安裝CLI:
$ npm i -g @vue/cli
安裝完成後,您將可以在命令介面(CLI)中訪問vue命令。我們將使用它來創建我們的專案。
創立一個Vue的專案:
$vue create vue-project
該命令將創建名稱為“vue-project”的專案
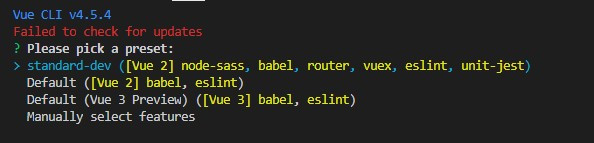
然後,我們會看到四個選項”標準開發Vue2”、”選擇默認預設Vue2”、”選擇默認預設Vue3”或”手動選擇功能”的選項。使用向下箭頭鍵,選“手動選擇功能”,然後按Enter。(標準開發也可以符合我的需求XD)
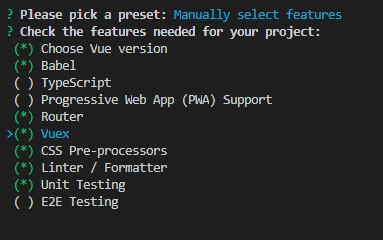
這種選擇是依據個人喜好的,初學者可能有很多不懂,會在下面解釋:
Babel:是用來將ES6語法轉ES5,好讓瀏覽器可以相容
TypeScript:是一種具備強型別的JavaScript擴展名,我寫Angular習慣用TS,我寫Vue則會依據大多數人使用習慣用JS
PWA:簡單來說是將網站開發看起來像是APP,這部分我鮮少涉略
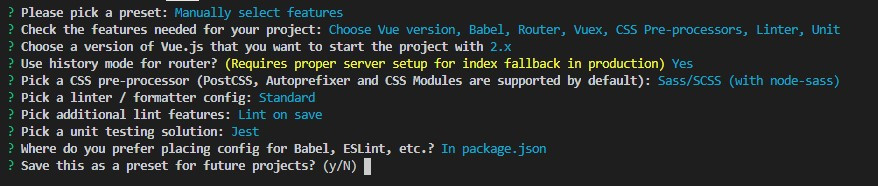
Router:是我們在管理頁面導航路徑的路由器,這算是必備; 模式分為History mode或是Hash mode(#),默認 hash 模式,使用 URL 的 hash 來模擬一個完整的 URL,於是當 URL 改變時,頁面不會重新加載。
Vuex:是一種狀態管理的機制,這日後的30天會介紹
CSS Pre-processors: CSS預處理器,可以讓CSS賦予可程式性,像是SASS、SCSS,我會預選
Linter / Formatter:可以幫我們把關程式開發風格,讓我們有個良好的開發習慣,甚至能幫我們自動格式,我也會預選; Airbnb的開發風格真的蠻嚴格的,我都是選Standard; Lint on save存檔後檢查,Lint and fix on commit則是提交時候檢查
Unit Testing:單元測試,顧名思義就是真的程式做最基本個測試,像是函數測試,我是用Jest,這日後或許可以跟大家分享我的TDD開發方式
E2E Testing:端對端的測試,主要是測試使用者操作情境的測試,因我們團隊有專門寫操作行為腳本的測試工程師,我就沒有涉略
Where do you prefer placing config for Babel, ESLint, etc.? In package.json
依照喜好放置你的套件設定檔,我習慣放在Package.json
Save this as a preset for futute porjects? (Y/N) N
如果將它另存為預設,它將存儲在用戶使用者目錄中名為.vuerc的JSON文件
$cd vue-project
$npm run serve
當然還可以用介面模式來創立專案,我是習慣用指令啦 >.^
$vue ui
有任何問題歡迎下方留言,如果喜歡我的文章別忘了按讚、訂閱追蹤加分享唷!!
---我是分隔線-----------------------------------------------------------
PollyPO技術-前端設計轉前端工程師-JS踩坑雜記 30 天
喬依司-實作經典 JavaScript 30
五百億-Vue CLI + Firebase 雲端資料庫 30天打造簡易部落格及後臺管理
eien_zheng-前端小嘍嘍的Golang學習旅程_The journey of learning Golang
