近年來容器技術的蓬勃發展,已讓Docker不再是後端專屬的技術之一。
有鑒於Kubernetes與DevOps的浪潮,Docker已經深入到前端領域,成為現代開發者必備技能之一。
很多前端的開發者心中都有個疑問,我們前端開發者有需要學Docker嗎?答案是要的。
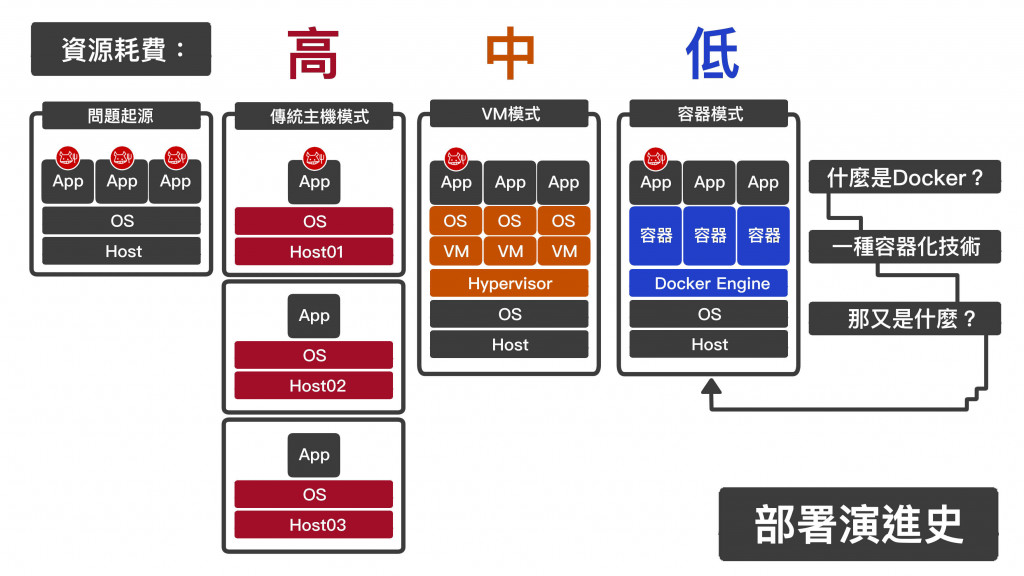
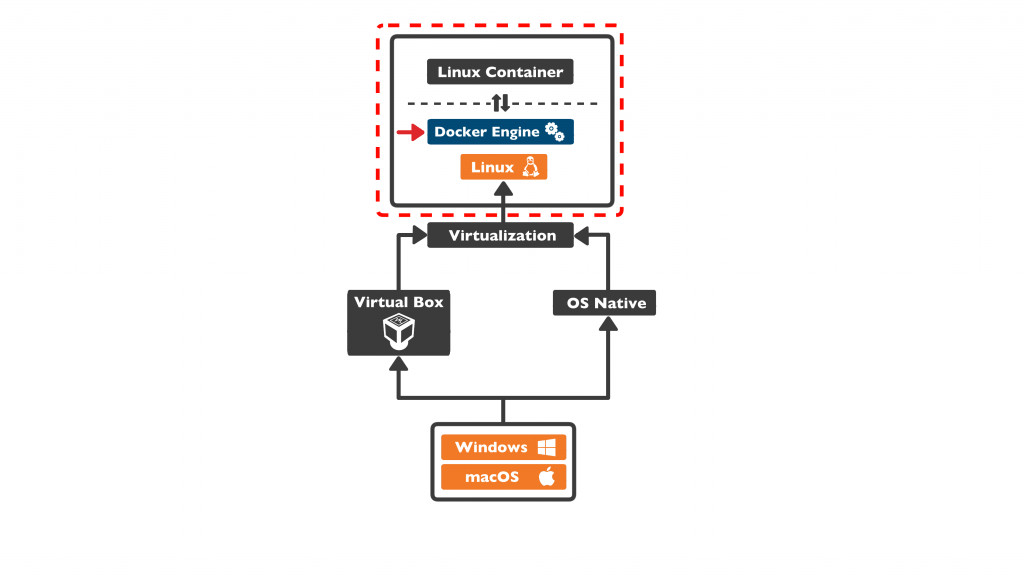
