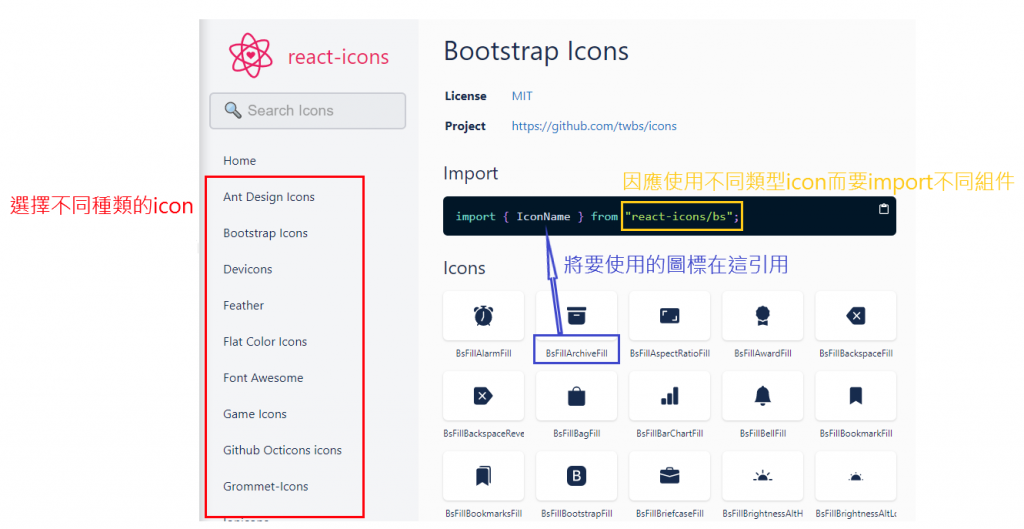
在 react-icons 官網中可以使用多種類型的圖案,而不同種類的圖案也需要import不同的Component。

import React from "react";
import { BsFillArchiveFill } from "react-icons/bs";
class App extends React.Component
{
render()
{
return(
<div className = "icon">
<BsFillArchiveFill />
</div>
)
}
};
export default App;
結果 : 
使用react-icons功能依樣能夠使用SASS來改變其樣式
.icons{
svg{
color: #00f;
width: 50px;
height: 50px;
}
}
結果 : 

參考資料 :
react-fontawesome/GitHub
react-icons/GitHub
react-icons
