在JavaScript中,函數可以製造一個作用域(函數作用域),如果函數中還有函數那麼這個作用域中又會建立一個作用域,將所有的作用域列出來可以獲得一個結構,一個函數內指向函數外的鏈式結構。
而作用鏈相當於一個物件的鏈表,如果要找一個變數X,會從這個作用鏈當前有權限訪問的最底層物件開是找,如果這個最底層的物件有X這個變數就直接使用,若沒有則會向上層尋找有沒有這個變數一直找到作用鏈的頂部(全域),如果都沒有則返回undefined
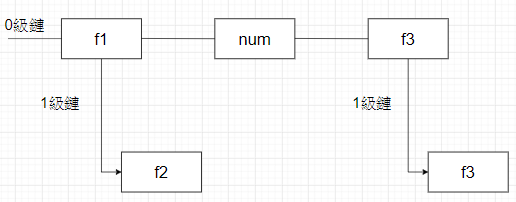
//全域作用域
function f1(){
//一級函式作用域
function f2(){
//二級函式作用域
}
}
//全域作用域
var num = 456;
//全域作用域
function f3(){
//一級函式作用域
function f4(){
//二級函式作用域
}
}

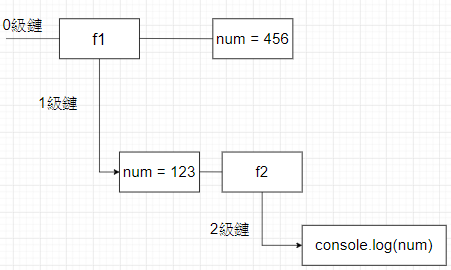
function f1() {
var num = 123;
function f2() {
console.log(num);
}
f2();
}
var num = 456;
f1(); //123

2級鏈,一開始會在同級(2級鏈)中尋找有沒有num這個變數,發現沒有後便往上層(1級鏈)尋找。透過上面的介紹,多多少少也了解了作用域與作用域鏈,在網上找一些題目嘗試繪製作用域鏈圖並解答Console的答案。
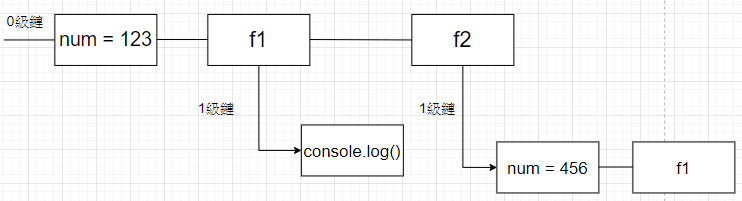
var num = 123;
function f1() {
console.log( num );
}
function f2() {
var num = 456;
f1();
}
f2(); //123

參考資料 :
JavaScript高级讲义
