前言:
作為一名java後端工程師,想藉由這次的鐵人賽挑戰機會,來記錄下自己學習node.js的過程。
目標:
利用node.js搭建後端api server連結資料庫,並且使用vue.js模板做簡單畫面呈現。
Day1: 開始node.js
一、環境與設定
機器環境:windows 10 [版本 10.0.19042.450]
在node.js的官方網站 下載LTS長期支援版的node.js
IDE:使用microsoft 的 visual studio code
二、開始node專案
首先創建一個空目錄,在目錄底下執行以下指令
npm init
package name: (node) node_initail
version: (1.0.0) 0.0.1
description: a demo for nodejs project
entry point: (index.js) index.js
test command:
git repository:
keywords:
author: jaime
license: (ISC)
About to write to C:\Users\Jaime\Desktop\test\package.json:
{
"name": "node_initail",
"version": "0.0.1",
"description": "a demo for nodejs project",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "jaime",
"license": "ISC"
}
Is this ok? (yes) yes
接著會跳出如上的對話指令,設定基本的專案描述
較為重要的是entry point: (index.js) index.js這一項,指定了此node專案裡的進入點
以及在目錄底下會產生一個package.json的檔案
這檔案非常重要,之後此專案內所用到的library以及專案行為會以裡面內容執行
三、建立index.js
建立index.js,作為專案進入點
index.js
console.log('Hello world!')
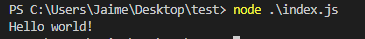
執行node index.js
程式正確執行的話,就可在console中看到輸出結果
測試環境時的開發工具:nodemon
在開發環境的時候,每次修改檔案再存檔,再執行的過程是非常麻煩的
在這使用nodemon這個套件,可以在每次存檔後,會自動部屬自動執行程式
安裝:
npm install -g nodemon
指定代表了在node託管library中找到nodemon這個套件, -g 表示以全域方式安裝,在每個專案裡都能使用這個套件。
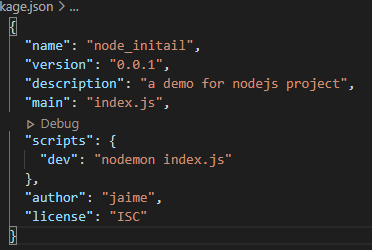
另外在package.json中也要加入對應的script,才能以npm方式執行
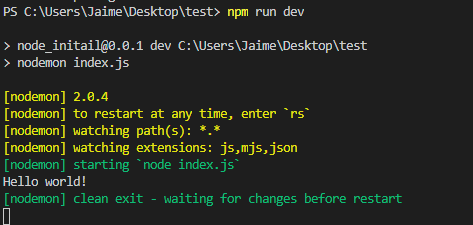
執行
npm run dev
意思是在專案裡,執行了dev這個script
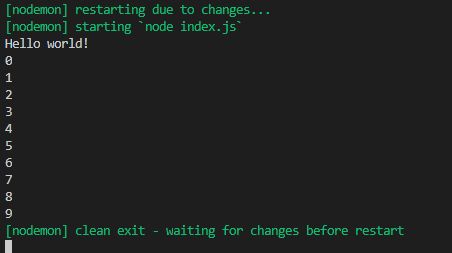
在index.js裡修改程式,並儲存,就能看到nodemon自動重新執行
在index.js裡寫的內容是在的內容
以純javascript的方式寫成
可以嘗試寫些基本程式邏輯運行看看
Day1結束
