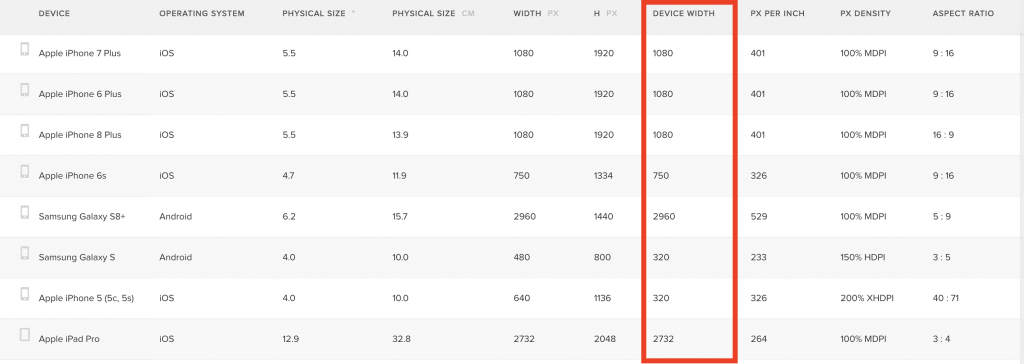
因為各個不同的手機有不同的寬度,如下圖
如果要符合每個不同的解析度去做開發,會導致開發上非常困難,所以需要加入以下這段語法
<meta name="viewport" content="width=device-width,initial-scale=1">
width=device-width 強制將寬度轉成載具寬度,讓所有標籤不管是網頁版或手機版都可以相同顯示![]() 才能讓使用者有更好的使用者體驗
才能讓使用者有更好的使用者體驗
viewport的其他屬性
| Attribute name | 屬性名稱 |
|---|---|
| device-width | 畫面寬度 |
| device-height | 畫面高度 |
| initial-scale | 初始縮放比例 |
| minimum-scale | 最小可縮放比例 |
| maximum-scale | 最大可縮放比例 |
| user-scalable | 使用者是否可縮放 |
使用max-width語法時,應該將PC的語法放在上面,再由大到小至手機版語法
原理是因為越後面的語法會蓋掉先前的語法
以下為max-width語法的寫法
.title {
color: red;
}
// 當同時存在兩個title名稱時,第二個會覆蓋第一個,所以這邊title會顯示為黑色,不會顯示紅色
.title {
color: black;
}
// 當解析度變為768px時title會顯示為藍色
@media(max-width: 768px) {
.title {
color: blue;
}
}
// 當解析度變為375px時title會顯示為黃色
@media(max-width: 375px) {
.title {
color: yellow;
}
}
反之,使用min-width語法時,要由小到大,從手機版的語法再到PC版的語法唷!
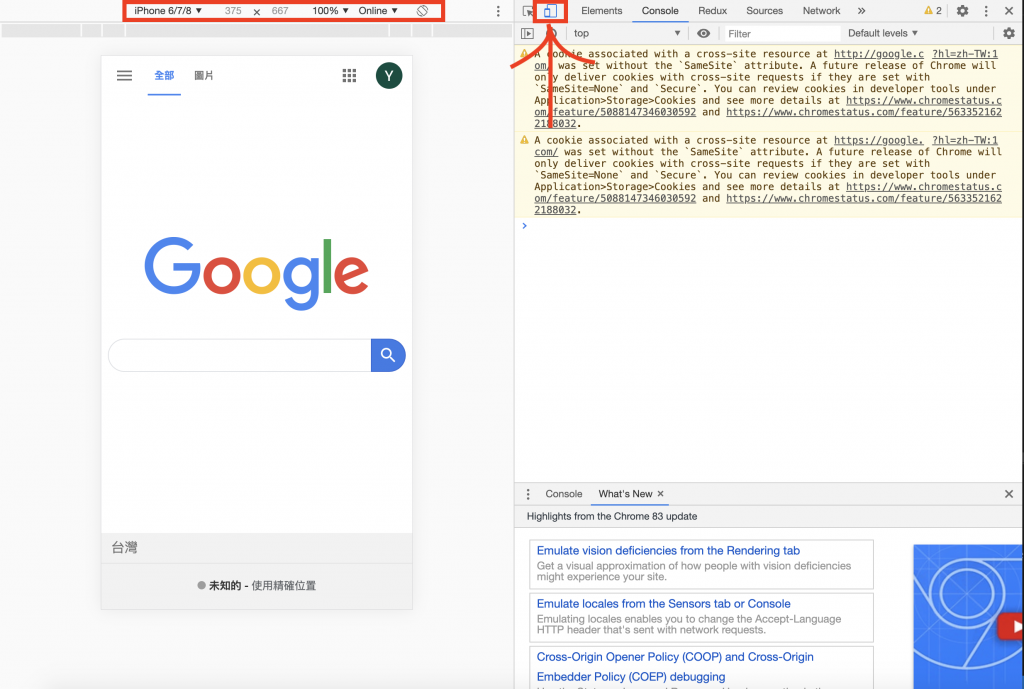
在瀏覽器頁面按下 滑鼠右鍵 > 檢查
選擇下圖標示位置即可開啟模擬Mobile介面工具
那響應式的前置作業在此告一段落,下一篇就正式進入響應式的世界囉!
我也是前端的小菜鳥,所以要是有什麼寫得不好的地方,大師路過還請多給我一些指點,也請各位大師鞭小力點XD
如果你/妳已經是在前端上有一兩年經驗的,因本系列文章偏向前端入門,可能本系列文章不太適合你/妳,但也歡迎你/妳給予一些建議。
