
學習了變數 variable 跟函式 function 的基本認識,單元分開都很可以,最怕就是綜合應用,深怕我自己根基不夠穩,所以我拆了很細來學習,一次學一點,雖然慢,但觀念清楚比較重要。
函式基本寫法:
function number() {
console.log("Tim"); //字串要加引號
console.log(323); //數字不用加引號
}
number(); //執行函式
在小括弧中可以帶入參數名稱,一樣是自定義。
function math(number) {
var total = number; //宣告變數的值等於參數
console.log(total); //驗證結果是變數的名稱,但這邊不是輸入字串,故不用加上引號
}
math(10); //執行函式,並帶入參數
參數可以帶入兩個、三個甚至無限多,並可以利用變數做加減乘除的方式來做更多元的變化。(變數的加減乘除是:+、-、*、/ )
EX. 加法
function math(numOne, numTwo) {
var total = numOne + numTwo; //結果為兩個變數相加
console.log(total); //驗證變數
}
math(10, 25); //執行函式,並帶入參數
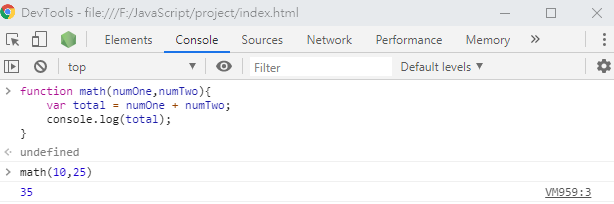
在 Chrome 的開發人員工具會顯示如下:

其他也可以在 codepen 調整不同的加減乘除方式玩玩看。

補充之然後參數還可以預設值,有預設值好處是可以避免沒預期的錯誤
function math(number = 0) {}
例如
function math(number) {
return number*2;
}
console.log(math(2)) // 4
console.log(math()) // NaN
function math(number = 0) {
return number*2;
}
console.log(math(2)) // 4
console.log(math()) // 0
大感謝~再補進文章中~
獲益良多