今天我要分享如何用Vue寫出簡單動畫效果。
Vue提供transition的tag,可增加載入時的漸變效果。
mode為動畫模式(out-in淡出淡入)。
appear為載入時就開始進動畫。
name為我們定義class的前綴詞,預設為v。
我們利用v-for用來獲取並渲染menu中的資料,由於一次只要顯示一筆,所以利用v-if來做判斷,只要顯示當前等於下標的資料。
而:key的部分,是須加上key否則動畫出不來,這樣vue才能識別。
<transition
name="fade"
mode="out-in"
appear
>
<div
class="menuItem white"
style="transform:scale3d(1.5,1.5,1)"
v-for="(item,i) in menu"
v-if="index === i"
:key="item.title"
>
<span class="number">{{ i+1 }}</span>
<span class="type">{{ item.type }}</span>
<a
class="title"
target="vue-iron"
:href="item.link"
>{{ item.title }}</a>
</div>
</transition>
最後,我們需在class的部分加上動畫需要的class,以讓transition中的name="fade"來獲取動畫。
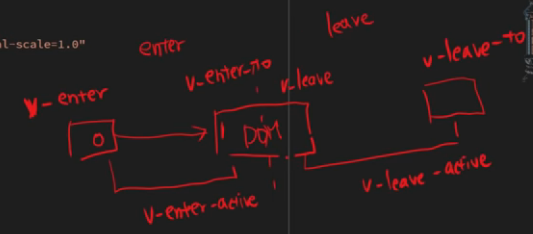
此圖from:https://www.youtube.com/watch?v=hqfRJsQ2vxY&list=PLEfh-m_KG4dYor8h4Hi2lqKJ0xqNTFh16&index=9 之影片片段。

v(預設)可自行取名
v-enter為準備進場的狀態。
v-enter-active為進場中的狀態。
v-enter-to進場結束的狀態(基本上不會去動)。
v-leave為準備離場的狀態
v-leave-active為離場中的狀態
v-leave-to離場結束的狀態(基本上不會去動)
.fade-enter,
.fade-leave-to {
opacity: 0;
}
.fade-enter-active,
.fade-leave-active {
transition: opacity 1s;
}
除了使用Vue提供的方法,做出純Css動畫,利用Vue所提供的一些事件,搭配程式也可以做出Css動畫。
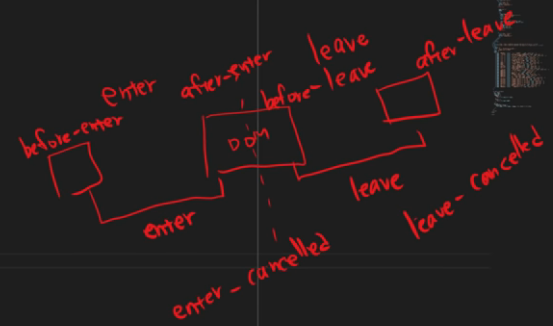
Vue提供的事件如 before-enter before-leave before-appear...為transition的HOOK函式。
此圖from:https://www.youtube.com/watch?v=hqfRJsQ2vxY&list=PLEfh-m_KG4dYor8h4Hi2lqKJ0xqNTFh16&index=9 之影片片段。

一樣加在transition中,而原本的name="fade"可以移除,此外,我們還需要綁一個css屬性為false,可以忽略其他CSS,以程式(hook)為主。
<transition
@before-enter="beforeEnterHandler"
@enter="enterHandler"
@after-enter="afterEnterHandler"
@enter-cancelled="afterEnterHandler"
@before-leave="beforeleaveHandler"
@leave="leaveHandler"
@after-leave="afterleaveHandler"
@leave-cancelled="afterleaveHandler"
mode="out-in"
:css="false"
appear
>
...
在程式的部分,利用JQuery參數e直接可以指向我們做動畫的DOM,並css,animate做樣式操作,而在animate中有一個參數為done,可用來判斷是否完成動畫。
let data = { ...
let vm = new Vue({
el: '#app',
data: data,
computed: {
today() {
return this.menu[this.index]
},
total() {
return this.menu.length
}
},
methods: {
changeIndex(change) {
this.index = (this.index + change + this.total) % this.total
},
beforeEnterHandler(e) {
$(e).css({
opacity: 0
})
},
enterHandler(e, done) {
$(e).animate({
opacity: 1
}, 1000, done)
},
// 跑完動畫後,將殘留在DOM上的樣式清除
afterEnterHandler(e) {
$(e).css({
opacity: ''
})
},
beforeleaveHandler(e) {
$(e).css({
opacity: 1
})
},
leaveHandler(e, done) {
$(e).animate({
opacity: 0
}, 1000, done)
},
afterleaveHandler(e) {
$(e).css({
opacity: ''
})
}
}
});
另外,Alex大大在影片中有提到,當寫到框架時,就應減少自己去讀取DOM的機會。
