首先先來看看下方的這範例,我們利用原生的 Web API 針對 這個API服務 進行GET的遠端請求。
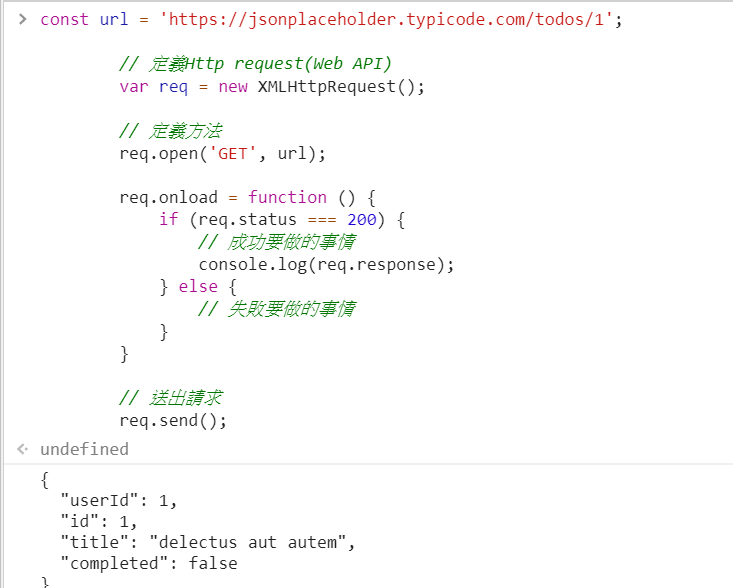
const url = 'https://jsonplaceholder.typicode.com/todos/1';
// 定義Http request(Web API)
var req = new XMLHttpRequest();
// 定義方法
req.open('GET', url);
req.onload = function () {
if (req.status === 200) {
// 成功要做的事情
console.log(req.response);
} else {
// 失敗要做的事情
}
}
// 送出請求
req.send();
請求完之後會得到這樣的資料結構


但是這樣每次我要重新發送一個 ajax 的行為就要寫這麼多的 code 又複雜又費時,還容易出錯!
所以這個時候就可以使用 Promise 來包裝這個 ajax 的行為!
const url = 'https://jsonplaceholder.typicode.com/todos/1';
function get () {
return new Promise((resolve, reject) => {
var req = new XMLHttpRequest();
// 定義方法
req.open('GET', url);
req.onload = function () {
if (req.status === 200) {
// 成功要做的事情
resolve(req.respone);
} else {
// 失敗要做的事情
reject(req);
}
}
// 送出請求
req.send();
});
}
get(url)
.then((res) => {
console.log('成功', res);
})
.catch((err) => {
console.log('失敗', err);
})
使用這樣的方式,就可以只要傳入特定的參數,就可以使用包裝好的 ajax。
並且利用Promise.all或是鏈接的技巧,應用在需要的情境上嚕!
以上就是關於如何利用 Promise 包裝 ajax 的應用方法。
本篇就是 Javascript 進階 的最後一篇,希望這個系列對大家有幫助!汪汪~
