本文主要給有心想要學習C#的初心者,也歡迎各方大神指出不足之處
主要以windows 系統 + visual studio 2019進行開發
前陣子大學的朋友問我程式語言這麼的多,諸如Java,PHP,PYTHON等等,為什麼會選擇C#作為主要學習的語言呢。我告訴他因為C#是世界第一軟體公司Micro$oft所支持開發的,對於習慣使用windows系統的我來說,比較不用花費心思去思考跨平台開發這件事(結果現在踏入.net core 的坑),另外就是有地表最強IDE visual studio 存在!!!
這邊簡單套用下維基百科的介紹:>C#是微軟推出的一種基於.NET框架的、物件導向的進階程式語言。它在繼承C和C++強大功能的同時去掉了一些它們的複雜特性,使其成為C語言家族中的一種高效強大的程式語言。
簡單來說,就是一門容易上手的程式語言(o'_'o b)
甚麼是IDE呢,IDE是整合開發環境(Integrated Development Environment,簡稱IDE),是一種輔助程式開發人員開發軟體的應用軟體,在開發工具內部就可以輔助編寫原始碼文字、並編譯打包成為可用的程式,有些甚至可以設計圖形介面。
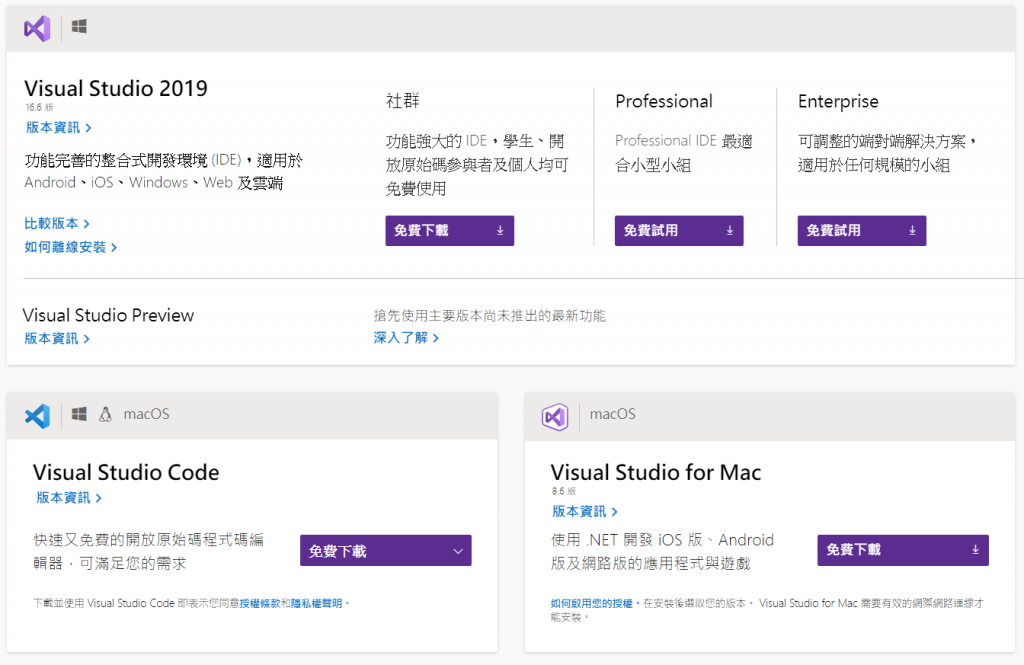
首先我們先到visual studio 官方網站( https://visualstudio.microsoft.com/zh-hant/downloads/ ) ,點選社群版下載(MAC用戶請選MAC版,linux 用戶請用 VS CODE (我只拿來寫php,並不清楚VS CODE 4 .net(掩面)))

