嗨,我是 Roy
上次面試之後覺得自己的實作還是太鈍了,決定在刷題之於試試能不能不看教學,自己獨立做一個小專案。
看了一些API之後,想到之前上Python課的時候,有用 Ticketmaster API + ITunes API 做了一個期末專案。這個專案主要目的就是輸入關鍵字搜尋API,將API拿到的資料Cache,再把拿到的資料餵給第二個API去拿到資料,最後輸出一個CSV檔案。
當初只有Python純後端,現在我想要試試看能不能用React跟Firebase重新實現同樣的功能,再加上一個前端的畫面,而不只是用Terminal輸入。
當初的專案內容可以在這裡看 GitHub Repo。
WELCOME TO THE FAN-CENTRIC PLATFORM. – The Ticketmaster Developer Portal


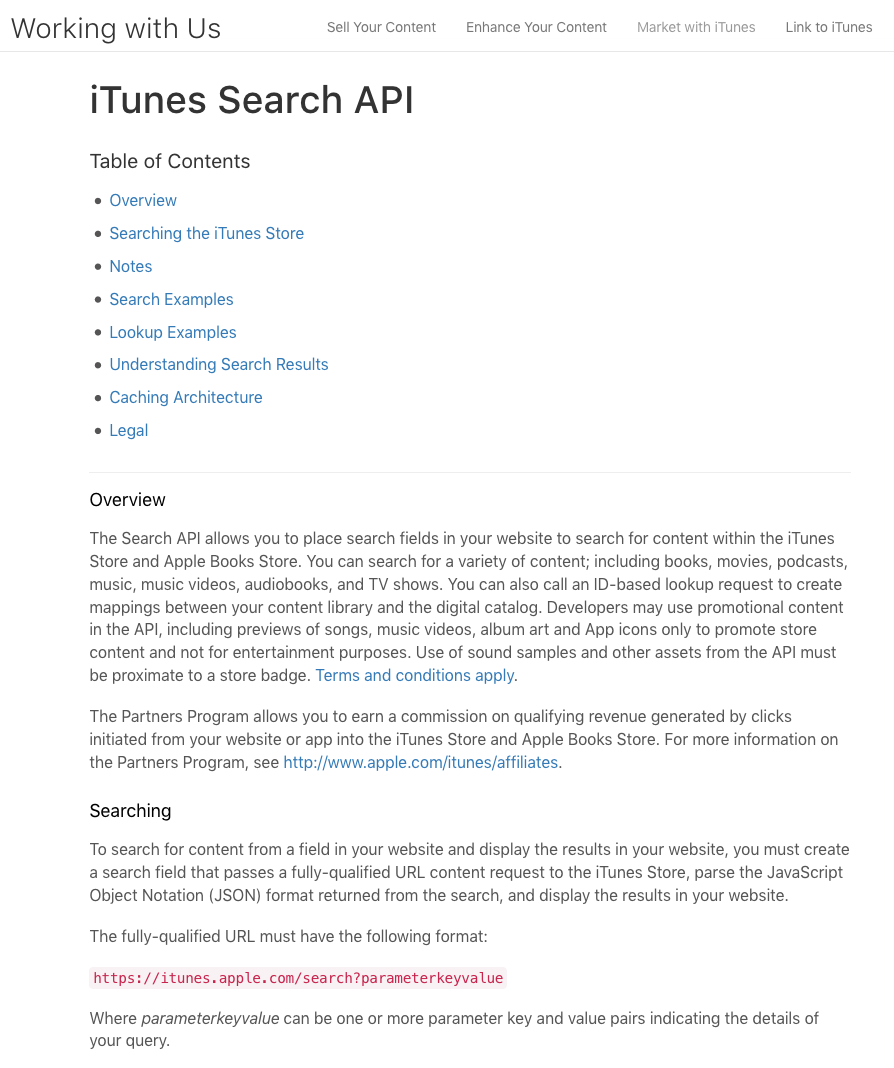
iTunes Store API
應該可以直接用
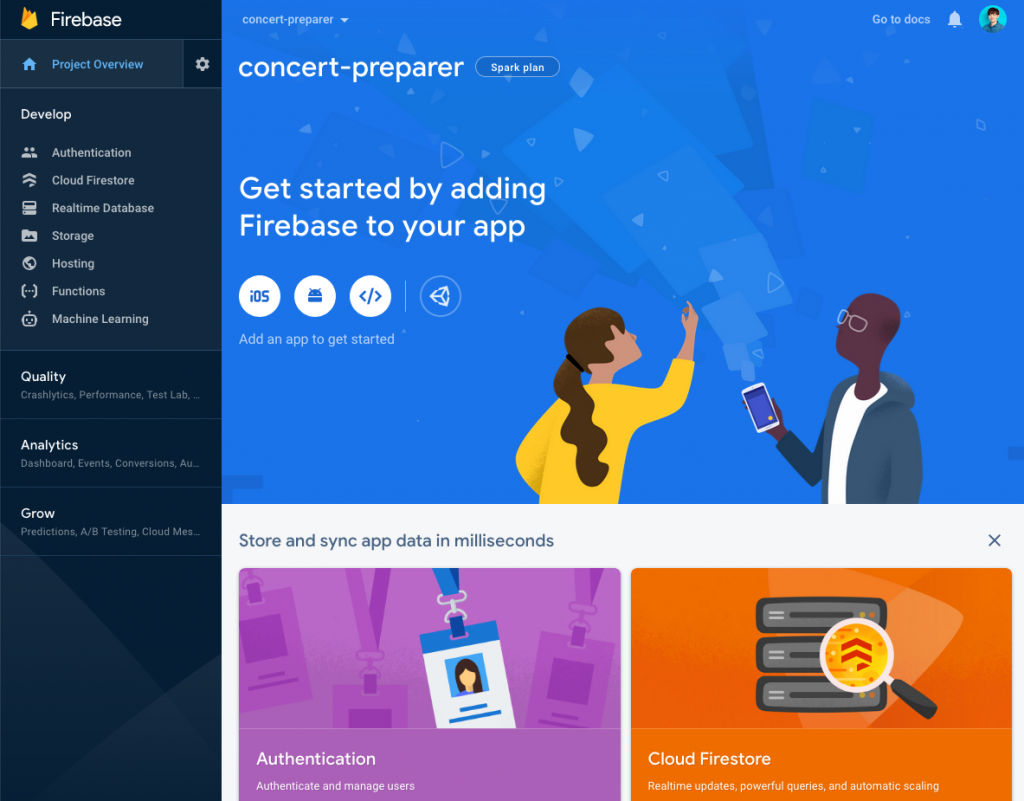
可能需要,試著用 Firebase real-time database
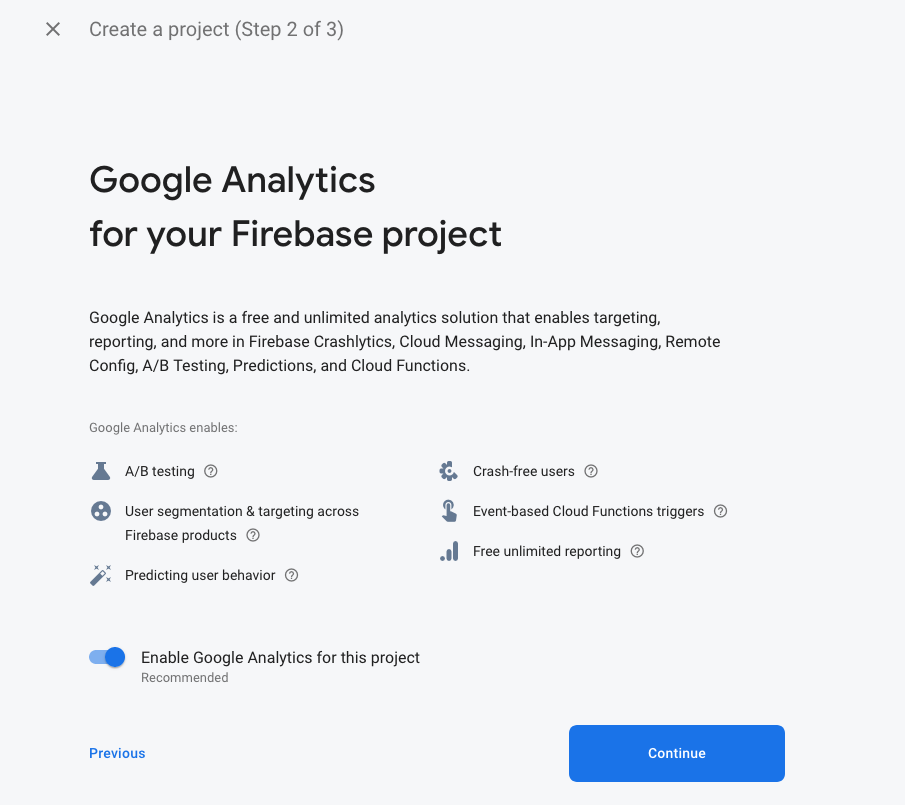
如果簡單版本先建完,我也想試試看能不能用 Authentication,兩年前用過一次就沒再碰過,但如果能建立起來也是一個很好的挑戰!