我們將分享一個容器技術演進小歷史,來帶出容器化技術是如何漸漸取代虛擬化技術,是個有趣的小知識分享。
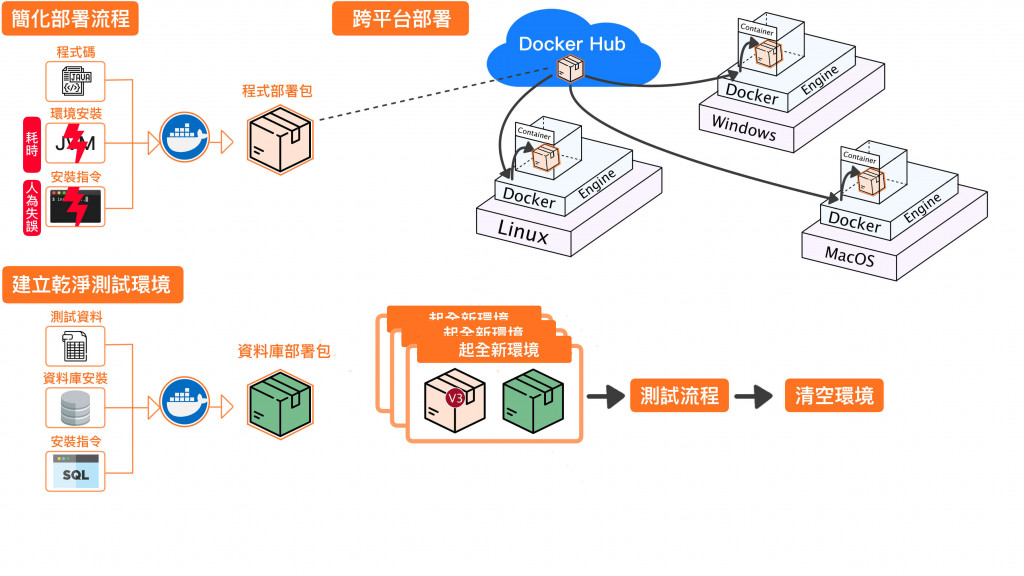
由於Docker容器化的特性,讓它衍生出多像實用功能,包括「簡化部署流程」、「跨平台部署」、「建立乾淨測試環境」




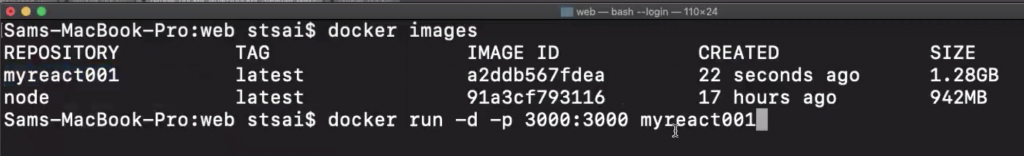
最後,如果你也開始對學習Docker有興趣,那我們就直接來動手安裝Docker,踏出學習Docker的第一步