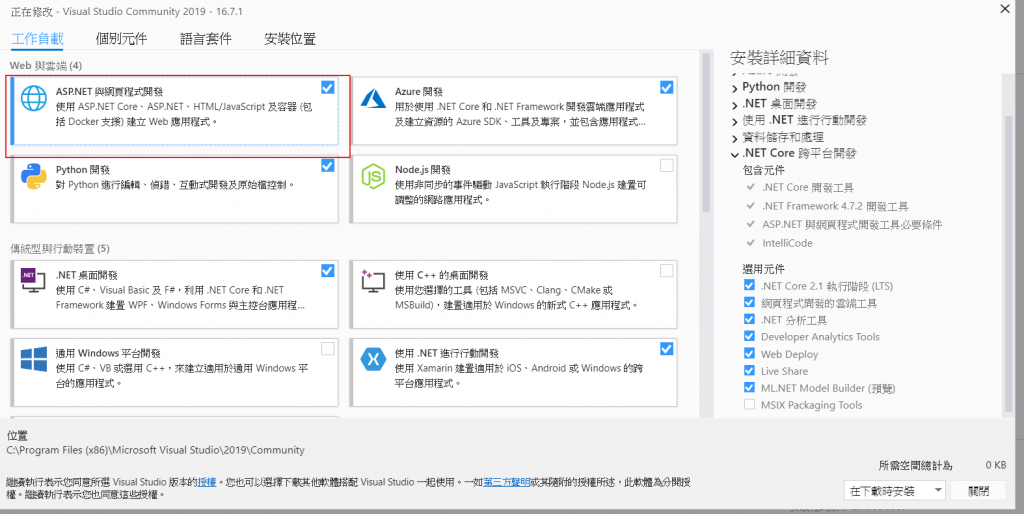
安裝之後會出現以下畫面,原則上這次鐵人賽只會用到我用紅框框起來的部分

按下安裝等待安裝完成~~~
