記錄學習內容。
主要是看網路上的文章和影片,做些紀錄。
大部分內容來自網路上大大的文章
超文本傳輸協定(HyperText Transfer Protocol, HTTP)
HTTP/1.1協定中定義了八種方法來以不同方式操作指定的資源:
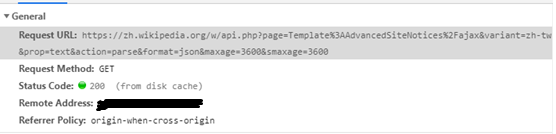
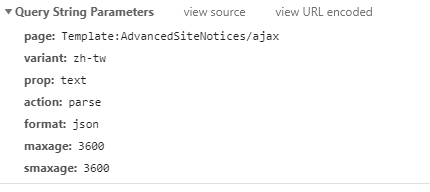
GET :
瀏覽器直接發出的GET只能由一個url觸發。GET上要在url之外帶一些參數就只能依靠url上附帶querystring。


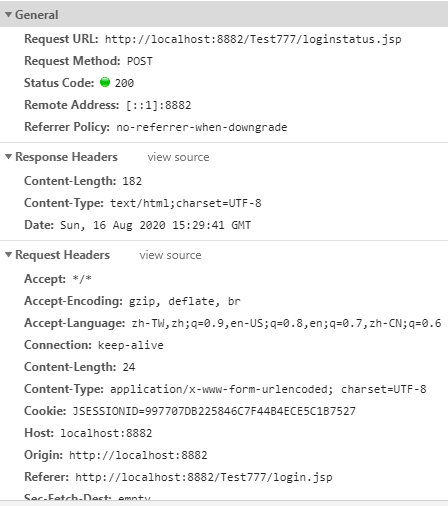
POST
例如提交表單或者上傳檔案。
瀏覽器發出的POST請求的body主要有兩種格式,一種是application/x-www-form-urlencoded用來傳輸簡單的資料。
大概就是"key1=value1&key2=value2"這樣的格式。
傳檔案,會採用multipart/form-data格式。是因為application/x-www-form-urlencoded的編碼方式,對於
檔案這種二進位的資料非常低效。
這邊看一下application/x-www-form-urlencoded長怎樣:
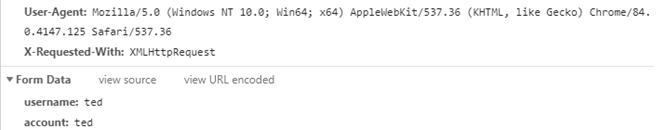
Post的資料會顯示在From Data這邊:
發現chrome會跳這個:
不太了解 ,單純post資料的http網頁 都會跳這個嗎?
Request-headers 的content-type是這個:
content-type: multipart/related; boundary="bnhyumopyukd"
不是application/x-www-form-urlencoded也不是multipart/form-data。
不知道,跳過
接著繼續看文章:
這段比喻很棒:
HTTP 代表現在我們現實生活中寄信的機制,那麼信封的撰寫格式就是 HTTP。我們姑且將信封外的內容稱為 http-header,信封內的書信稱為 message-body,那麼 HTTP Method 就是你要告訴郵差的寄信規則。
Get Method
並不是HTTP 規定 GET參數長度有限制,
而是瀏覽器或伺服器會規定 GET長度。
然後這邊有寫:
Guidelines for URL Display
Chrome limits URLs to a maximum length of 2MB for practical reasons and to avoid causing denial-of-service problems in inter-process communication.
