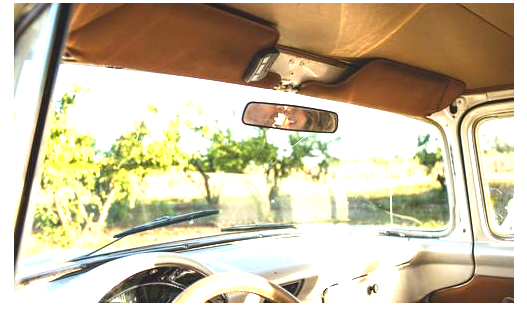
CSS filter簡單來說就是濾鏡功能,以下整理幾個常用的功能。
越大越模糊,如果想要朦朧美就參考這個吧!
filter:blur(2px);

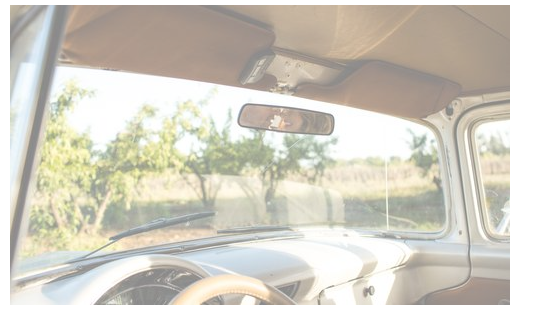
filter:brightness(1.5);
2020發生許多憾事,舉凡黑鷹事件、武漢肺炎、Kobe過世。RIP!

filter:grayscale(1);
就是影像不透明的程度。

filter:opacity(.5);
想要有走復古風就選這個吧!

filter:sepia(1);

filter:saturate(1.2);
我們可以利用
filter使:hover效果更豐富。
:hover範例
最後我們要瞭解,知道跟可以用是兩回事,filter不支援IE、filter不支援IE,
很重要所以說兩次!
附上Can I use