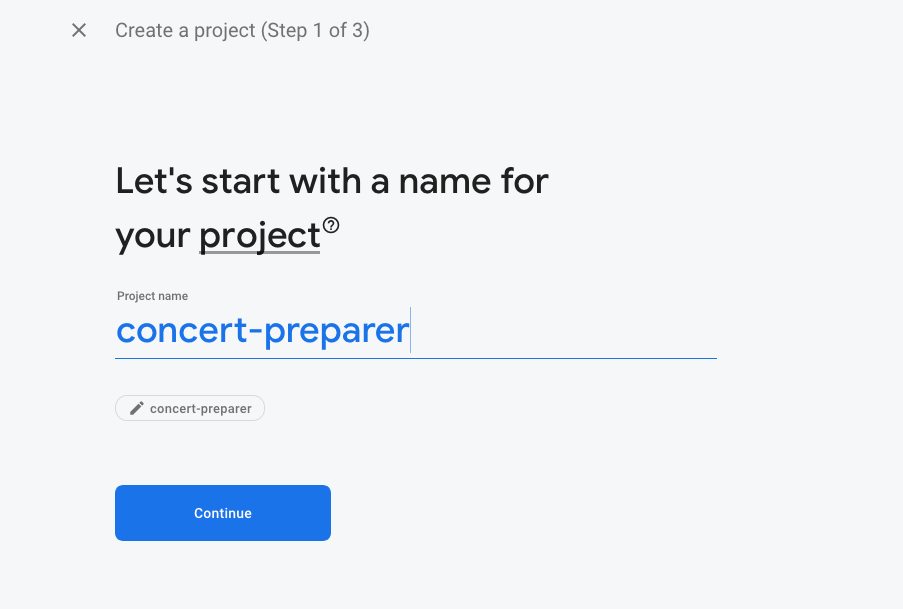
先開好一個空的Repo
我的在這裡:Concert-Preparer
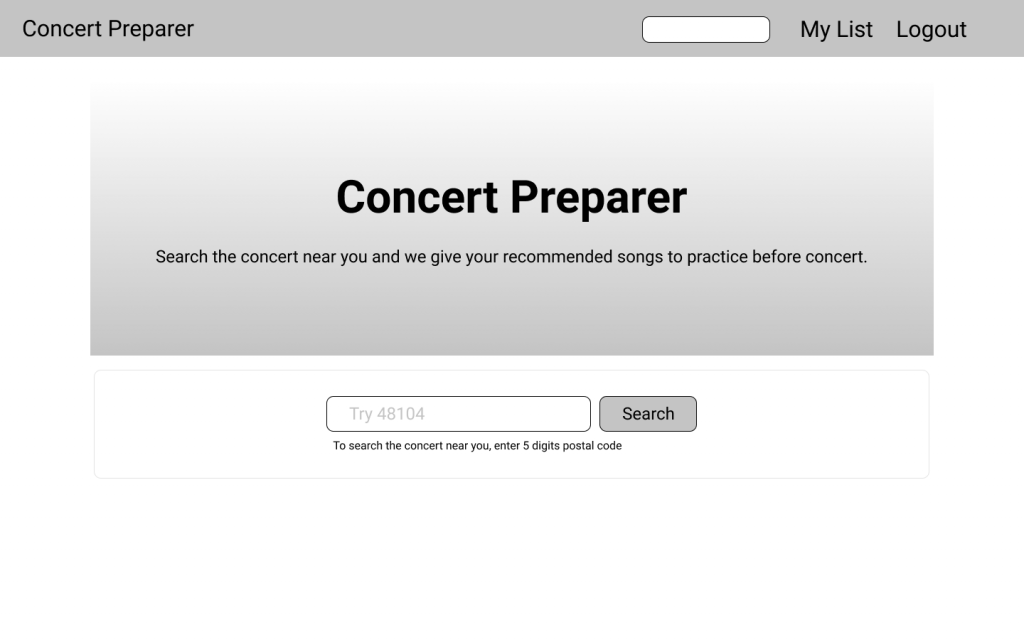
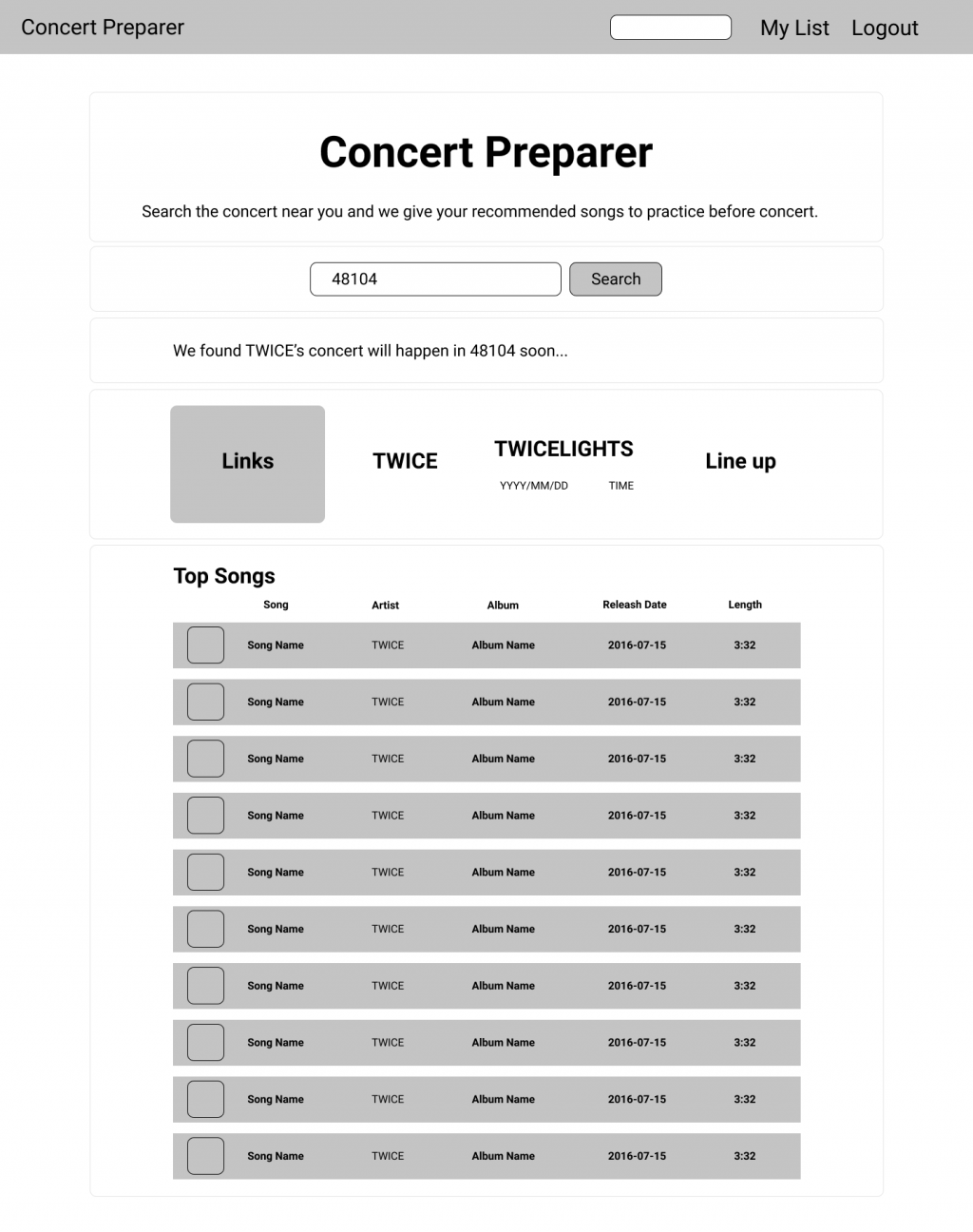
因為之前的Project沒有UI,我稍微用Figma畫了一下可能會有的Layout:

輸入Postal code (eg: 10001)
按下搜尋
網站秀出一筆演唱會資訊,跟十筆歌曲資訊
使用者可以點演唱會連結
前置工作大致完成,如果還需要什麼之後用到再補
下一篇,我們可以開始React的部分,把react app開起來先!
接下來會穿插著專案進度跟刷題的紀錄
謝謝你的追蹤
Stay tuned and see you tomorrow!
Social Media
Facebook - RoyWannago
Twitter - @roywannago
Instagram 分享設計與程式學習 - @royflwdesign
Instagram 分享 UX 迷因 - @UX_WTF
YouTube 分享美國生活- RoyWannago YouTube
