
首先先學習建立一個 JavaScript 的環境,環境建立如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<script src="js/all.js"></script>
</body>
</html>
通常我會把 SCSS 跟 JS 另外各自開立一個資料夾來管理,讓根目錄保持整潔。
JS 有個警示語法 (alert) 可以來測驗一下目前寫的 JS 有無效果,滿好用的,然後是這樣寫的:
alert("test");
記得括弧內的「文字」要使用單引號或雙引號,才能顯示正確文字。
可以玩一下 codepen
這個語法很常被使用,像是錯誤提示、或是購買商品成功或錯誤提示的彈跳視窗,但沒想到寫法這麼簡單。
另外如果不喜歡原本預設的 alert 視窗,可以看這一篇 SweetAlert 的作法
原則上通常會把 JS 放在結尾的 </body> 前面,確保都讀完「靜態的」程式碼後再執行 JS。
<有原則當然也有例外,如果特定要執行 JS 做特別的效果,也可以把 JS 的程式碼放在
HTML中>
要用 JS 控制網頁的文字,有一個 textContent 的語法,而這個語法編寫如下:
document.getElementById('title1').textContent = 'Hello World';
白話文解釋:網頁主體( document ),宣告用 使用 id 元件( getElementById ) 加上設定的 id 名稱 將原本的文字,使用 文字內容( textContent ) 的語法變成 指定文字(這裡是寫 Hello World )
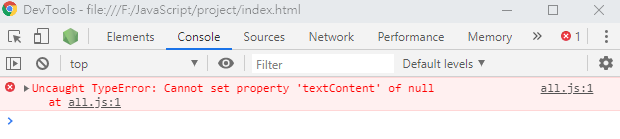
不過這邊有一個地方要注意,如果把 <script> 標籤寫在 head 裡面的時候,會發現網頁不會有效果,反而一直停在原本的寫的畫面。然後打開 Chrome 檢查會看到 console 裡面會顯示下圖:

原因是網頁是從上往下閱讀,但如果發現在 head 就讀到 <script> 標籤時,因為找不到內容而無法順利顯示 JS ,所以常常會把 JS 寫在最後面就是這個原因。
原本 HTML 程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>JavaScript practice Day1</title>
</head>
<body>
<h1 id="title1">This is Title</h1>
<script src="js/all.js"></script>
</body>
</html>
正常來說畫面應該會是下圖所示:

可以點一下這裡把 JS 的註解打開,然後重新整理就會看到透過 JS 就把原本的文字:This is Title,變成:Hello World 囉~!!
文獻參考
https://zh.wikipedia.org/wiki/JavaScript#%E8%82%87%E5%A7%8B%E6%96%BC%E7%B6%B2%E6%99%AF