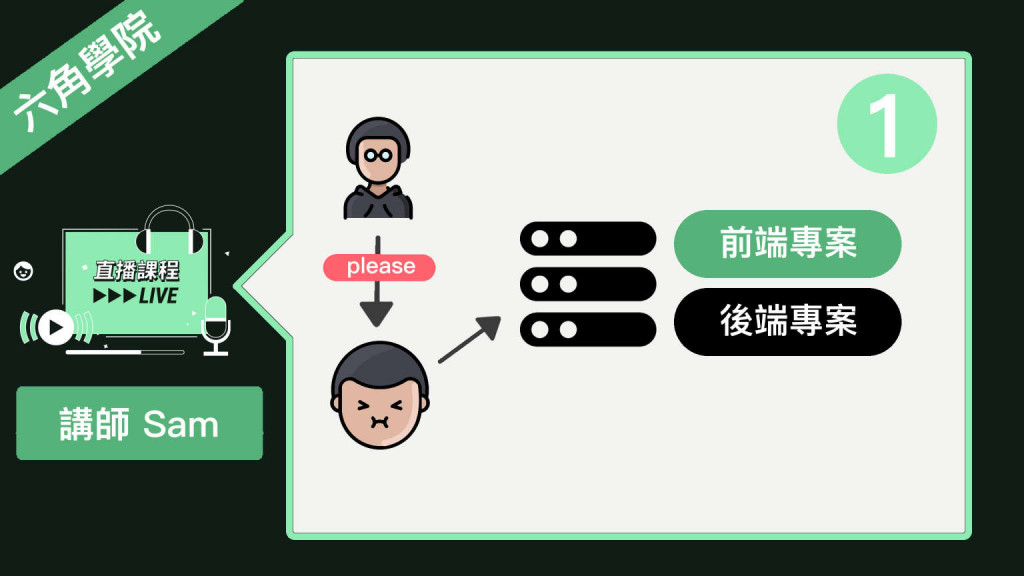
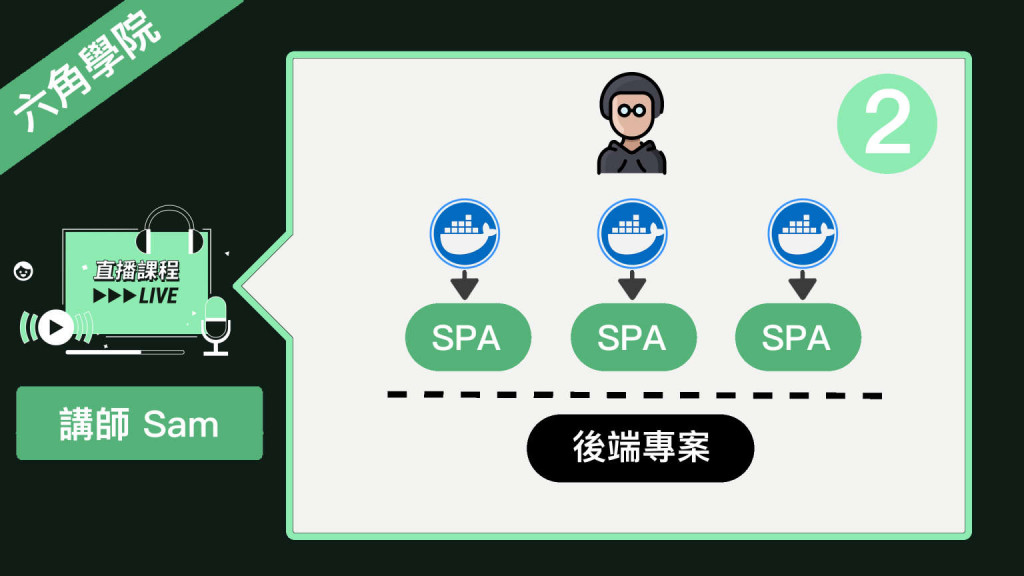
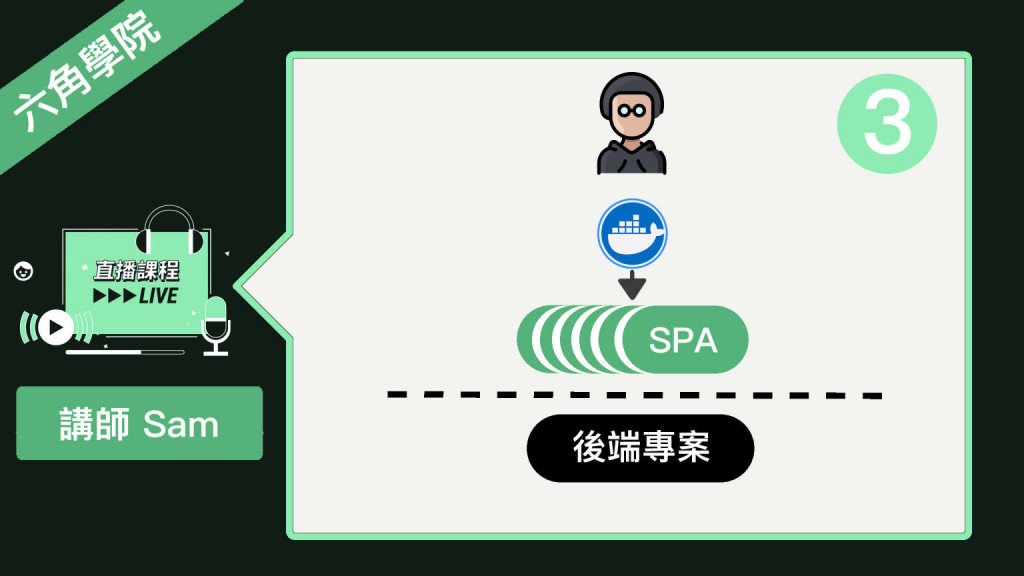
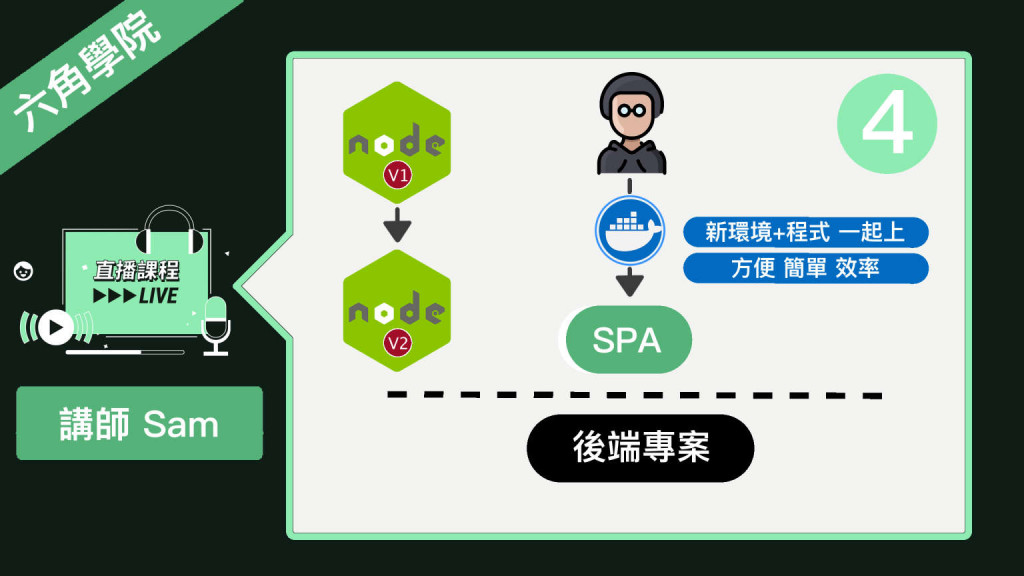
接著,我們透過實作,來看看我們是如何利用Docker,大幅簡化前端專案的部署流程。
這次使用的範例是使用目前熱門的React專案搭配NodeJS環境來進行示範。
由於此次是與六角學院合作的直播活動,老師在影片中在第一時間回答了許多前端學員的當下問題,相信都是第一次接觸Docker的前端生手會有的疑惑,比如說「虛擬機跟Docker差在哪?」、「前端跟DevOps的關聯?又我們學Docker要學多深」、「寫Dockerfile要會Linux指令嗎?」
看完介紹了嗎?
那還等什麼~快快來看看「前端與Docker的邂逅」!
