最近看到了一個廣告讓我很心動~
iT邦第12屆鐵人賽要開始拉~~~
好興奮阿!!
我應該會報名吧~不過還沒想好主題就是了~![]()
請各位多多指教囉![]()
接著進入今天的正題~
今天要來介紹一個很好用的工具 - Vue Cli
特色如下:
webpack所建置的開發工具簡而言之, Vue Cli呢 就像一個小秘書, 什麼都幫你川扁扁, 讓老闆躺著領錢(誤), 讓開發人員可以偷懶的好工具, 不論新手老手都愛用的神物![]()
接著就開始從零開始到建立一個Vue Cli專案吧~
要用小秘書之前一定得先將它安置好, 並且給它一個它喜歡的環境, 用起來才會舒服
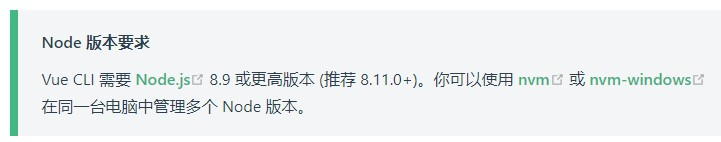
來看看官網安裝說明
發現它需要依賴Node.js8.9或更高版本, 所以還沒裝的先去裝好再繼續 ->Node.js傳送門
接著要帶它進來我家摟~
//輸入以下指令就會自動安裝
npm install -g @vue/cli
安裝完畢可以來看看這個小秘書是不是最幼齒的
vue --version
確認後就可以開始來用它囉~![]()
接下來我們來讓小秘書幫我們做點事~建立一個Vue Cli專案~
vue create hellovuecli
下完指令後, 它會問一些問題後, 會根據我們的答案來設定這個專案
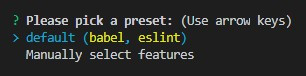
第一個會碰到的問題, 是否要使用預設的設定來建立專案:
預設的部分包含babel與eslint套件, 其他的就沒有了
這邊選第二個, 讓我們自訂看要安裝什麼套件吧~
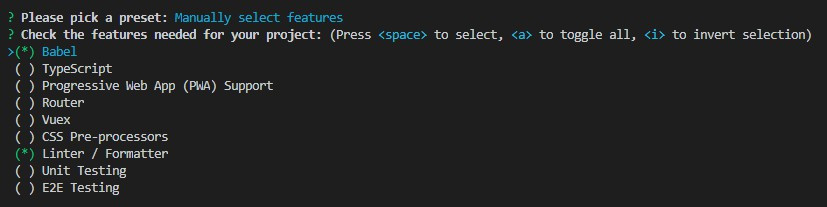
接著遇到第二個問題, 要安裝哪些套件:
Vue-Router套件, 用於切換頁面至於其他的呢 個人目前還沒有遇到會用到它們的地方, 對於初期開發來說, 上面四個套件已足夠
不過我們目前先不用裝Vuex和Linter / Formatter, 殺雞焉用牛刀, 簡單的專案不需要它們出馬
選好之後就繼續下一步囉~
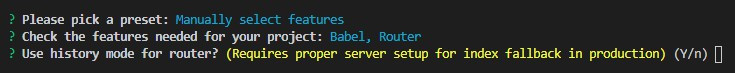
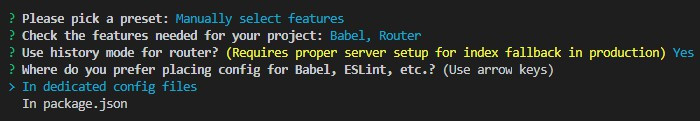
接著第三個問題, vue-router是否要使用history模式(Y/N):
回答N的話他會設定另一種hash模式
兩種最直觀的差異就是在url後方是否有個 *#*符號
其他的差異這裡不深入研究, 有機會專門寫一篇Vue-Router時再來探討它
再來第四個問題, 剛才選擇要安裝的套件, 要將它們的配置放在哪裡:
第一個是讓他們有各自專用的設定檔
第二個是在package.json集中管理
這邊我們選第二個
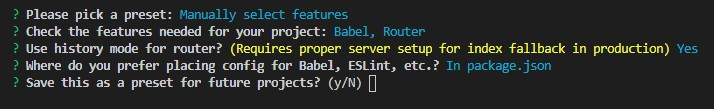
最後一個問題, 要不要儲存這些設定, 之後建立專案時可以快速使用:
這裡見仁見智, 我通常會回答N, 因為每一次的專案會用到的可能都不一樣...
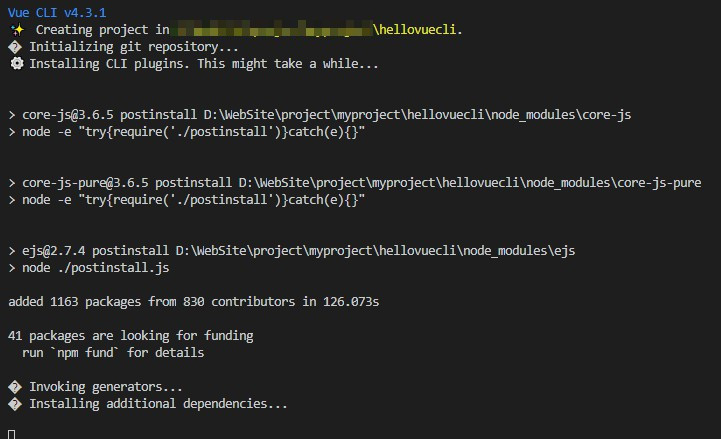
再來就等小秘書做完事囉~
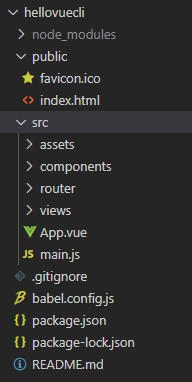
完成後就可以看到我們資料夾裡已經建置好一個完整的專案了
專案架構像這樣
再來可以試跑看看是不是真的可以用
npm run serve
看到這個頁面就是成功囉!!!![]()

今天和小秘書一起做 出一個Vue Cli專案篇就到這~
專案架構的部分這次沒講到, 之後在實作篇會再詳細的寫清楚!!![]()
↓ 整篇精華在這
PS. 今天3倍卷預購最後一天, 大家別忘了去預購喔~ 傳送門
↑ 整篇精華在這