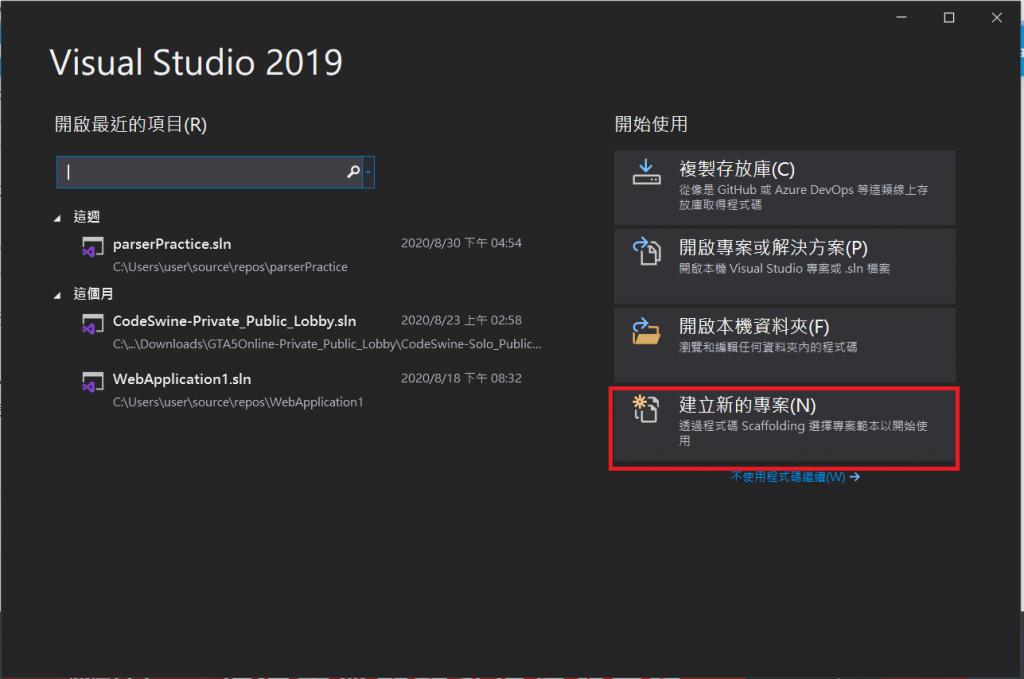
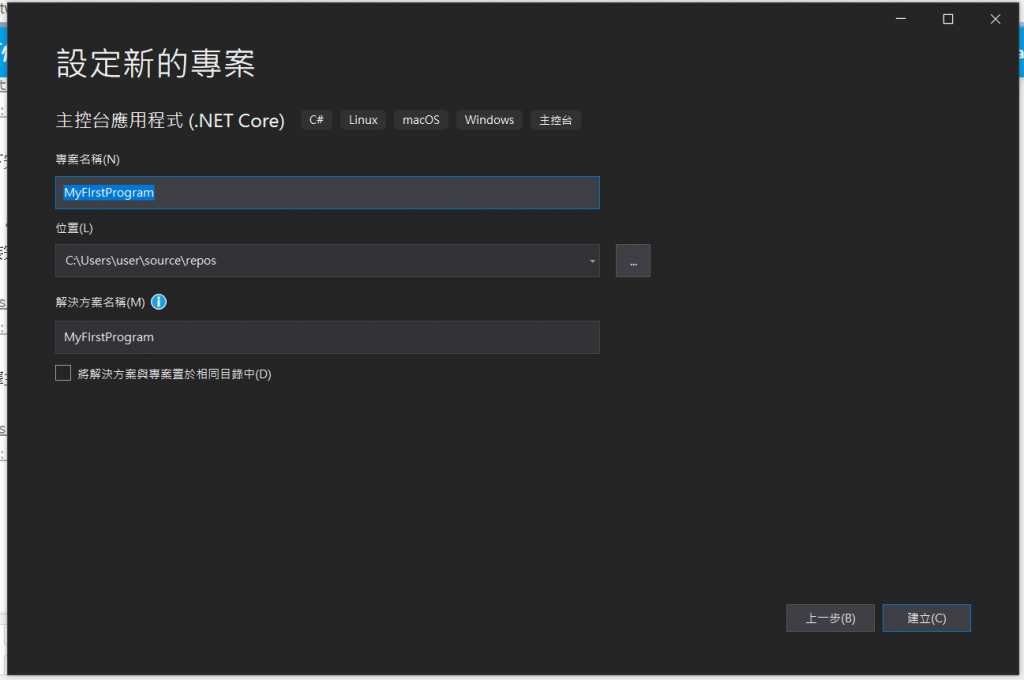
安裝完成後,打開你的Visual Studio,選擇建立新的專案

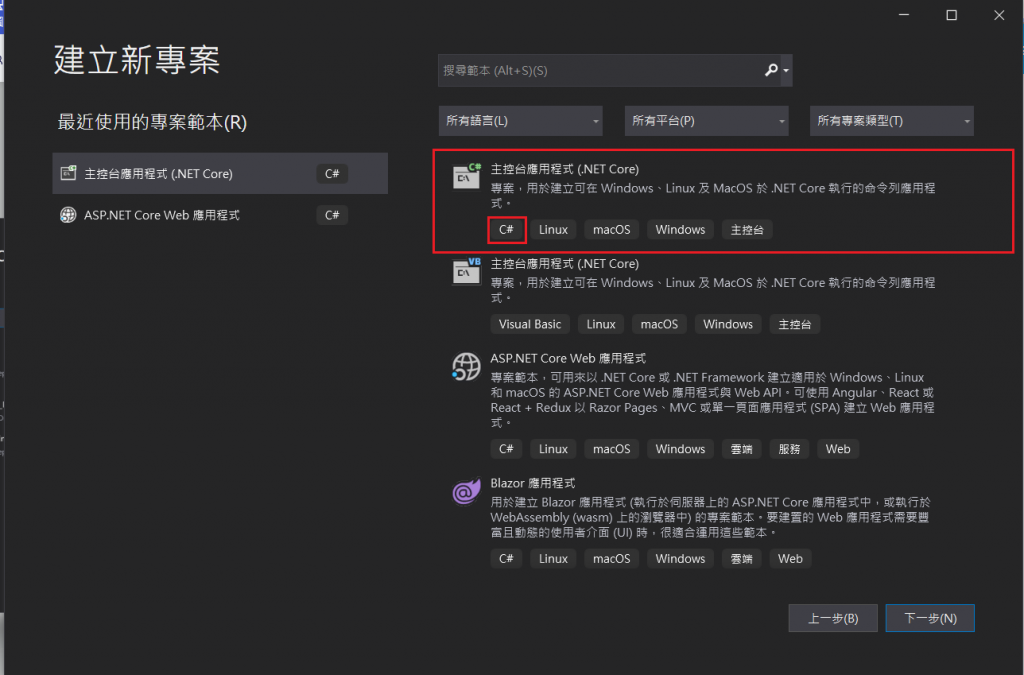
選擇主控台應用程式(.net core),記得要選取有C# tag 的

輸入你的專案名稱(MyfirstProgram),名稱盡量不要使用中文,中文可能會導致編碼錯誤

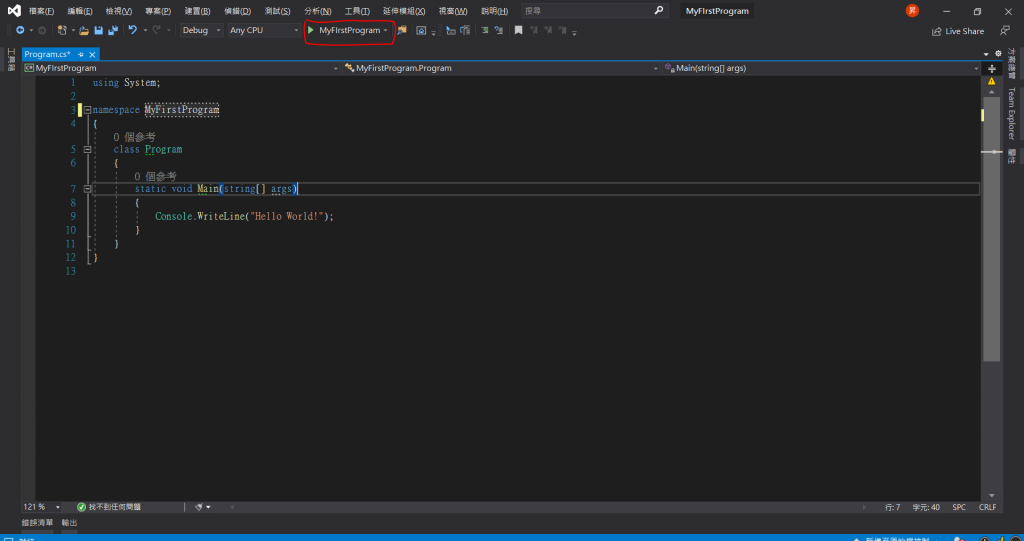
建立之後就能看見以下畫面,點選紅框執行你的程式(或是按下F5)

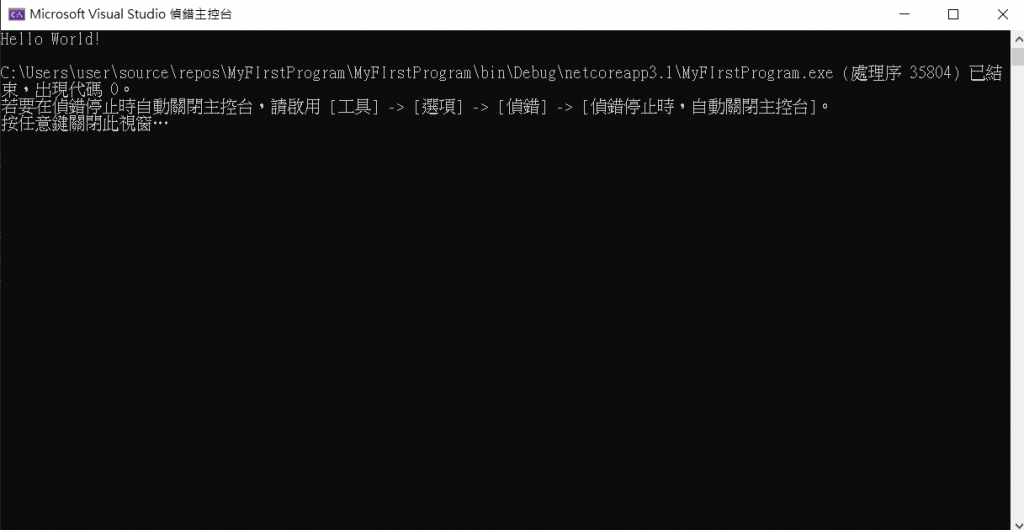
就會看到畫面上出現了 Hello World! 驚不驚喜 開不開心

安裝visual studio 2019 以及成功讓第一個RUN起來(灑花)
雖然看起來不起眼,但是卻可以用來確認一個程式語言的編譯器、程式開發環境及運行環境是否已經安裝妥當。
所以成功讓hello world 出現在螢幕的你都是100分
